비동기 이해하기는 2편의 시리즈로 구성되어 있습니다.
- 비동기 이해하기 #1 (현재글)
- 비동기 이해하기 #2
들어가며
프로젝트를 하다 보면 ‘콜백 함수 지옥’, ‘비동기로 데이터를 처리해야 한다’ 등등 비동기와 관련된 말을 많이 접하게 됩니다.
작업할 때 깊게 생각해본 적이 없는 것 같아서 이번 기회를 통해 저의 부족한 비동기 이해 능력을 향상하고 공부하기 위해 글을 작성하게 되었습니다.
자바스크립트의 비동기
자바스크립트는 대표적인 싱글 스레드 언어입니다.
여기서 스레드란?
프로그램이 어떤 작업을 완료하는 데까지 하나의 과정을 말합니다.
스레드는 한 번에 하나의 작업 과정만 진행합니다.
스레드1: 작업A -> 작업B -> 작업C
현재 많은 컴퓨터들은 여러개의 CPU 코어를 가지고 있기 때문에 한 번에 여러가지의 일을 수행할 수 있습니다.
하지만 여러가지의 일을 수행하려면 멀티스레드를 지원하는 프로그램 언어일 때 가능합니다.
스레드1: 작업A -> 작업B -> 작업C
스레드2: 작업D -> 작업E -> 작업F
앞서 말했듯이 자바스크립트는 아무리 CPU 코어를 많이 가지고 있어도 싱글 스레드 언어이기 때문에 메인 스레드라는 단일 스레드를 통해 하나의 작업만 수행할 수 있습니다.
이렇게 하나의 작업만 수행할 수 밖에 없는 자바스크립트 동작을 여러 작업이 동시에 일어나는 것처럼 보이게 하는게 이벤트 루프라는 개념을 통해서 동시성을 구현하는 것입니다.
비동기로 동작하는 핵심요소는 자바스크립트 엔진이 아니라 브라우져 또는 node.js가 지원하는 것이죠.
동기 / 비동기
데이터를 받는 방식인 동기와 비동기는 이름에서 보이는 것처럼 서로 상충적인 개념입니다.
동기 (Synchronous)
서버에 요청을 보냈을 때 응답이 올 때까지 기다린 후에 응답이 오면 다음 동작을 수행할 수 있습니다.
비동기 (Asynchronous)
서버에 요청을 보냈을 때 응답을 기다리지 않고 다른 작업을 할 수 있습니다.
응답이 온 시점에 요청한 결과가 출력됩니다.

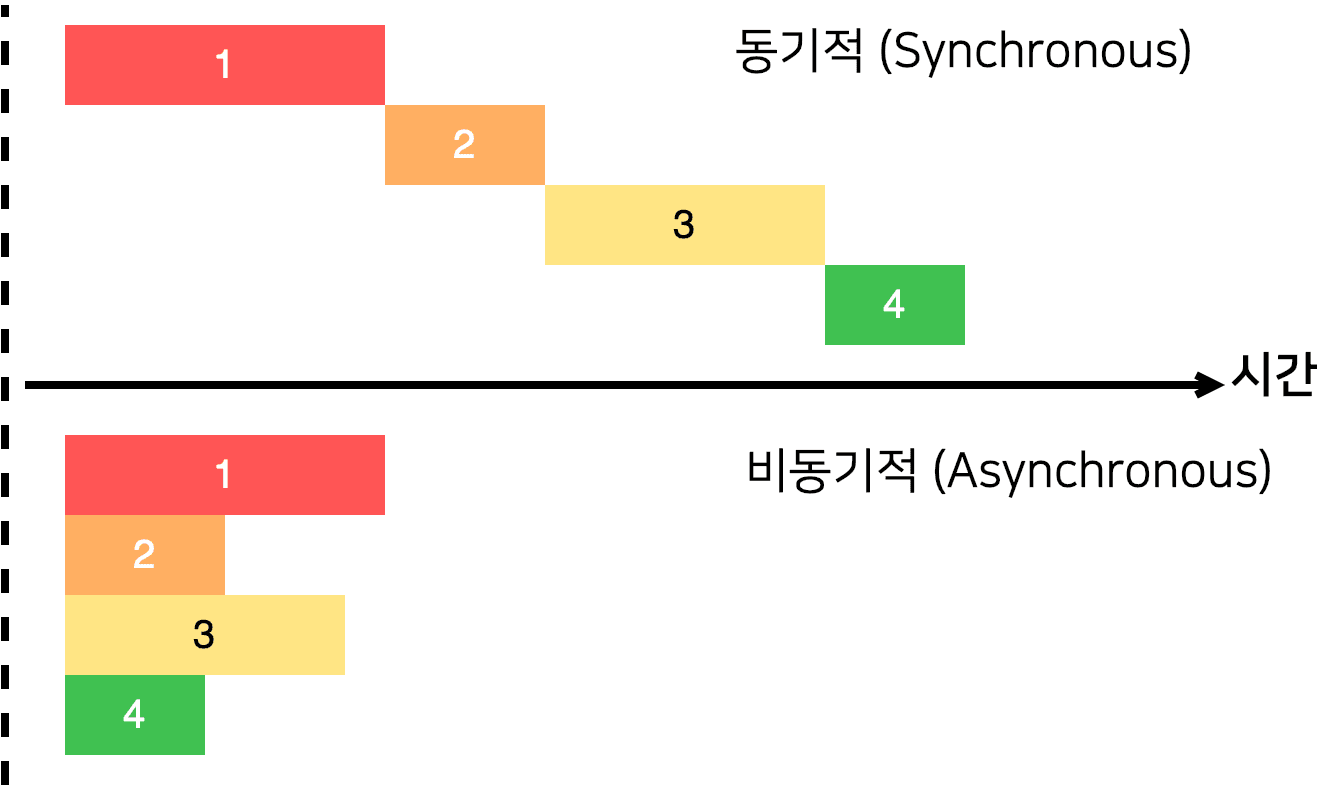
이미지를 통해서 좀 더 쉽게 이해할 수 있는데요.
동기적 방법은 차례대로 1번을 해야 2번이 실행되고 2번이 실행되야 3번이 실행되지만,
비동기적 방법은 1, 2, 3, 4를 동시에 실행할 수 있는 것을 볼 수 있습니다.
비동기처리를 하는 이유
비동기 처리를 하는 이유는 무엇일까요?
사용자가 사이트에서 버튼을 하나 눌렀는데 서버에서 응답이 올 때까지 아무 동작이 안된다면 사용자는 컴퓨터가 망가졌나? 또는 사이트가 이상한데? 라고 생각해 만족도를 떨어트리는 요소가 생길 수 있습니다.
이런 상황을 방지하기 위해서 비동기적인 데이터 처리를 통해 데이터가 로드될 때까지 로딩 함수를 통해 로딩 화면을 띄움으로써 사용자의 이해를 돕게 만들 수 있습니다.
또는 웹페이지에 1,000개의 상품 리스트를 보여줘야 한다고 생각해봅시다.
페이지를 처음 로드할 때 1,000개의 게시물을 한 번에 불러오게 되면 서버 상황에 따라 하루종일 기다릴 수도 있을 것입니다. (이미지까지 있다면 정말 끔직하겠죠 🥲)
이런 문제를 해소하기 위해 비동기적으로 일부의 데이터만 먼저 가져와서 10개씩 보여주고 후에 페이징이나 인피니티 스크롤을 통해 차례대로 데이터를 불러오면 로딩 시간이 줄어들어 사용자의 만족도가 높아지는 계기가 될 수도 있을 것입니다.
비동기처리 적용해보기
Web API의 한 종류인 setTimeout() 함수를 통해 비동기 처리를 적용해 보겠습니다.
코드를 살펴보면 동기적으로 코드가 진행되면서 콘솔창에 보이는 1, 2, 3 이라는 결과를 얻게 됩니다.
이제 중간의 2를 비동기적으로 처리해보겠습니다.
아까와 같이 순차적으로 1, 2, 3 이라는 결과가 나오지 않고 1, 3, 2 라는 결과를 얻게 되었는데요,
왜 순차적으로 나오지 않았을까요?
바로 setTimeout()라는 비동기 함수를 통해 2를 2초뒤에 출력하게 하는 명령을 주어서 2가 출력될 때 까지 3이 기다리지 않고 먼저 출력된 후에 2초가 지나서 2가 출력되었기 때문입니다.
마치며
글을 작성하면서 비동기에 대해 공부한다 라는 느낌으로 작성하게 되었는데요,
저와 같이 비동기에 대해 다시 한 번 생각할 수 있는 시간을 이 글을 읽으면서 가지셨으면 좋겠습니다.
다음장에서는 자바스크립트로 비동기를 어떻게 처리하는지 방법을 한 번 알아보도록 하겠습니다.
감사합니다.

