웹 접근성을 준수하는 코드 작성하기는 현재 총 5편의 시리즈로 구성되어 있습니다.
- 웹 접근성을 준수하는 코드 작성하기 #1 - 서론 (현재글)
- 웹 접근성을 준수하는 코드 작성하기 #2 - Tab UI Script
- 웹 접근성을 준수하는 코드 작성하기 #번외편 - 대체 텍스트 적용기
- 웹 접근성을 준수하는 코드 작성하기 #3 - Accordion UI Script
- 웹 접근성을 준수하는 코드 작성하기 #4 - Popup Script
- 웹 접근성을 준수하는 코드 작성하기 #5 - Swiper.js 사용 시 웹 접근성 준수 하기
요즘은 웹표준은 기본, 웹접근성 준수 또한 기본은 지키고 가자는게 트렌드가 되어가고 있는거 같다. 모든 시장이 다 웹접근성 준수를 한다고 해도 커머스 쪽은 아직 멀었다고 생각했는데, 그런 커머스 쪽에도 큰 바람이 불고 있다. 내 생각에 그 시발점은 바로 2017년 대형쇼핑몰을 상대로 낸 시각장애인들이 집단 소송이 아닐까 싶다. 그 소송에 대한 판결은 올 2월 아래와 같이 나왔다.
소송을 재기한 시각장애인 963명에게 각 10만원씩을 배상하고 판결 확정일로부터 6개월 이내에 화면 낭독기를 통해 시각장애인들에게 상품 광고와 상세 내용 등 쇼핑정보를 받을 수 있는 서비스를 제공하라
이렇게 웹접근성 불모지 같았던 대형 커머스몰까지도 변화가 시작되는거 보니 이제 정말 웹접근성 준수를 기본으로 가야 하는 시대가 온 것 같다.
웹접근성 준수는 퍼블리싱 파트만의 일 일까?
사실 웹접근성을 준수하는 사이트를 제작하기 위해서는 단순히 퍼블리셔의 노력만으로는 힘들다.
기획부터 웹접근성에 대한 이해도가 있어야 하며, 디자인 작업을 할때도 웹접근성에 대한 인지를 하고 명도대비, 글씨 크기 등을 고려하여 디자인되어야 한다. 마지막 개발 영역에서도 웹접근성에 대한 이해도가 있어야지 퍼블리셔가 작업한 작업물을 개발 시 제대로 매칭해서 넣을 수 있을 것이다.
이렇게 앞단부터 마지막단까지 모든 영역에서 확인하고 체크하고 작업해야지 웹접근성을 준수한 사이트를 제작할 수 있는데, 현실은 웹접근성 플젝? 그거 퍼블리싱 파트에서 다 하면 되는거 아냐?? 라고 생각하는게 대부분이다.
뭐 대부분의 작업을 퍼블리싱 파트에서 하는건 맞는 말이다.
하지만 애초에 기획, 디자인에서 이러한 웹접근성에 대한 고려 없이 앞 단 작업이 된다면 퍼블파트에서는 처리가 안되는 문제가 발생할 것이고 그럼 퍼블파트에서 지적하고, 그걸 다시 수정하고 재 컨펌 받고 하는 불필요한 시간낭비, 작업시간 지연, 프로젝트 오픈 연기 등의 문제가 연쇄적으로 발생 할 것이다.
그럼 기획/디자인/개발에서는 무엇을 해야하나?
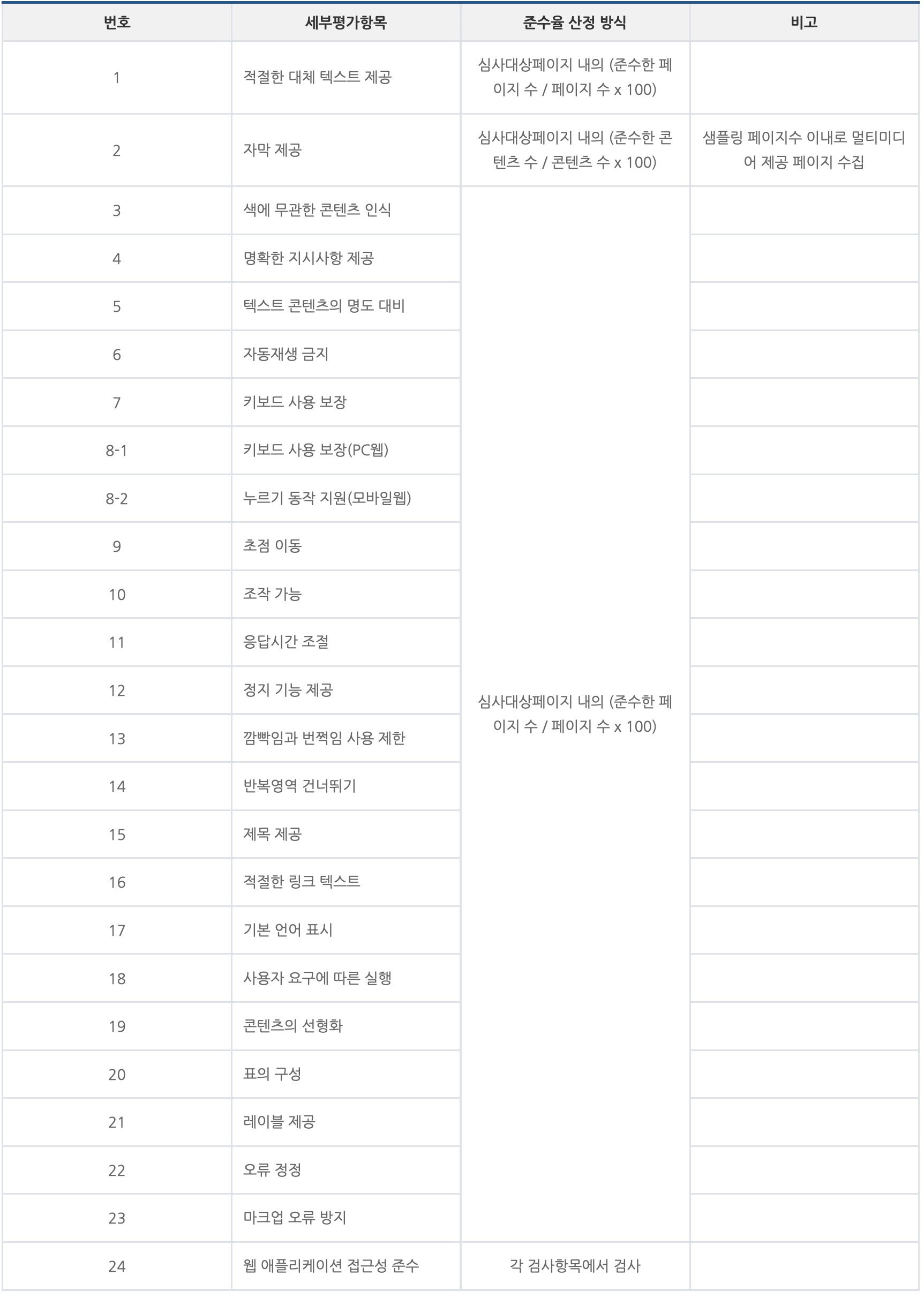
한국형 웹 콘텐츠 접근성 지침서(KWCAG 2.1 지침)라는 것이 있다. WAI에서 정한 웹 콘텐츠 접근성 지침을 바탕으로 한국적 특수성을 고려하여 웹 접근성을 준수하기 위한 KWCAG 2.1 지침을 만들었으며 국가 표준으로 채택해 현재 사용 중이다. 나는 퍼블파트를 제외한 다른 파트에서도 해당 지침서를 꼼꼼하게 정독 하는 것을 권한다.
사실 저 지침서를 한번이라도 제대로 읽었다면 기획/디자인에서 하는 아주 기본적인 실수들을 방지할 수 있다. 이런 최소한의 노력만으로도 많은 오류를 범하는 시간을 줄일 수 있는데.. 현실은 그 조차도 안한다는게 참 안타까울 뿐이다.

기획/디자인 파트에서 웹 콘텐츠 접근성 지침을 충분히 이해하고 작업을 진행하였다면, 다음 진행은 퍼블리싱 파트 이다. 기본적으로 문법 준수 당연히 지키면서 작업을 할테고, 그 외 퍼블리싱 파트에서 주의해서 지켜야 할 항목들은 대체텍스트 제공, 입력장치의 접근성, 쉬운 네비게이션, 콘텐츠의 선형 구조, 레이블 제공 등이다.
기본적으로 당연히 한다는 문법 준수! 하지만 생각보다 반복되는 작업에 익숙해져서 아주 기본적인 문법 조차 잊거나 잘못알고 넘어가는 경우가 있다. 이를 방지하기 위해서 마크업 작성후 W3C에서 제공하는 Validation검사를 꼭 돌려보길 적극 권한다. input에 label 또는 title을 빠뜨리거나, section aritcle 에 heading 태그를 빼먹거나, 또 button 안에 heading 태그, figure 태그를 넣는 경우가 종종 있다. 이런 기본적인 문법 오류를 검사하기에는 W3C Validation 이 아주 좋으니 적극적으로 활용해보길 바란다.
대부분은 일반적인 퍼블리싱 작업을 하더라도 고려하고 작업하는 경우가 대부분인데, 접근성 준수 프로젝트가 아니라면 간과하고 넘어가는 부분이 바로 입력장치의 접근성이다.
접근성 준수 프로젝트가 아니라면 퍼블리싱 작업 검수때 키보드로 접근해 페이지를 테스트 하는 경우는 잘 없을것이다. 그만큼 놓치기 쉬운 부분인데, 사실 웹접근성에서 이 부분이 나는 정말 중요하다고 생각한다.
그래서 가장 흔하게 쓰이는 다양한 UI 형태들을 웹접근성을 준수하면서 마크업 하고, 스크립트까지 작성해보려고 한다.
기존에 나와있는 많은 코드들은 JQuery 의존도가 매우 높은데, 여기서는 JQuery를 배제하고 작업해보려고 한다.
기본적으로 작업해보고 싶은 UI 형태들은 아래와 같다.
1. Tab
2. Accordiun Menu
3. Modal Popup
4. Slide마치며
다양한 UI 형태들을 웹 접근성을 준수하는 형태로 작업해보는 시리즈 물을 계속 올릴 생각이다. 오늘은 이 글을 시작하는 이유를 설명 한 것으로 마치고 다음 글에서 이어서 본격적인 웹 접근성이 준수된 UI 스크립트들에 대해 알아보자.
참고문서

