들어가며

WEMIX.Fi는 무한한 확장성을 바탕으로 기존과는 다른 새로운 금융 서비스를 제공합니다. 또, 낯선 경험과 마주한 이용자를 위해 서비스의 가치를 쉽게 이해하고 즐길 수 있도록 하는 그래픽으로 BX를 구성했죠.
UI 개발팀은 이러한 WEMIX.Fi의 디자인 의도를 이용자에게 정확히 전달하는 역할을 수행합니다. 각기 다른 웹 환경에서도 이용자 누구나 왜곡이나 손실 없이 온전한 서비스를 즐길 수 있게 하는 거죠. 이 글에서는 WEMIX.Fi의 UI 개발을 위한 팀의 고민과 해결 과정을 다루고자 합니다.
서비스 그래픽, 어떻게 하면 적확하게 나타낼 수 있을까?
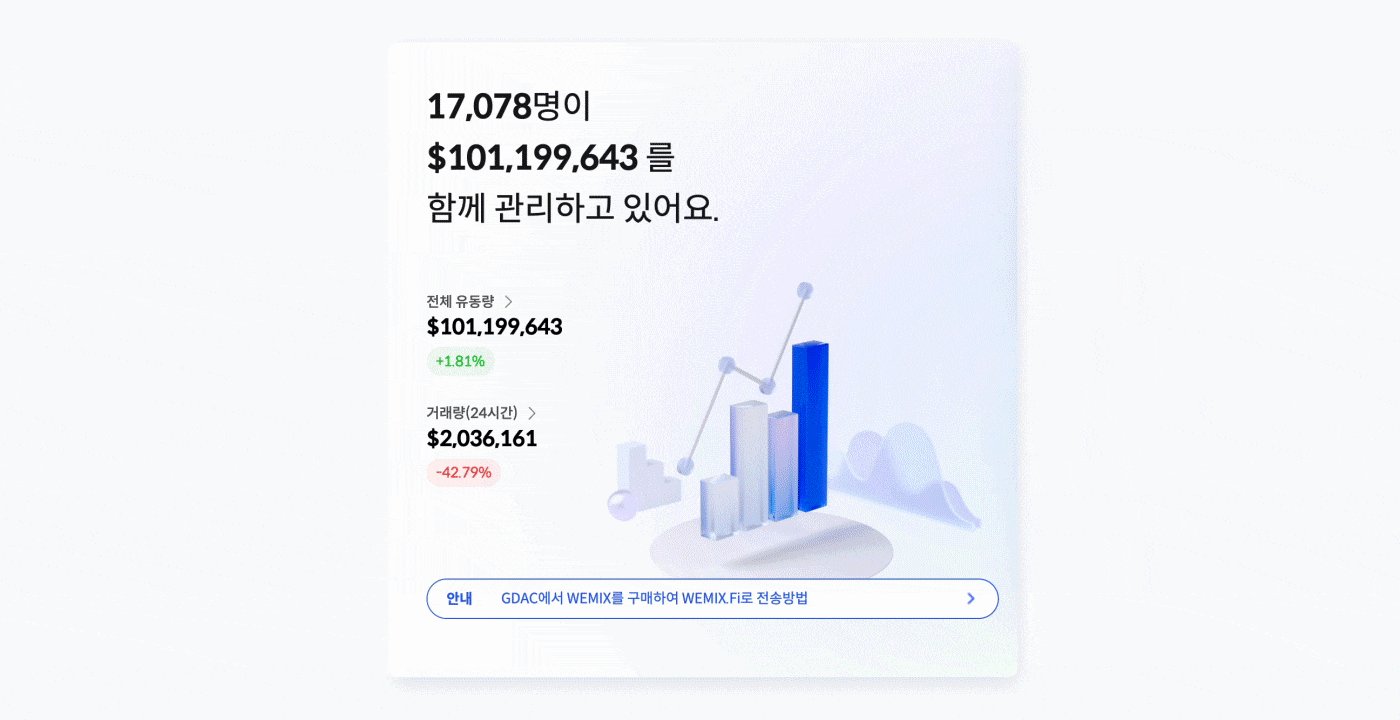
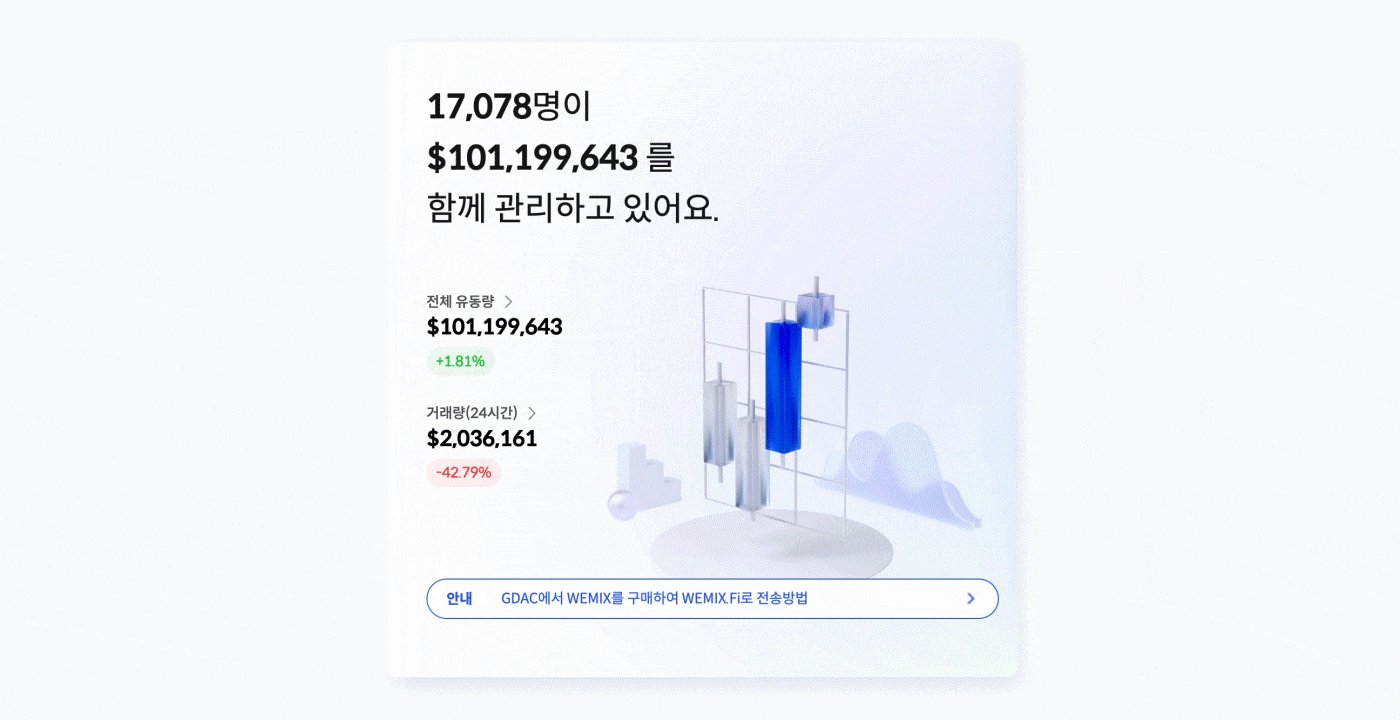
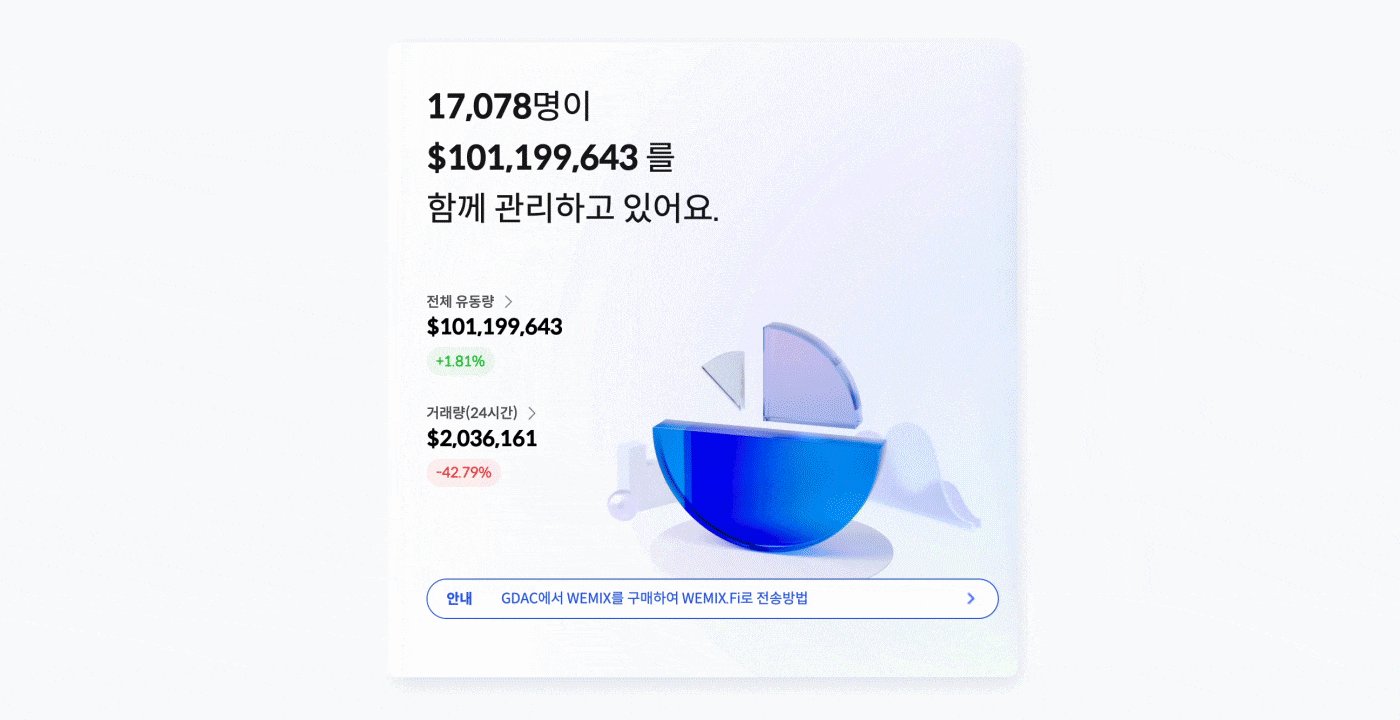
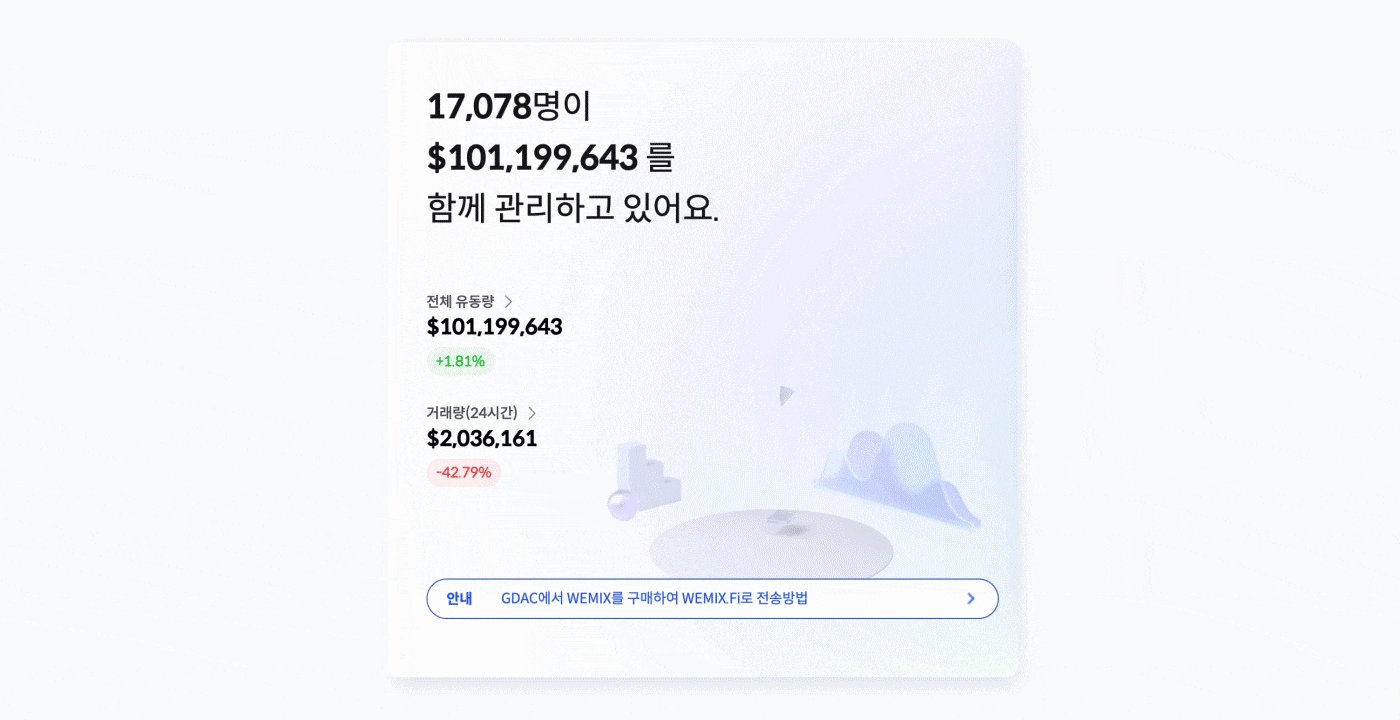
WEMIX.Fi의 전체적인 디자인 콘셉트는 투명성과 신뢰성 그리고 실체성입니다. 이를 강조하기 위해 흰색을 기본으로 UI 컴포넌트가 부각될 수 있도록 은은하게 번지는 그라데이션과 그림자 효과를 적용했고, 유리처럼 투명하고 맑은 느낌의 오브젝트가 부드럽게 움직이도록 했습니다. 그중에서도 단연 이용자의 시선을 사로잡는 요소는 움직임을 포함하고 있는 모션 그래픽입니다. 비디오 요소를 사용해 구현한 것이죠.
그래픽의 움직임을 구현하는 데는 여러 가지 방법이 있습니다. 전통적인 gif 이미지부터 비디오 엘리먼트, CSS3 키프레임을 통한 애니메이션 처리, LottieFiles, apng까지 다양한 동적 요소를 사용해 웹 페이지에 생동감을 부여할 수 있죠! UI 개발팀은 이 중에서 비디오 엘리먼트가 WEMIX.Fi의 디자인적 특징을 가장 잘 표현할 수 있을 것이라고 판단했습니다. 비디오 엘리먼트로 마크업 한 뒤엔 적합한 포맷을 선정하기 위한 테스트를 진행했습니다.
웹 환경에서의 동영상 포맷
동영상 파일은 동일한 확장자라고 하더라도 코덱에 따라서 브라우저별 지원 여부가 다릅니다. 그 때문에 웹브라우저에서 동영상을 재생시키기 위해서는 체크해야 할 사항이 많은데요. 현재 범용적으로 사용하고 있는 동영상 확장자에 대해서 간단하게 정리해봤습니다.
- webm: 준수한 화질을 제공할 수 있고 무료 사용이 가능합니다.
- mp4: 고해상도 영상 재생이 가능하고 대부분의 브라우저에서 재생 가능하여 호환성이 좋습니다.
- ogg: 무료지만 현재는 webm 포맷에 밀려 많이 사용되지 않습니다.

(관련링크 : https://bitmovin.com/google-adds-hevc-support-chrome/ )
WEMIX.Fi에 적용하기
다음은 동영상 포맷별 특성을 WEMIX.Fi에 적용할 차례였습니다. 앞서 말했듯 WEMIX.Fi UI 개발을 진행하면서 가장 중점을 둔 부분 중 한 가지는 모션 그래픽의 디테일을 살리면서 다른 화면 요소의 손실 없이 이용자에게 디자인 의도를 전달하는 것이었습니다. WEMIX.Fi의 일부 그래픽 요소는 그라디언트가 입혀진 배경과 조화롭게 어우러져야 했는데요. 그러기 위해서는 배경을 투명하게 처리할 수 있는 동영상 포맷으로 제작해야 했습니다.
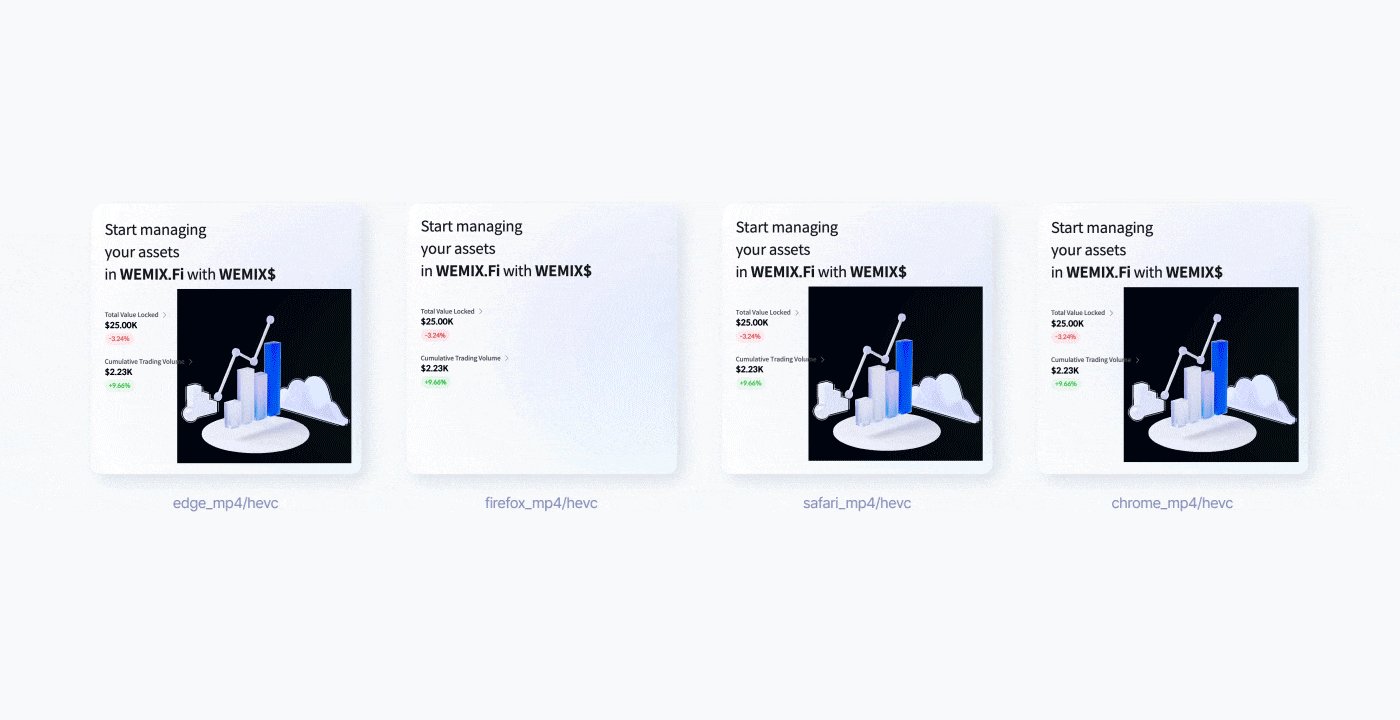
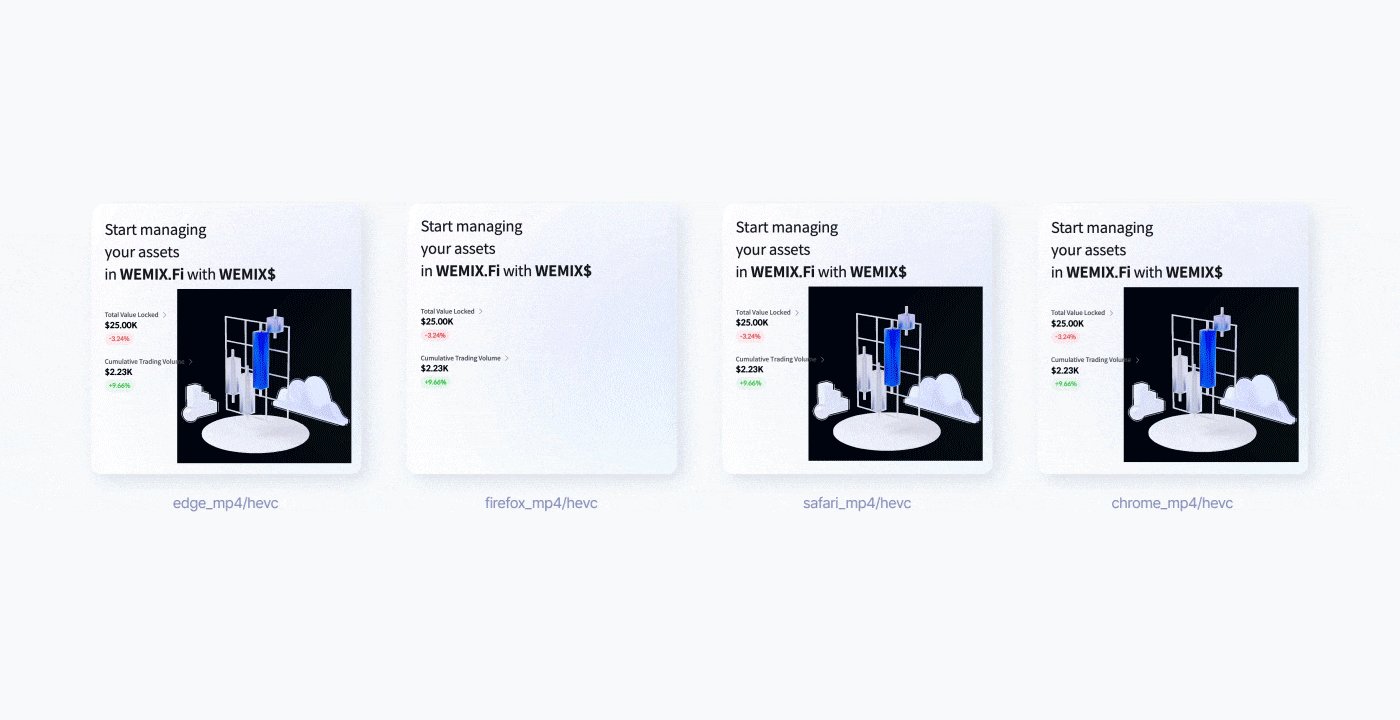
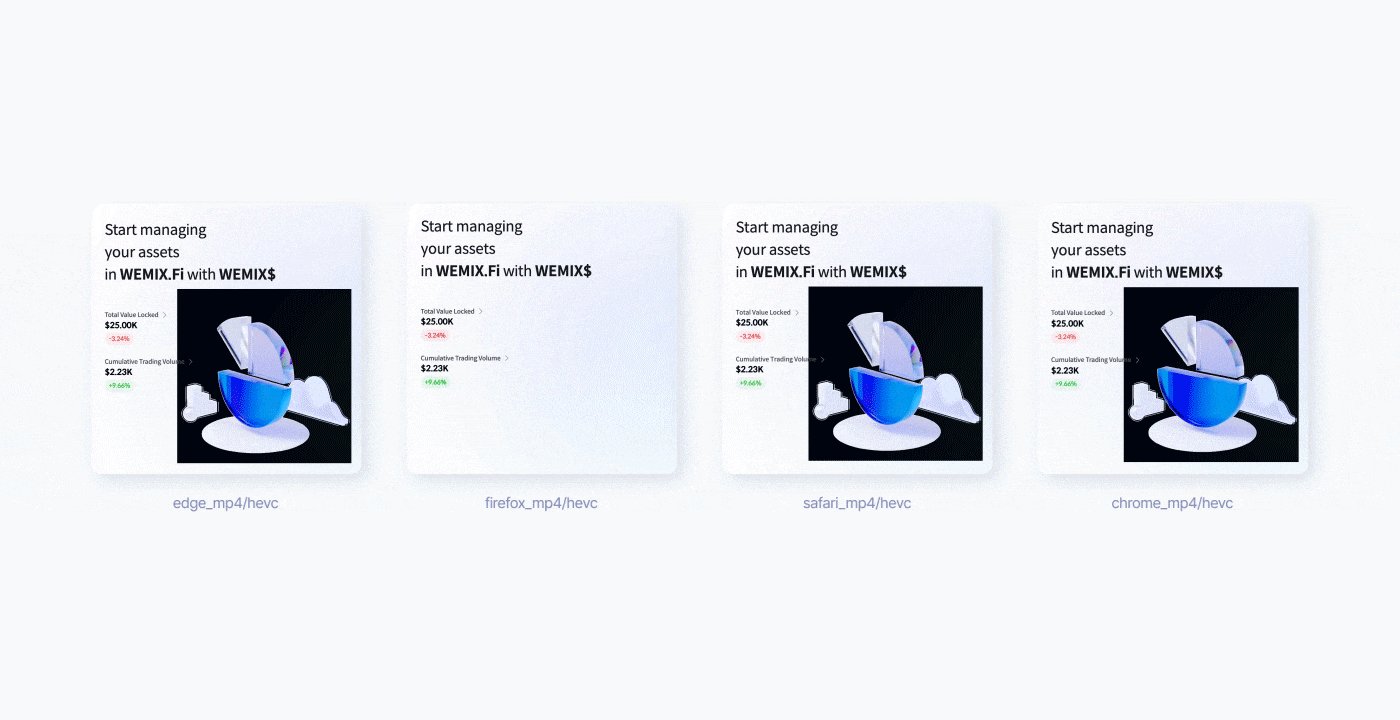
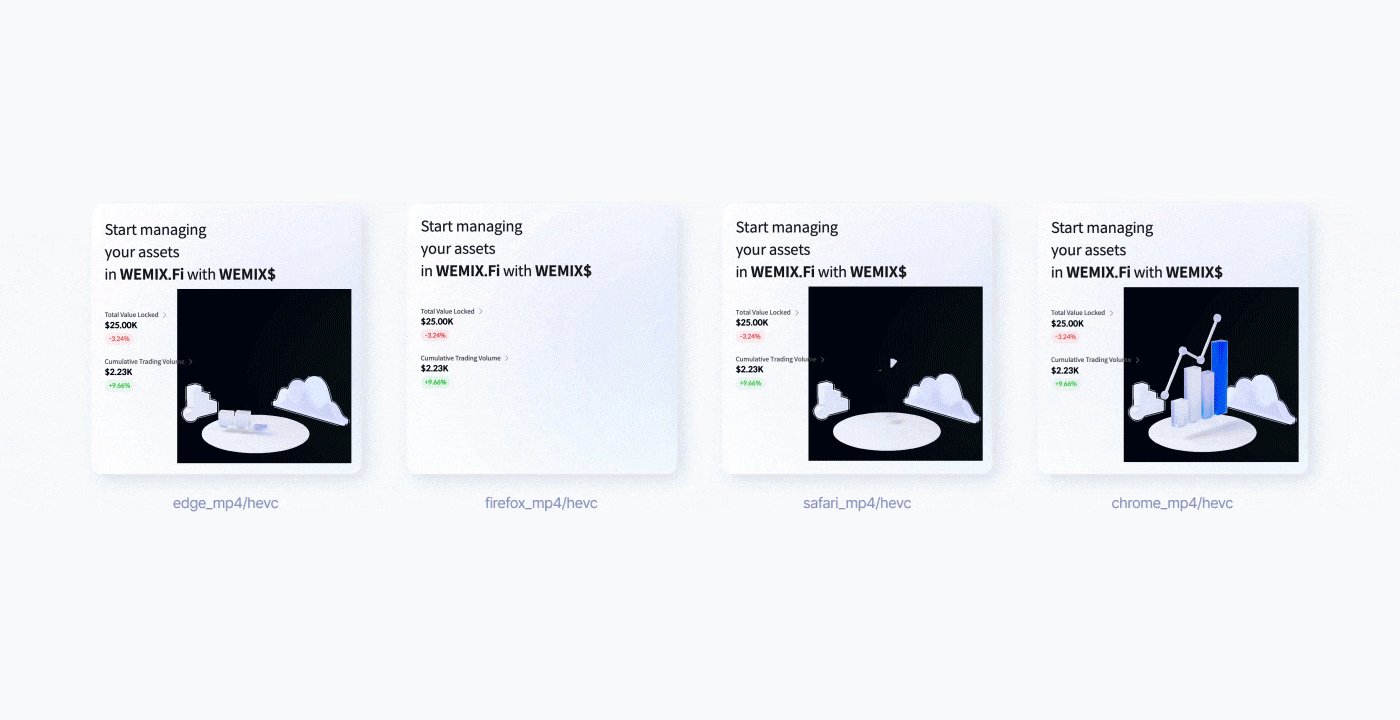
처음 제작한 mp4 확장자의 경우 특정 브라우저에서 투명하게 처리한 배경이 검게 보이거나 그래픽이 아예 표시되지 않는 문제가 발생했습니다. 콘텐츠의 배경 색상과 동일한 색상 코드를 적용하여 동영상 배경을 처리해 해결을 시도해봤지만, 결과는 만족스럽지 않았습니다. 동일한 컬러값임에도 불구하고 동영상의 경계선이 도드라져 보이거나 때에 따라서는 이용자의 모니터 환경에 영향을 받아 미세한 차이가 생겼죠.

문제 해결을 위해서 여러 시행착오를 거쳐야 했습니다. 모션 디자인팀과 협업하며 확장자별로 동영상을 제작하고 테스트하는 과정을 거듭하며 답을 도출 해나갔죠. 마침내 여러 확장자를 함께 사용하여, 호환성을 확보할 수 있는 방법을 찾았습니다. 테스트 결과 iOS 환경에서 호환성을 확보하는 것이 관건이었는데요. mov 확장자를 대체 수단으로 사용해 아래와 같이 비디오 컴포넌트를 제작했습니다.
// Video.tsx
<video autoPlay playsInline muted loop preload="auto" key={src}>
<source src={resourceURL1} type="video/mp4; codecs=hvc1" />
<source src={resourceURL2} type="video/webm" />
</video>HTML5 표준 명세 문법에 따라서 비디오 엘리먼트의 자식 엘리먼트로 source 태그를 선언하고 다른 포맷의 소스 경로를 제공하면, 첫 번째 포맷을 지원하지 않는 브라우저에서 접속한 경우 두 번째 소스의 포맷으로 재생하게 했습니다. 접속 환경에 영향을 받지 않는 호환성을 확보함으로써 일괄적인 사용자 경험을 제공할 수 있게 된 것입니다.
더 자세한 내용은 HTML5의 비디오 엘리먼트 표준 명세를 통해 확인할 수 있습니다.

마치며
WEMIX.Fi는 이용자가 새로운 금융 경험을 누릴 수 있도록 하는 다양한 서비스를 출시할 예정입니다. 또한 호환성 확보를 통해, 이용자가 왜곡 또는 손실 없이 오롯한 양질의 서비스를 이용할 수 있도록 노력할 것입니다. 더 좋은, 더 편리한 사용자 경험을 위한 UI 개발팀의 여정은 앞으로도 계속됩니다.
글 편집. 임현경 — UX Writer
그래픽. 정예지 — BX Designer
이 글은 Blockchain UX / Web 3.0 UX 디자인 관련 전문 채널 pxd Medium에서 영문과 함께 보실 수 있습니다.

