들어가며
Chrome 브라우저의 개발자 도구 중 새로운 기능을 하나 소개하려고 해요.
이전에 이미 실험적 기능에 있었지만 Chrome 96버전부터 정식 기능으로 포함된 듯합니다.
포스팅을 미루고 있던 사이에 지금은 벌써 97버전이네요. :)
CSS Overview 패널 열기
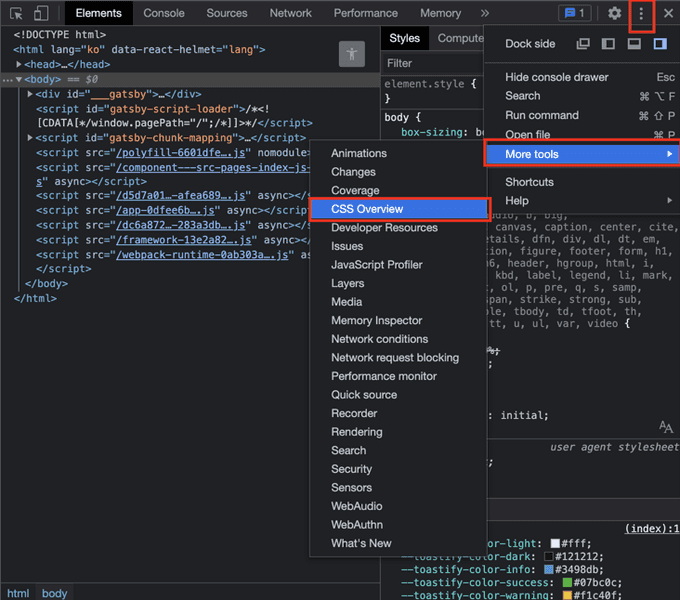
- 개발자 도구를 엽니다.
- 추가 옵션 - More tools - CSS Overview 메뉴를 선택합니다.
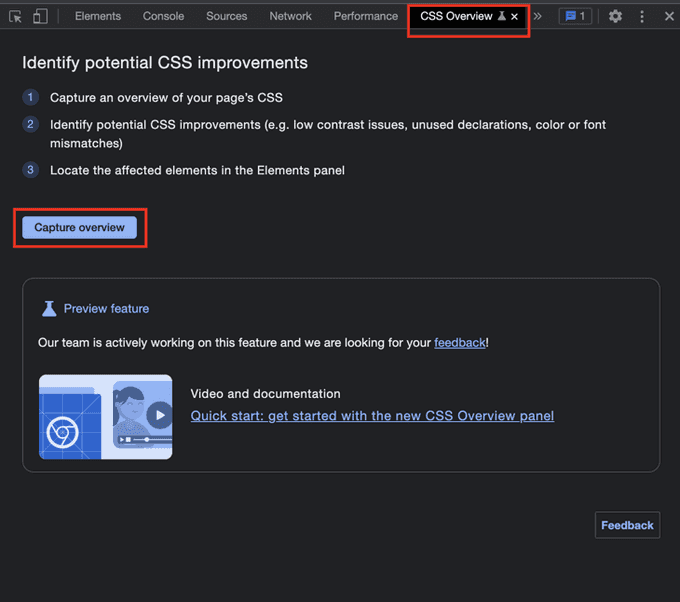
- CSS Overview 탭이 생겨납니다.
- Capture Overview 버튼을 누르면 페이지 분석을 시작합니다.


CSS Overview의 기능
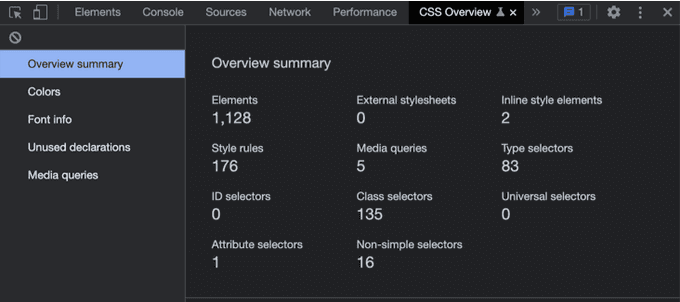
Overview summary
- 페이지의 주요 CSS에 대한 요약정보를 보여줍니다.

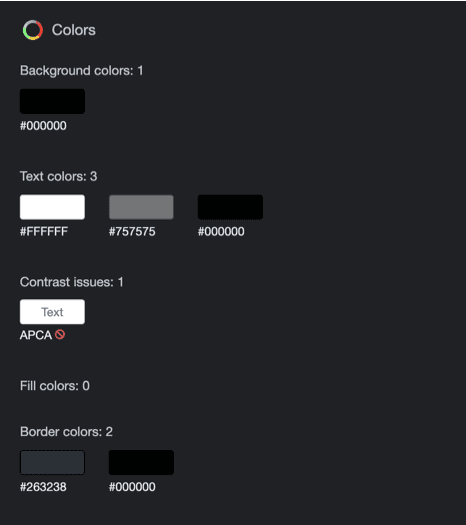
Colors
- 페이지에서 사용되고 있는 색상 정보를 보여줍니다.
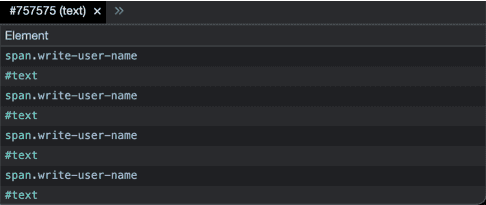
- 색상을 선택하면 사용되고 있는 요소를 하단의 영역에 알려줍니다.
- 해당 요소의 Element를 선택하면 개발자 도구의 Elements 탭으로 이동하면서 해당 요소가 선택됩니다.


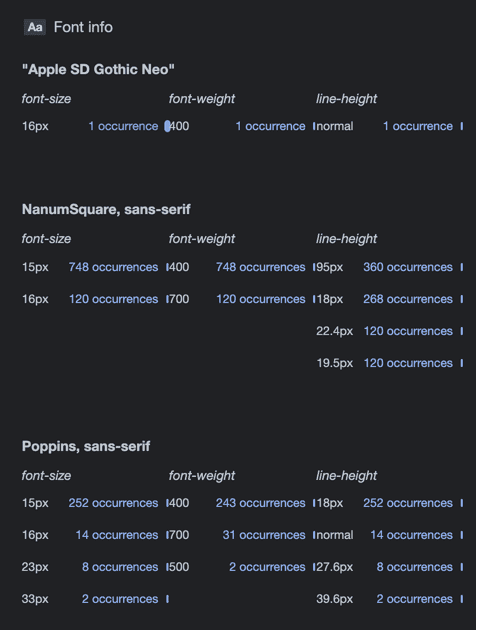
Font info
- 페이지에서 사용되고 있는 폰트 정보를 알려줍니다.
- Colors와 마찬가지로 폰트 정보를 선택을 하면 사용되고 있는 해당 요소를 확인하기 편리합니다.

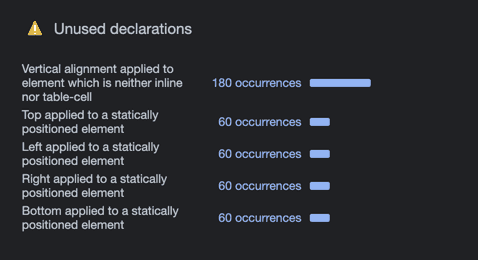
Unused declarations
- 페이지에서 사용하고 있지 않은 CSS 정보를 표시해 줍니다.

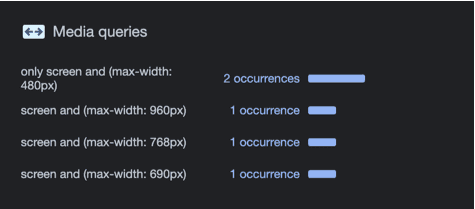
Media queries
- 페이지에서 사용하는 미디어 쿼리의 정보를 보여줍니다.
- Break Point 정보를 확인하기 좋아요.

마치며
이 기능을 알게 된 이후부터 저는 한 번씩 실행해 보고 있는데요.
평소에는 많이 사용되지 않을 수도 있겠지만 프로젝트 중에 투입되어 진행 상황을 파악을 하거나, 기존에 만들어진 소스를 기반으로 분석 후 개선을 하는 업무가 있을 때에 알아두면 소소하게 도움이 될 것 같아요.
조금이나마 도움이 되었으면 좋겠습니다.

