CSS 와 렌더링에 대하여는 총 2편의 시리즈로 구성되어 있습니다.
- ‘CSS 와 렌더링에 대하여 #1
- ‘CSS 와 렌더링에 대하여 #2 (현재글)
들어가며
이번에는 지난 글에 이어 CSS에 대해 알아보도록 하겠다.
CSS는 사용자에게 문서를 표시하는 방법을 지정하는 언어이다.
여기에서 문서는 이전 블로그 내용인 HTML을 의미한다.
CSS의 적용은 작게는 텍스트 크기나 색상에서부터 크게는 문서의 레이아웃 구조까지 폭넓게 활용할 수 있다.
CSS의 사용방법
CSS의 사용 방법은 CSS파일을 만들어 import 하거나 페이지 내에 style 태그로 감싸 내용을 등록하는 방법이 있다.
그 외에 각 태그에 직접 스타일 속성을 통해 적용하거나 스크립트에서 적용하는 방법도 있다.
CSS는 선택자를 통해 스타일을 변경할 대상을 찾게 된다.
선택자는 id, name, class 등으로 사용하며, 태그 등 으로도 사용할 수 있다.
.warp {
display: block;
}
#gender {
color: #ff22dd;
}
[name='terms'] {
border: 1px solid #000;
}위와 같은 예제 코드가 있다고 가정할 때, .warp, #gender, [name=‘terms’] 가 선택자이다.
선택자 있을 경우 뒤에 위치한 (’{}‘중괄호 안의 내용) 스타일 요소를 적용하게 된다.
브라우저 렌더링
그렇다면 이 CSS 는 어떻게 화면에 보여줄 수 있도록 하는 것일까?
이는 브라우저 엔진에서 각 역할에 맞게 제어와 파싱작업을 하기 때문이다.
브라우저의 주요 구성요소는 다음과 같다
- 사용자 인터페이스
- 브라우저 엔진
- 렌더링 엔진
- 통신
- UI 백 엔드
- 자바스크립트 해석기
- 자료저장소
이중, 렌더링 엔진이 콘텐츠를 표시해주는 역할을 한다.
HTML 문서를 요청받으면 렌더링 엔진은 HTML과 CSS 를 파싱하여 화면에 표시해주는 역할을 한다.
주요 렌더링 엔진으로는 모질라 재단에서 만든 게코(Gecko) 엔진이 있고, 사파리와 크롬은 웹 킷(Webkit) 엔진을 사용한다.
참고: Naver d2
CSS의 파싱
CSS의 파싱은 어떻게 이루어질까? CSS 의 파싱방법은 ‘문맥 자유 문법’ 이다.
그렇다면 문맥 자유 문법 은 무엇일까?
촘스키의 언어위계론 에서 제안된 문맥 자유 문법 은 G=(V,T,P,S)의 순서 쌍으로 정의된다는 것인데, 조금 쉽게 풀어 해석해보자면,
어떤 한 문맥 자유 문법을 새로 정의할 때는 기본적으로 반드시 저 4가지 요소가 포함되어야 한다는 것이다.
V(Voca Non Terminal(비 단말 기호 집합: 유한개))
- 단말 기호를 제외한 문법기호들의 집합을 의미하며 유한개의 원소를 가짐
T(Terminal Voca(단말 기호 집합: 유한개))
- 단말 기호는 다른 기호로의 유도가 불가능함
P(Production(생성규칙)
- 위 단말기호들과 비단말 기호들을 이용해 문자열을 만들어내는 방법을 열거한 것.
- 보통 V->(V U T)와 같은 방식으로 사용(“비 단말 -> 단말 or 비 단말”이라는 의미
- 화살표로 특정 기호를 다른 기호로 바꾸는 것을 유도. 생성규칙은 기호들 사이에 유도가 어떻게 일어나는지 잘 정의해 놓은 표 같은 것
S(Starting(시작기호))
- 한 개의 비단말 기호(Voca – None Terminal)를 정의한다.
- 비 단말 기호가 “시작기호” 이며, 이 문법의 시작은 시작기호로 부터 시작
참고: 코딩스낵
문맥 자유 문법 은 프로그래밍 언어 정의에 사용되는 문법을 이해하고 있는 것으로 대부분의 프로그래밍 언어가 문맥 자유 문법 기반이다.
(솔직히 필자도 아직 이해가 다 되지 않았다…)
파서
웹킷은 CSS 문법 파일로부터 자동으로 파서를 생성하기 위해 플렉스와 바이슨 파서 생성기 를 사용한다.
바이슨은 GNU 파서 생성기로 yacc 를 개선하고 대체하기 위해 만들어졌다.
이 프로그램 도구는 LALR 방식으로 작성된 문법을 처리하고 해석하며 C 코드로 만들어 준다.
흔히 사칙 계산기 부터 고도의 프로그래밍 언어까지 다양한 범위 언어를 만드는데 사용할 수 있다.
문법 정의 프로그램인 flex(lex의 개선판)와 함께 사용되곤 한다.
대부분의 유닉스 배포판과 리눅스에 포함되어 있으며, GPL만 따르면 비용을 지불하지 않는다.
참고: Wikipidia
-
yacc?
컴퓨터 소프트웨어인 yacc는 유닉스 시스템의 표준 파서 생성기 이다.참고: Wikipidia
-
LALR?
Look-Ahead LR 의 약어로 구문 분석 방식의 한 종류이며, 선행예측(Lookhead) LR 방식의 특별 버전 이다.참고: Wikipidia
-
lex?
lex는 컴퓨터 과학 분야에서 구문 분석기인 yacc 와 같이 널리 쓰이는 어휘 분석기 이다.참고: Wikipidia
-
flex? fast lexical analyzer generator 의 줄임말로, lex 의 기능을 개선한 자유(복사 및 사용, 연구, 수정에 제한없는) 소프트웨어 이다.
주로 바이슨과 쌍을 이루며, 구문 분석기를 만드는데 사용된다.참고: Wikipidia
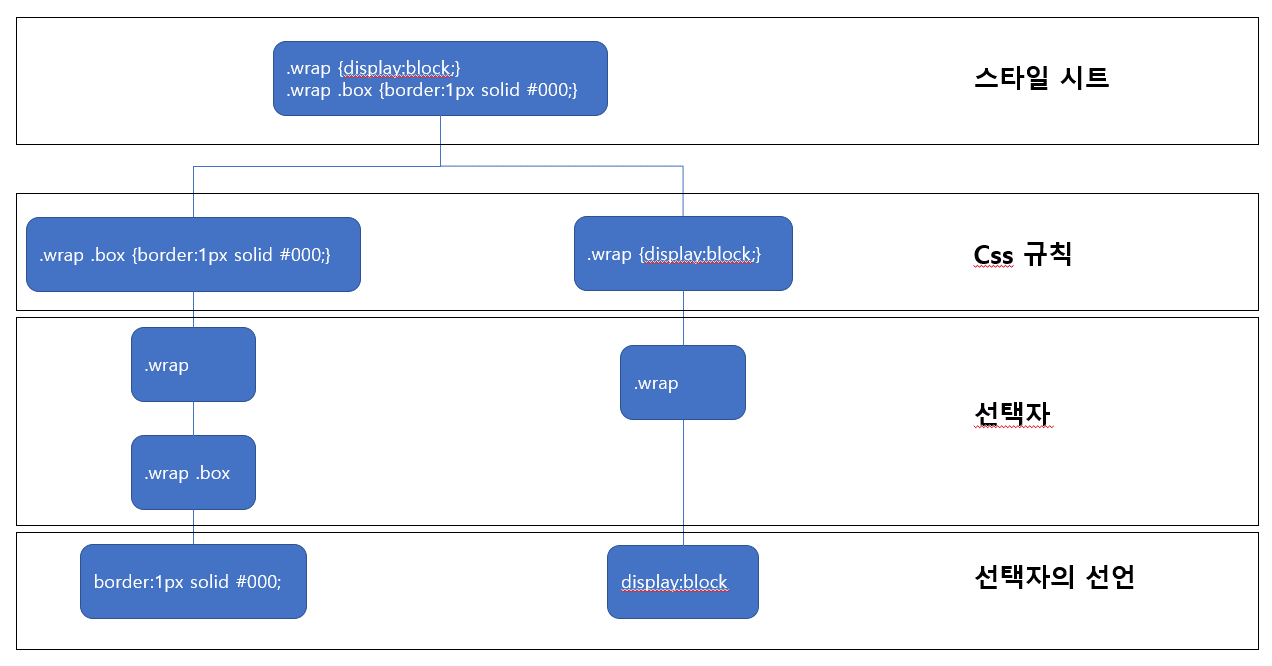
바이슨은 상향식 이동감소 파서를 사용한다.
상향식 이동 감소 란
위 그림을 보며 설명을 하도록 하겠다.
하단의 선택자의 선언 영역은 상위에 있는 선택자를 찾아가게 된다.
선택자는 다시 상위 선택자가 있을 경우 해당 선택자를 찾고 아닐 경우 CSS 규칙으로 합쳐진다.
이렇게 만들어진 CSS 규칙들은 하나의 스타일 시트로 만들어지는 것이다.
(혹시 잘못된 내용이 있다면 댓글 바랍니다)
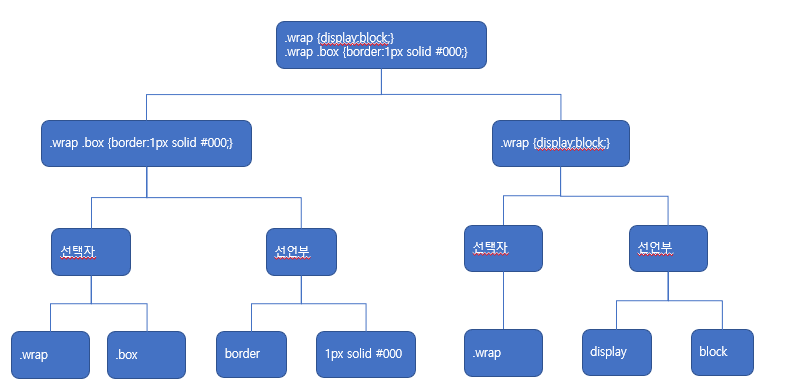
파이어 폭스는 이와는 반대로 직접 작성한 하향식 파서를 사용한다.
위 그림을 보며 설명하겠다.
하향식은 말 그대로 위에서 아래로 내려가는것 을 의미한다.
스타일 시트는 각 CSS 규칙으로 나누고 다시 선택자와 선언부로 나뉘어 진다.
그리고 선언부는 키와 값이 분리되어 나뉘어 진다
(혹시 잘못된 내용이 있다면 댓글 바랍니다)
참고: strephonsays
좀 더 자세한 내용은 위 링크를 참고하는 것을 추천한다.
상향식, 하향식 모두 각 CSS파일은 스타일시트 객체로 파싱되며, 각 객체는 CSS 문법을 포함한다.
CSS규칙 객체는 선택자와 선언객체, CSS 문법을 일치하는 다른 객체를 포함한다.
마치며
단순히 CSS 스타일 적용 방법을 쓰는 것 보다는 좀 더 원초적인 부분에서 접근해보자는 생각으로 자료를 조사하고 글을 작성하였다.
생각보다 일이 커진 것 같아 조바심이 났지만, 그래도 지금까지 알지 못했던 부분을 새로이 알 수 있는 좋은 기회가 된 것 같아 보람 있는 시간이었던 것 같다.
한편으로는 자료조사를 하며 잘못 이해한 부분을 그대로 쓰고 잘못된 정보를 올리는 것은 아닐까 하는 두려움도 있다.
다 같이 공부하며 잘못된 부분은 바로잡는 시간도 한 번쯤 가졌으면 하는 바람이다.
참고문서
Naver d2
코딩스낵 Wikipidia 바이슨
Wikipidia Yacc
Wikipidia LALR
Wikipidia lex
Wikipidia Flex_(어휘분석기)
strephonsays