들어가며
pxd는 디자인 도구로 Figma를 사용하고 있습니다. 디자인과 개발 팀 모두 Figma를 이용해 화면 작업을 진행하고 있는데, 이 과정에서 몇가지 불편한 점을 AI 기술을 활용하여 개선하고자 해당 프로젝트를 시작하게 되었습니다.
프로젝트의 배경
디자인파트에서 Scaffold design system을 구축하면서 Color, Text Style 등을 변수로 설정하기 시작했고, 개발파트도 이에 맞춰 SCSS 변수를 동일하게 설정해 사용하고 있었습니다. 하지만 이 과정에서 한 가지 불편한 점이 발견되었습니다.
현재 사용 가능한 Figma Plugin 중에서 Text Styles을 코드로 export할 때, 폰트 사이즈를 정의된 variables와 자동으로 매칭시켜주는 기능이 없었던 것입니다. 이로 인해 매번 디자이너가 Text Styles을 export한 후, 다시 정의된 font-size variables와 수동으로 매칭해야 하는 번거로움이 있었습니다.
AI 기술을 통한 해결 방안 모색
이 문제를 해결하기 위해, AI 기술을 활용하기로 결정했습니다. Figma API가 Text Styles의 font-size variables을 제공하는 점을 활용하여 자동화 Plugin 개발을 시작하게 되었습니다. 개발 과정에서 어떤 AI를 활용할까 고민하다, 그룹에서 사용 테스트 중인 Cursor IDE의 AI Composer가 생각나 Cursor IDE를 활용하게 되었습니다.
프로젝트 목표
이 Figma Plugin 개발 프로젝트의 목표는 두 가지였습니다:
-
AI 기술을 활용하여 Scaffold Design System의 variables 파일과 Text styles 파일을 SCSS 코드로 자동 변환하기
-
최신 AI 기술을 최대한 활용하고, 직접 코딩을 최소화하여 원하는 플러그인 기능 구현하기
개발 과정

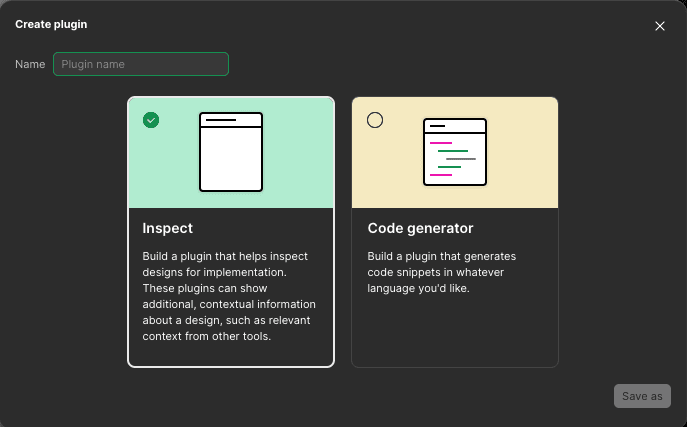
Figma Plugin 개발을 시작하기 위해, Figma의 Plugins -> Development -> New plugins… 메뉴를 통해 기본 코드 셋을 생성했습니다. 그 후, 다음과 같은 단계를 거쳤습니다:
-
Node로 셋팅된 기본 Figma Plugin install
-
tsconfig 파일을 watch 모드로 실행
// TypeScript 컴파일러 시작 npx tsc -p tsconfig.json // 파일 변경 감지 모드로 실행 npm run watch -
AI에게 Figma API 문서 학습시키기
- Cursor chat 창에 @ 입력 Docs 선택 후 add new doc을 선택 해 Figma api doc url을 입력
이후 AI에게 다음과 같은 프롬프트를 입력했습니다.
- 나는 Figma Plugin을 개발하고 싶어.
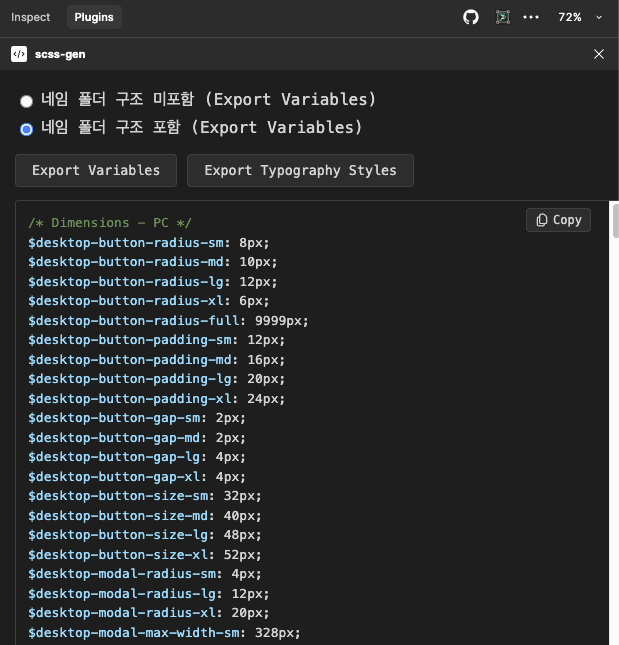
- Figma에 정의된 variables을 scss 파일로 export 시키고 싶어.
- 모든 변수명 네이밍 규칙은 케밥 케이스로 맞춰줘.
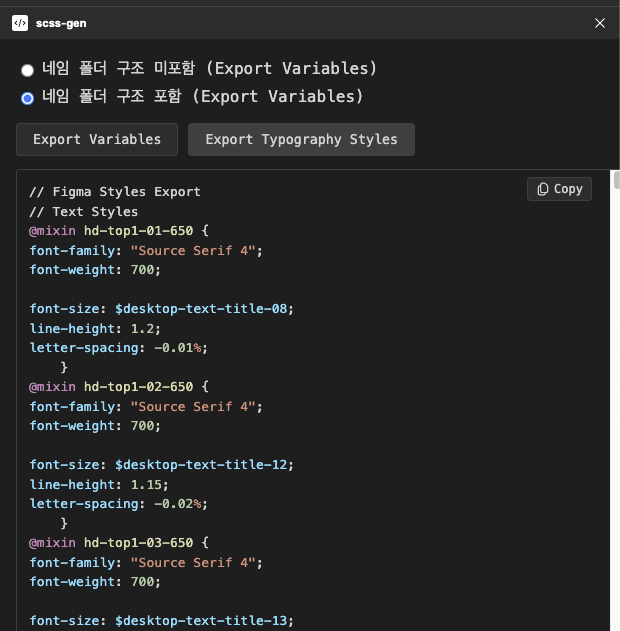
- 버튼을 하나 더 만들어 Text styles 역시 mixin 형태로 export 시키고 싶어.
결과 및 개선 과정
놀랍게도, 이 간단한 프롬프트만으로 AI는 기본적인 기능을 구현해냈습니다. Cursor Composer가 UI 파일을 생성하고, Figma variables을 SCSS로 export하는 기능을 구현해주었습니다.
하지만 초기 결과물에는 몇 가지 개선이 필요했습니다. 불필요한 폴더명 반복, 공백 문제, 단어 중복 등이 있었고, 프로젝트마다 작업자의 스타일이 달라 일관성 있는 결과를 얻기 어려웠습니다.
이를 해결하기 위해 추가적인 프롬프트를 입력했습니다:
- 중복되는 단어 제거하기
- 폴더명 포함 여부를 선택할 수 있는 옵션 추가하기
지속적인 개선 과정을 통해, 모든 프로젝트에서 일관된 결과물을 얻을 수 있게 되었습니다.
특히 핵심 기능인 Text styles에서도 AI의 도움이 컸습니다. 초기에는 font-size가 실제 수치로만 입력되는 문제가 있었지만 Figma API 문서를 학습시키고 다음과 같은 추가 지시를 통해 해당 문제를 해결할 수 있었습니다.
@Figma 참고해서 export styles 할 때 Figma의 font-size에 매칭된 variables 값을 export variables 값에서 찾아 매칭시켜줘.
이러한 상호작용을 통해 원하는 형태의 Text styles export 기능을 구현할 수 있었습니다.


개발된 Figma Plugin
개발 소요 시간 및 효율성
AI 기술을 활용한 전체 개발 과정은 약 2-3시간 정도 소요되었습니다. 기존의 개발 방식이었다면 API 문서 학습과 구현에 훨씬 더 많은 시간이 필요했을 것입니다.
Plugin 완성 후 디자이너 피드백을 반영하는 과정도 매우 효율적으로 진행되었습니다.
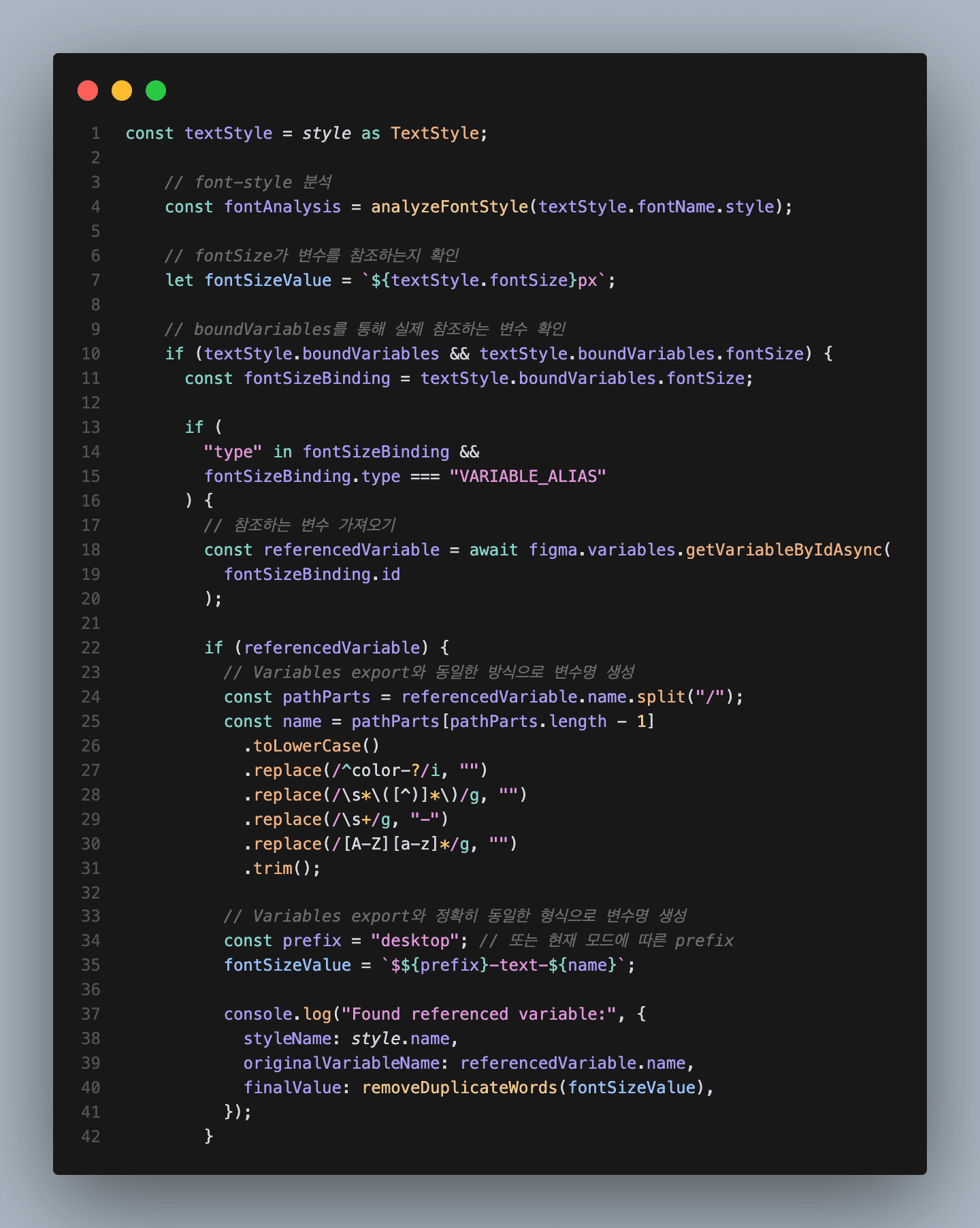
실제 Cursor Composer가 작성해준 코드와 주석
AI 개발 도구 Cursor IDE Composer의 경험
개발 과정에서 느낀 Cursor Composer에 대한 인상 몇가지를 이야기 해 보자면,
가끔 수정 질문을 하다가 기존에 되던 기능을 날려먹고 새로운 기능을 추가하는 일도 종종 있었습니다. 다행히도 컴포저는 파일을 직접 수정하는 기능을 가지고 있기에 git commit 기록과 비슷하게 checkpoint라는 이름으로 코드의 변경 시점을 기억하고 있습니다. 그래서 원하는 기능이 동작했던 때로 checkout 해서 다시 시작할 수 있는 점이 굉장히 좋았습니다. 실제로 내가 코드를 고치게 될 때를 생각했을때도 꽤나 주석을 상세하게 달아줘서 코드에 대한 해석을 충분히 할 수 있었습니다.
마치며
해당 플러그인은 현재 사내에 공개되어 있으며, 앞으로 더 많은 프로젝트에서 활용될 예정입니다. AI를 활용한 개발 방식은 프론트엔드 개발자의 작업 시간을 많이 단축시켜줄 것으로 기대하고 있습니다.
이번 프로젝트는 실제 업무의 문제점을 최신 기술인 AI를 통해 해결하려 한 시도였으며, 그 결과는 매우 성공적이였습니다. 이번 경험을 통해 AI를 활용한 코드 개발과 수정의 호율성을 직접 확인할 수 있었으며, 타 파트와의 협업 효율성을 높이는 등 다양한 측면에서 업무 효율을 크게 향상시킬 것으로 기대하고 있습니다. 향후 프로젝트에서도 AI기술을 더욱 적극적으로 다양하게 활용할 계획입니다.