FLEX-box를 FLEX 했지 뭐야!는 총 3편의 시리즈로 구성되어 있습니다.
- FLEX-box를 FLEX 했지 뭐야! #1
- FLEX-box를 FLEX 했지 뭐야! #2 (현재글)
- FLEX-box를 FLEX 했지 뭐야! #3
들어가며
1편에 이어 2편에서 flex 속성에 대해 알아가보는 시간을 가져봅시다!
align-content
지난 내용 복습 겸 중요한 속성값 하나 더 배워봐요!
모두 전편에서 align-item을 배웠는데요.
이름이 비슷한 속성값이 있는데 align-content입니다!
속성값이 너무 많죠!? 그래도 나중에 사용하실 날이 올 수도 있으니 같이 배워요!
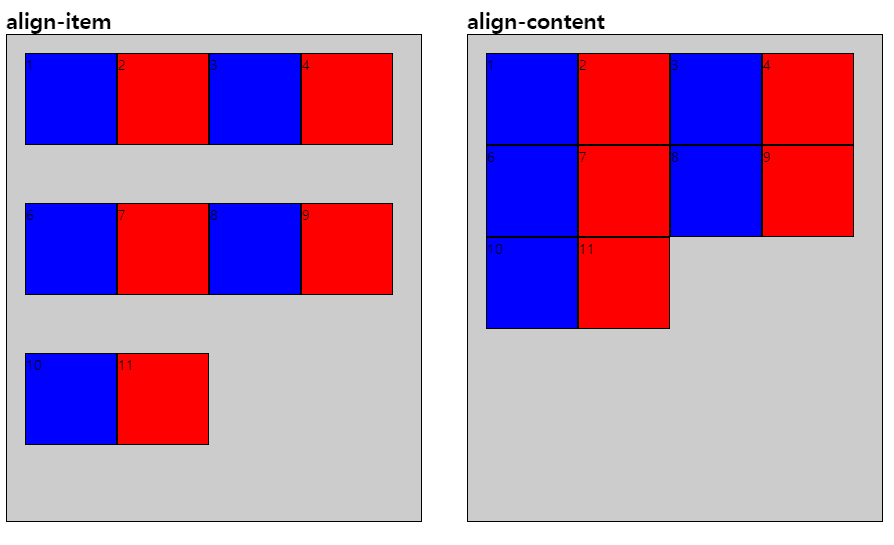
align-item이랑 align-content은 한 줄에 표현될 때는 차이점이 없어요!
여러 줄일 때 그 차이점이 발생됩니다. 여러 줄일 때 라인을 어떻게 설정할 건지 표현되는데요. 이미지로 같이 확인해 볼까요?

이미지를 보니 확실히 차이가 보이네요!
콘텐츠 사이 빈 공간을 메꿔주면서 정렬이 되고 있습니다!
레이아웃 작업 중 여러 줄이 발생하는 경우는 align-content가 좀 더 작업하기 수월할 것 같아요! align-content는 justify-content와 같지만 반대 축이라고 생각하시면 됩니다!
flex-item 적용하는 속성들
1. flex-basis
flex-basis는 flex-item의 기본 크기를 정해줍니다!width랑 다를 게 뭘까 생각이 드시죠?
바로 다음에 배울 flex-grow, flex-shrink을 결정할 때 기준이 되는 값입니다!
참고로 width랑 동시 적용 시 flex-basis가 우선입니다!
/* width, flex-basis 동시적용 */
li{width:100px;}
li:nth-child(2){flex-basis:300px;}
2. flex-grow
flex-grow는 아이템이 행 여백 비율에 맞게 채우는 속성값입니다!
기본값은 0으로 따로 적용하기 전까지는 비율에 맞게 채워지지 않았어요.
/* flex-grow */
li:nth-child(1){flex-grow:1;}
li:nth-child(2){flex-grow:2;}
li:nth-child(3){flex-grow:1;}flex-grow에 숫자가 들어가네요!
그 의미는 아까 배운 flex-basis 값을 제외한 여백을
지정된 숫자 비율로 설정하겠다는 뜻입니다! 비율은 위 css처럼 1:2:1 설정해 볼게요!

비율이 1:2:1로 나눠지네요!
3. flex-shrink
flex-shrink는 flex-grow와 반대 의미로 축소가 될 수 있는지 결정해 줍니다.flex-basis값 보다 작아질 수 있는지 결정해 준 것인데요!
기본값이 1이기 때문에 따로 설정하지 않아도 아이템이 flex-basis보다 작아질 수 있습니다.
숫자는 flex-grow랑 동일하게 비율을 의미합니다.
※주의점으로 flex-wrap을 wrap으로 설정해 주면 다음 줄로 재배치되므로flex-wrap을 nowrap으로 설정해 줘야 속성값이 적용됩니다!
4. 사용해보기
배운 내용을 같이 한번 사용해 볼까요??
/* flex-grow와 flex-shrink 사용하기 */
li{flex-basis:200px;}
li:nth-child(1){flex-grow:0;flex-shrink: 0;}
li:nth-child(2){flex-grow:1;flex-shrink: 1;}
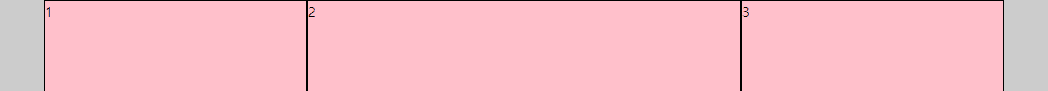
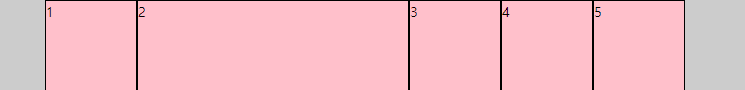
왼쪽은 리스트 1은 width가 200px 고정 형태로 줄어들거나 늘어나지 않고
오른쪽 리스트 2는 width가 화면에 맞게 늘어나거나 200px 밑으로도 축소가 됩니다!
특이한 레이아웃이네요!
왼쪽 리스트 1이 고정 형태로 있는 건 flex-grow,flex-shrink 가 0이므로flex-basis값 200px 유지하는 거랍니다!flex-grow:0,flex-shrink: 1은 이해를 돕기 위해 적어놨지만 생략할 수 있는 거 알고 계시죠!?
5. flex
3가지 속성을 배웠는데 각자 사용하려니 너무 헷갈리네요!
간단하게 한 줄로 표현해 줄 수가 있답니다!
그게 바로 flex!flex-grow,flex-shrink,flex-basis 순서로 입력해 주면 됩니다!
/* flex를 한줄로 표현해 보자 */
flex:1 0 100px;
/* flex-grow: 1; flex-shrink: 0; flex-basis: 100px; */
flex:1;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 0%; */
/* 순서대로 grow값 1이 들어가고 나머지는 기본값으로 들어갑니다. */마치며
오늘은 flex-item에 대하여 알아보았는데요. 아직 속성값이 더 남아 있답니다. 속성값 정말 많죠?? 속성값이 많다는 건 그만큼 레이아웃 작업할 때 사용할 수 있는 속성값이 많다는 뜻이랍니다! 레이아웃 작업할 때 마법사처럼 자유자재로 작업하실 수 있습니다!
자 이제 얼마 안 남았으니 마지막까지 flex 해볼까요??
FLEX-box를 FLEX 했지 뭐야! #3 에서 다시 찾아뵙겠습니다!

