들어가며
12회차 '2024 널리 웨비나'는 ‘AI 접근성을 통한 사람 중심의 디지털 포용’이라는 주제로 개최되었습니다.
업계 전문가들의 여러 발표 내용 중 개인적으로 유독 집중하게 되는 부분은 'KWCAG 2.2 개정에 따른 추가 지침' 이었는데, 아무래도 당시 진행 중이었던 운영 업무가 접근성 품질인증 갱신을 앞두고 있어 꽤나 신경이 쓰였던듯 합니다.
25년 1월부터 적용된다하니 구체적인 사례를 한장에 담아내는것도 보기 편하겠다 싶어, 새로 추가된 9개의 항목에 대해 세미나 내용 중 일부를 발췌해 6,3개 항목으로 나눠 각 1,2편으로 게재합니다.
업데이트 항목 중 6개의 구체적인 사례

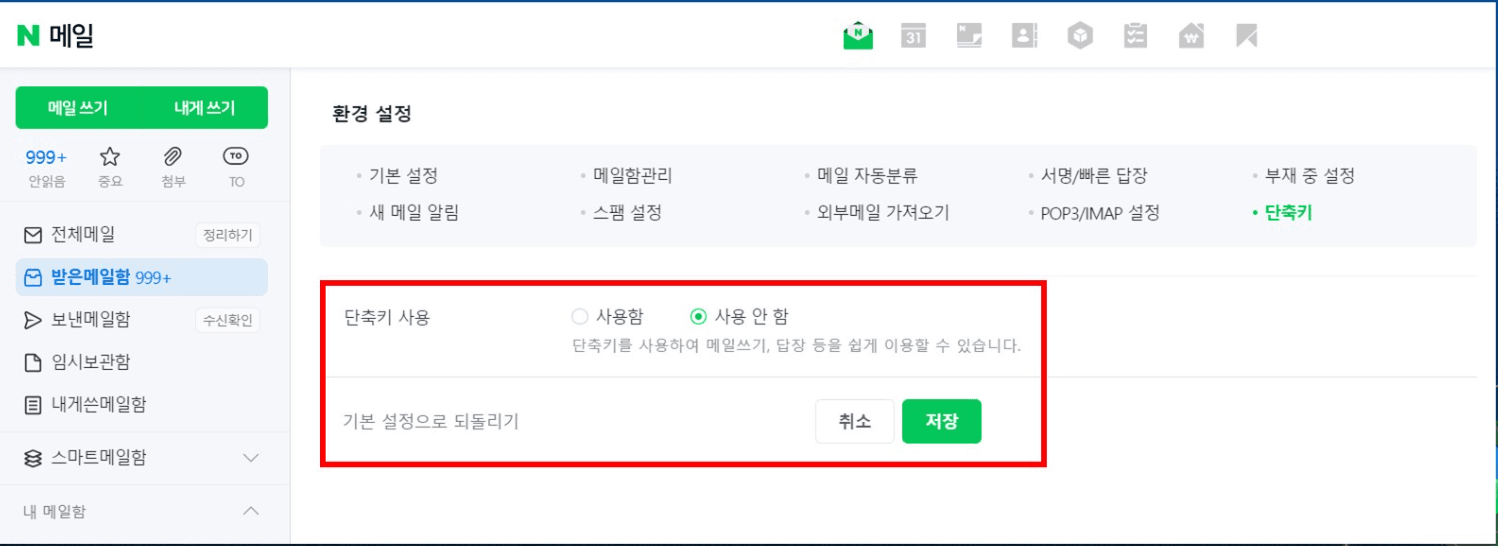
6.1.4. 문자 단축키
- 준수사례 1 : 1단축키를 '사용함/사용 안함으로 제어할 수 있는 기능을 제공하면 준수

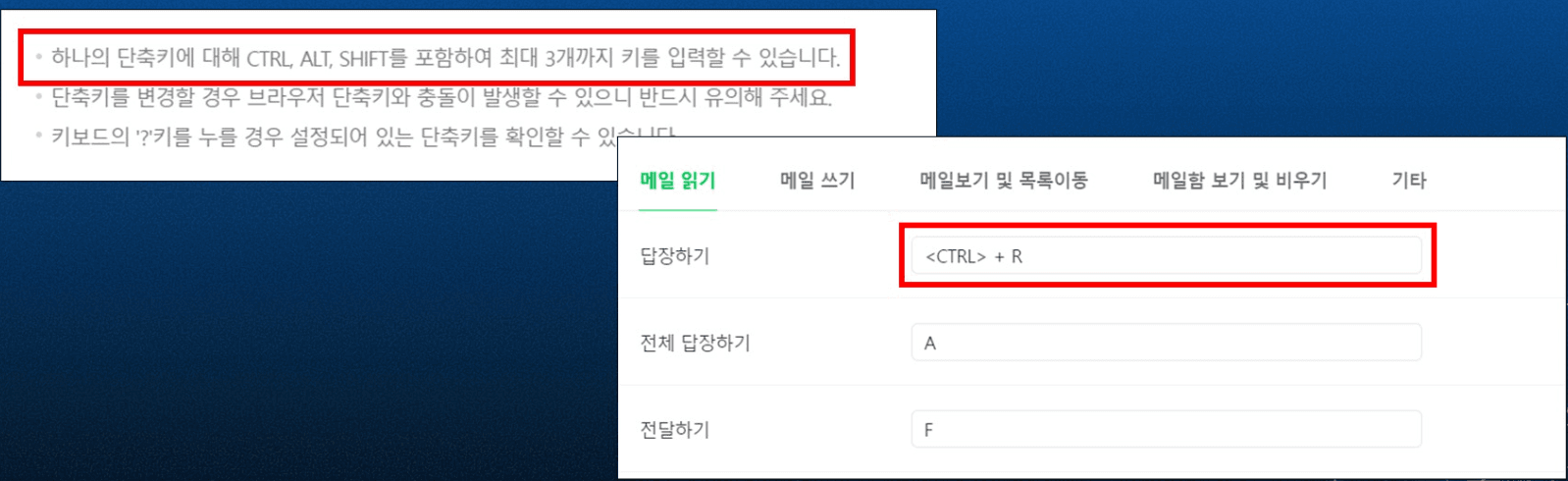
- 준수사례 2 : 1개 이상의 기능 키 (예: Ctrl, Alt, Shift, Option, Commnad) 등의 기능 키를 조합하여 단축키를 재설정할 수 있으면 준수

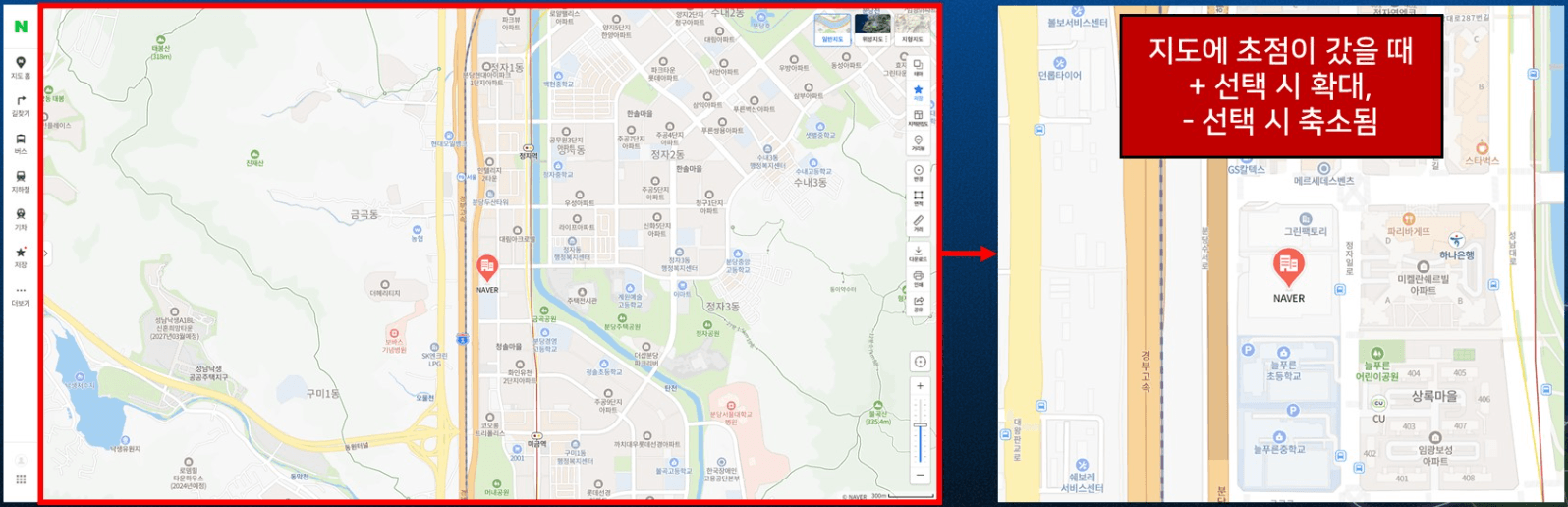
- 준수사례 3 : 사용자 인터페이스 구성 요소들(예: 폰 컨트롤, 링크, 콘텐츠, 에디터 등)이 초점을 받은 경우에 만 단축키가 활성화되면 준수

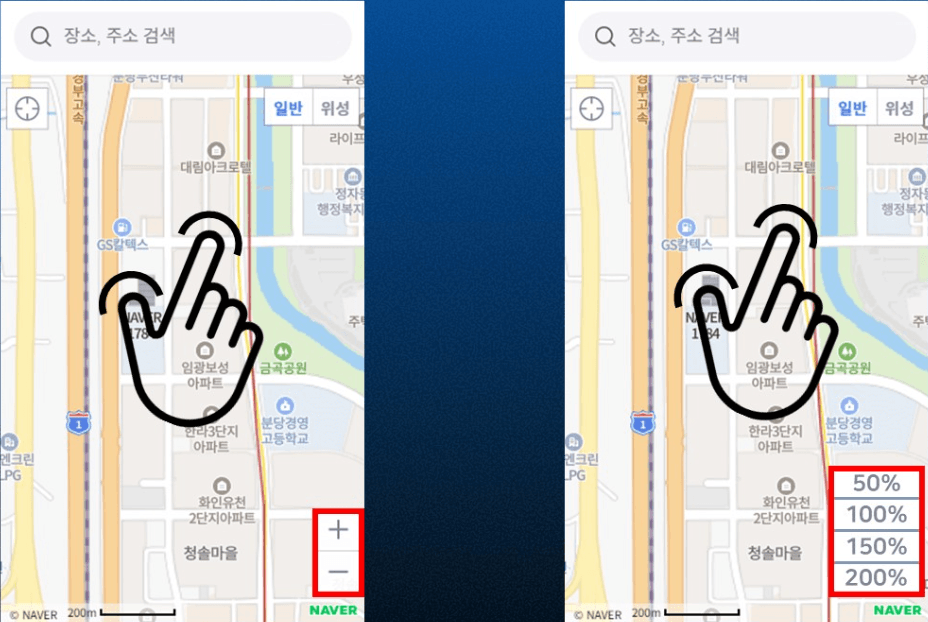
[예시] 지도에 초점이 갔을 때 플러스 마이너스 키로 확대 축소가 가능
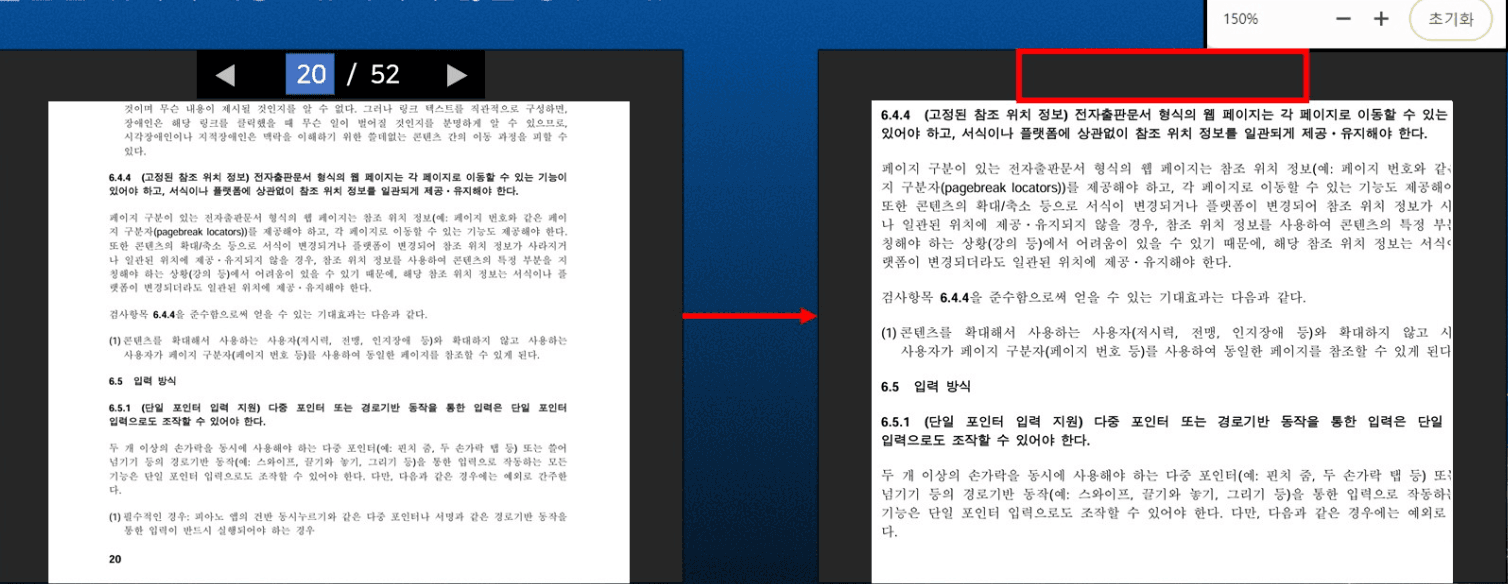
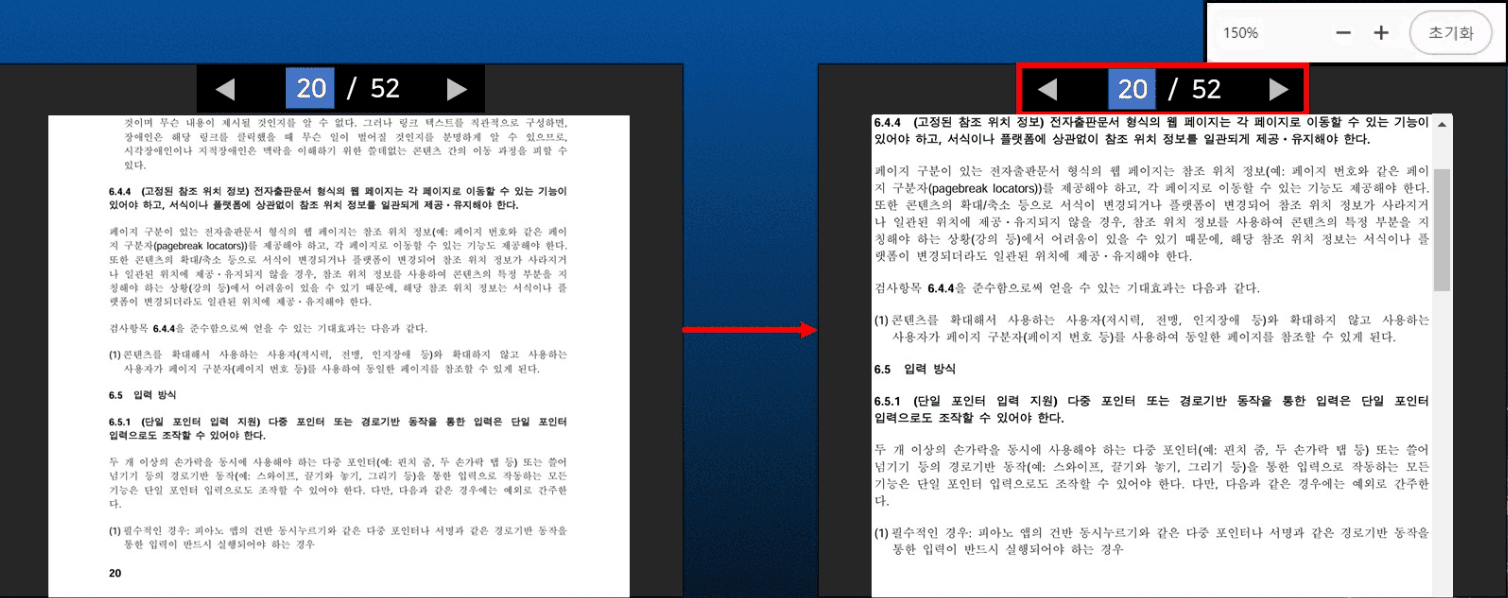
6.4.4. 고정된 참조 위치
정보 전자 출판 문서 형식의 웹 페이지(예: 웹진 뷰어, 이북 뷰어, 전자 웹 카달로그 등)는 각 페이지로 이동할 수 있는 기능이 있어야 하고 서식이나 플랫폼에 상관없이 참조 위치 정보를 일관되게 제공 유지해야 한다. 저시력 전맹 인지 장애 등 콘텐츠를 확대해서 사용하는 사용자와 확대하지 않고 사용하는 사용자가 동일한 페이지를 참조할 수 있도록 제공해 야한다.
- 오류사례 1 : 전자 출판 문서 형식의 웹 페이지에서 참조 위치 정보 페이지 구분자를 제공하지 않거나 제공하더라도 각 페이지로 이동할 수 있는 기능을 제공하지 않으면 오류

- 오류사례 2 : 브라우저 자체에서 확대를 했을 경우나 이 플랫폼 자체 서식을 변경했는데 참조 위치 정보가 사라지거나 유지되지 않을 경우 오류

- 준수사례 1 : 참조 위치 정보와 각 페이지로 이동할 수 있는 기능을 제공해 주고 확대를 했는데도 참조 위치 정보 값이 변경되지 않거나 사라지지 않으면 준수

6.5.1. 단일 포인터 입력 지원
다중 포인터 또는 경로기반 동작을 통한 입력은 단일 포인터 입력으로도 조작할 수 있어야 한다.
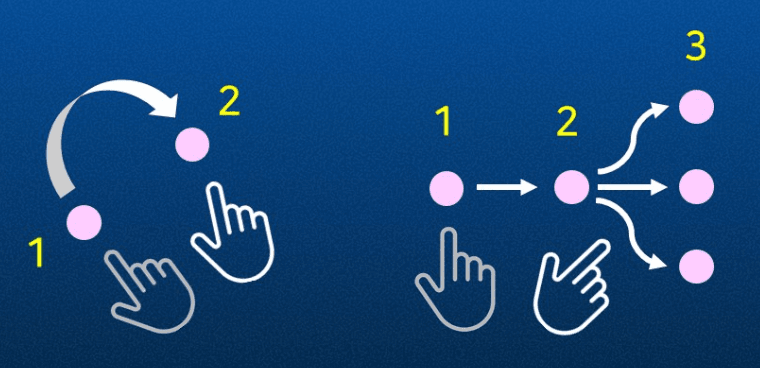
| 단일 포인터 동작 | 다중 포인터 동작 | 경로기반 동작 |
 |
 |
 |
| 한 포인트(손가락)으로 동작. 탭, 클릭, 더블 탭, 더블 클릭, 길게 누르기, 클릭 앤 홀드 등 |
두 포인트(손가락) 이상으로 동작. 두(세) 손가락 이상 스와이트 또는 탭, 핀치 줌, 스플릿 탭 등 |
방향에 의해 시작점에서 끝까지 이어서 동작. 스와이프, 슬라이더, 케러셀, 그리기 등 |
- 준수사례 1 : 두 손가락을 통해 다중 포인터 동작으로 지도를 확대하거나 축소할 수 있는 경우 플러스 마이너스 버튼을 선택하거나 배율을 버튼을 제공해 단일 포인터로도 기능을 동일하게 사용할 수 있도록 제공하면 준수

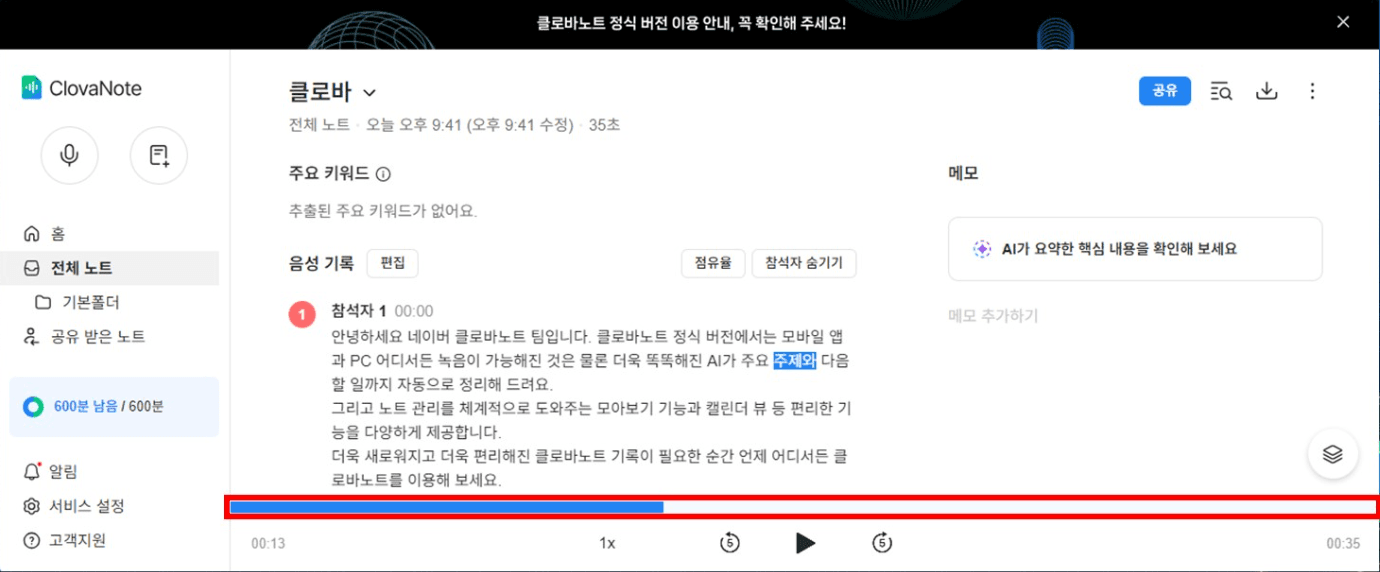
- 준수사례 2 : 경로 기반 동작인 슬라이더를 마우스나 손으로 끌어서 조작할 수 있지만 슬라이더 특정 부분을 선택해서 단일 포인터로도 조작이 가능하도록 제공하면 준수

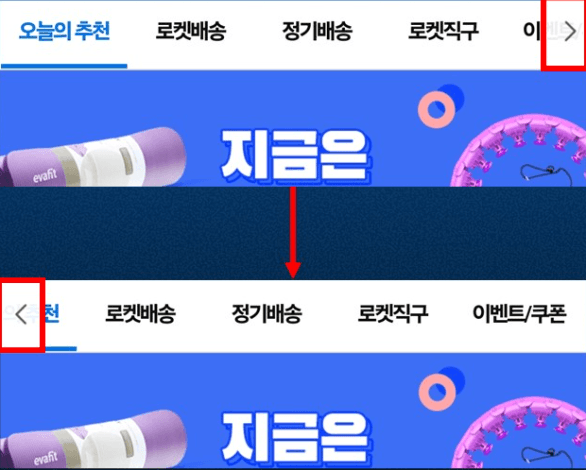
- 준수사례 3 : 쓸어서 넘겨야 하는 경우에도 좌우 버튼을 통해 동일한 기능을 제공하면 준수

- 예외 : 피아노 앱의 건방 동시 누르기와 같은 다중 포인터나 아래 서명과 같이 경로 기반 동작을 통한 입력이 반드시 실행되어야 하는 경우 또는 운영 체제나 사용자 에이전트 보조기기 등이 지원하는 동작을 통한 입력은 예외
6.5.2. 포인터 입력 취소
| 누르는 동작 | 떼는 동작 |
 |
 |
| 포인터가 눌릴 때 발생하는 이벤트 | 포인터가 떼어질 때 발생하는 이벤트 |
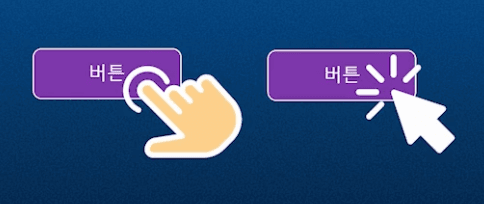
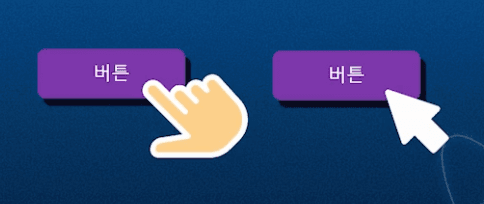
단일 포인터 입력이란 한 번 탭, 한 번 클릭, 즉 누르는 동작만으로 실행되는 것
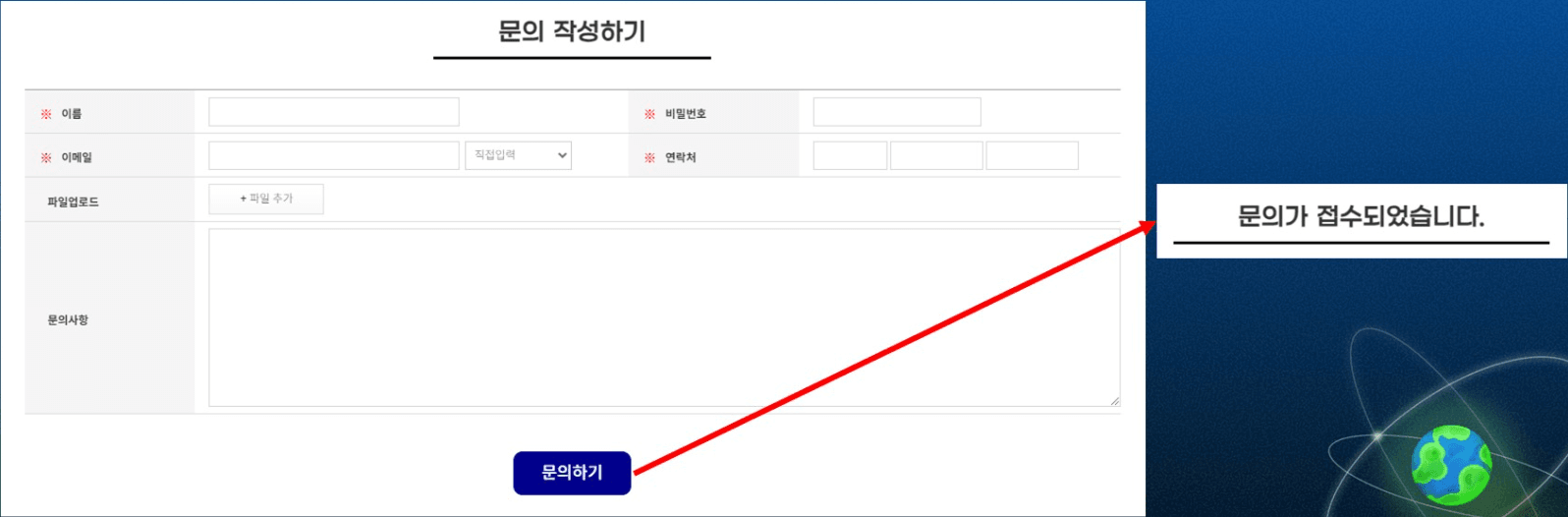
- 오류사례 1 : 버튼을 누른 후 떼지 않았는데 누른 것만으로 문의하기가 제출되어 버리면 오류

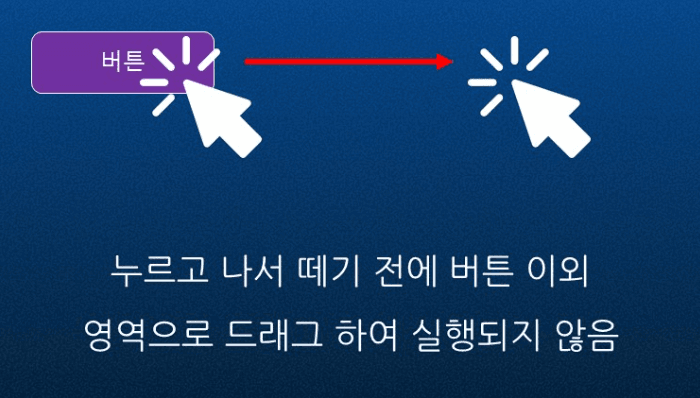
- 준수사례 1 : 버튼을 누르고 떼기까지 했을 때 기능이 실행되거나 누르고 나서 떼기 전에 누른 버튼 외 영역으로 드래그했을 때 실행되지 않으면 준수 (누른 것만으로 실행된 게 아님)

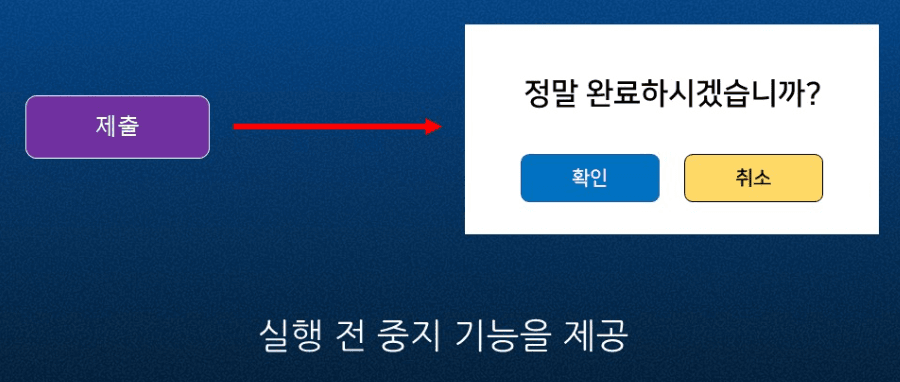
- 준수사례 2 : 버튼을 눌렀을 때 실행 전에 중지 가능하면 준수

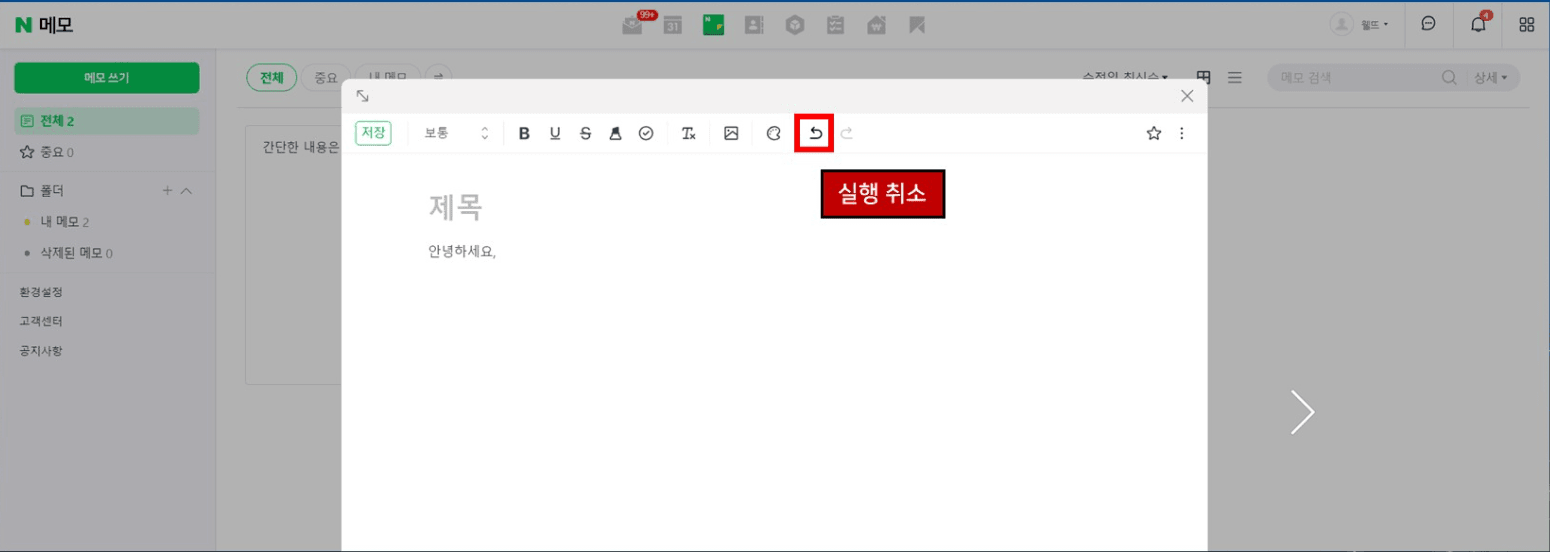
- 준수사례 3 : 이미 실행되었지만 이를 되돌리기가 가능하면 준수

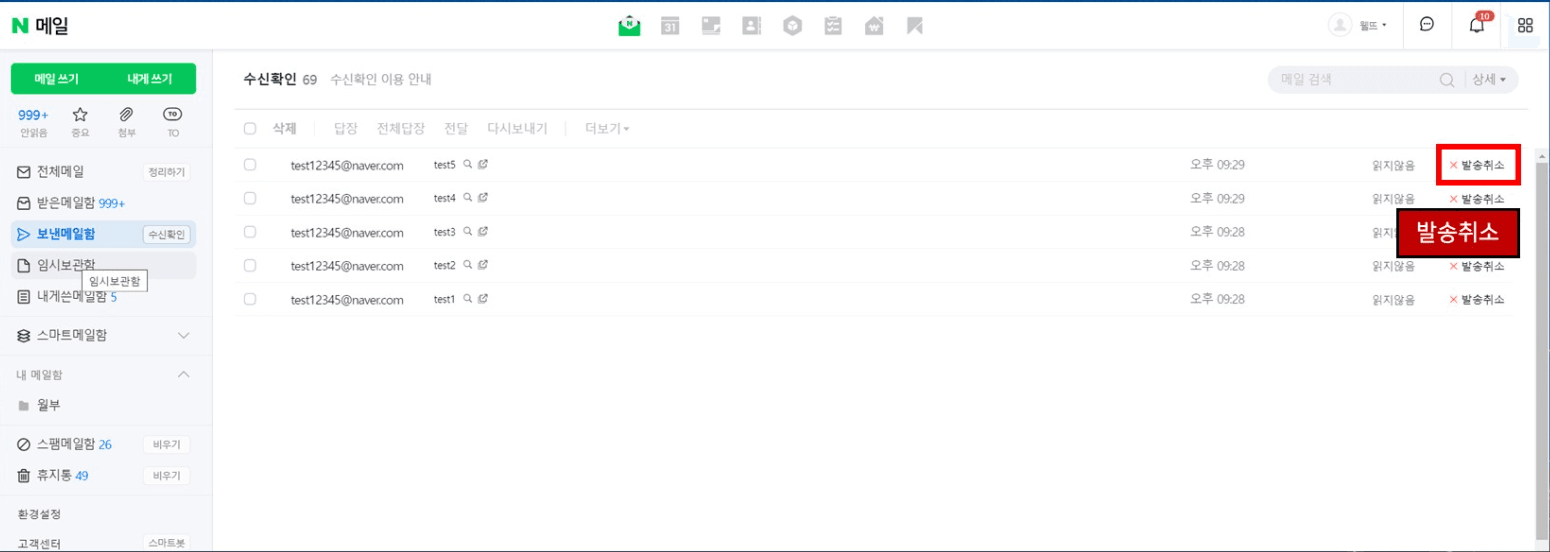
- 준수사례 4 : 이미 실행되었지만 이를 취소 가능하면 준수

6.5.3. 레이블과 네임
텍스트 또는 텍스트 이미지가 포함된 레이블(시각적으로 제공되는 요소의 정보)이 있는 사용자 인터페이스 구성요소(버튼, 링크, 입력서식 등)는 시각적으로 표시되는 해당 텍스트르르 네임(시각적으로 제공되니 않는 요소의 정보로 음성 명령 사용자가 호출(소프트웨어 식별 정보)하거나, 스크린리더 사용자가 음성 출력을 통해 인지할 수 있는 정보)에 포함해야 한다.
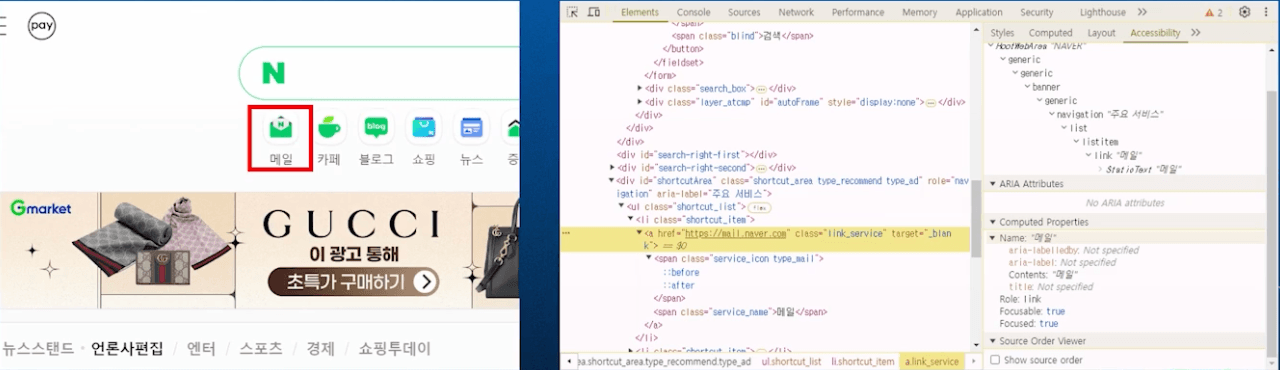
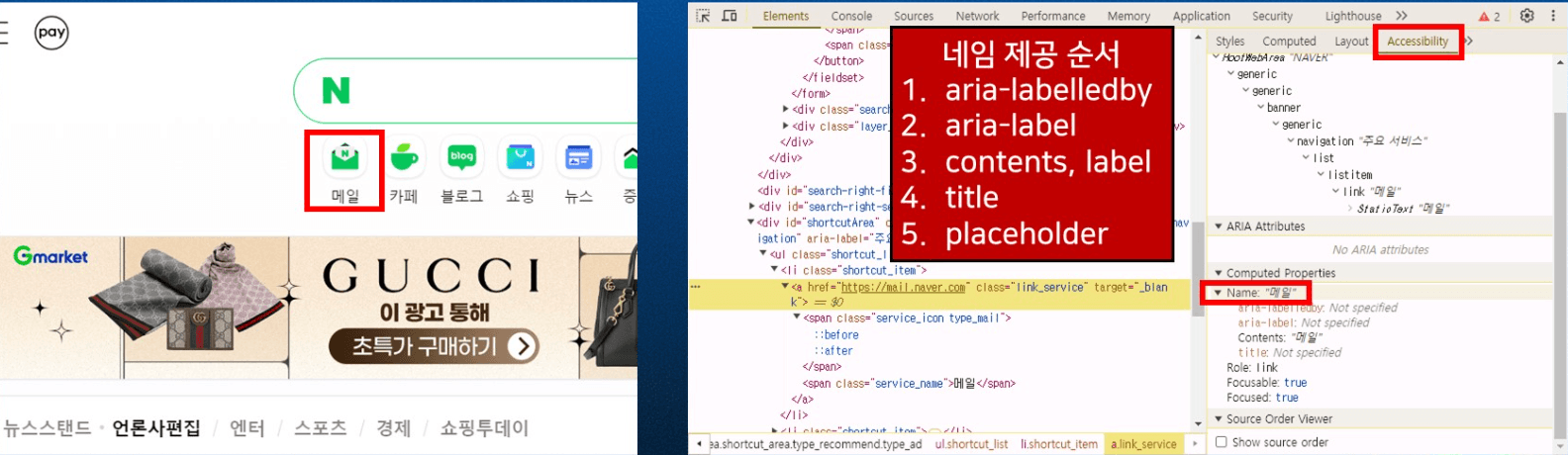
- 준수사례 1 : 사용자 인터페이스 구성 요소인 링크에 대해 시각적으로 표시되는 텍스트인 메일을 콘텐츠로 네임에 잘 제공해 주고 있어 준수

- 오류사례 1 : 콘텐츠는 메일이라고 제공했지만, aria-label을 카페라고 제공하면 네임은 카페라고 정의되기 때문에 접근성 오류 (해결책: 네임 제공 순서를 인지하고 적절한 네임을 제공)

- 오류사례 2 : 필수 입력 사항이 있는 경우 입력 서식의 레이블 태그 밖에 있으면 오류
(예 : <em class="blind">필수 입력 사항</em>) - 준수사례 2 : 필수 입력 사항이 있는 경우 입력 서식의 레이블 태그 안에 필수 입력 사항이라는 정보를 앞에 같이 제공하면 준수 (예 : <label><em class="blind">필수 입력 사항</em>아이디<label> )
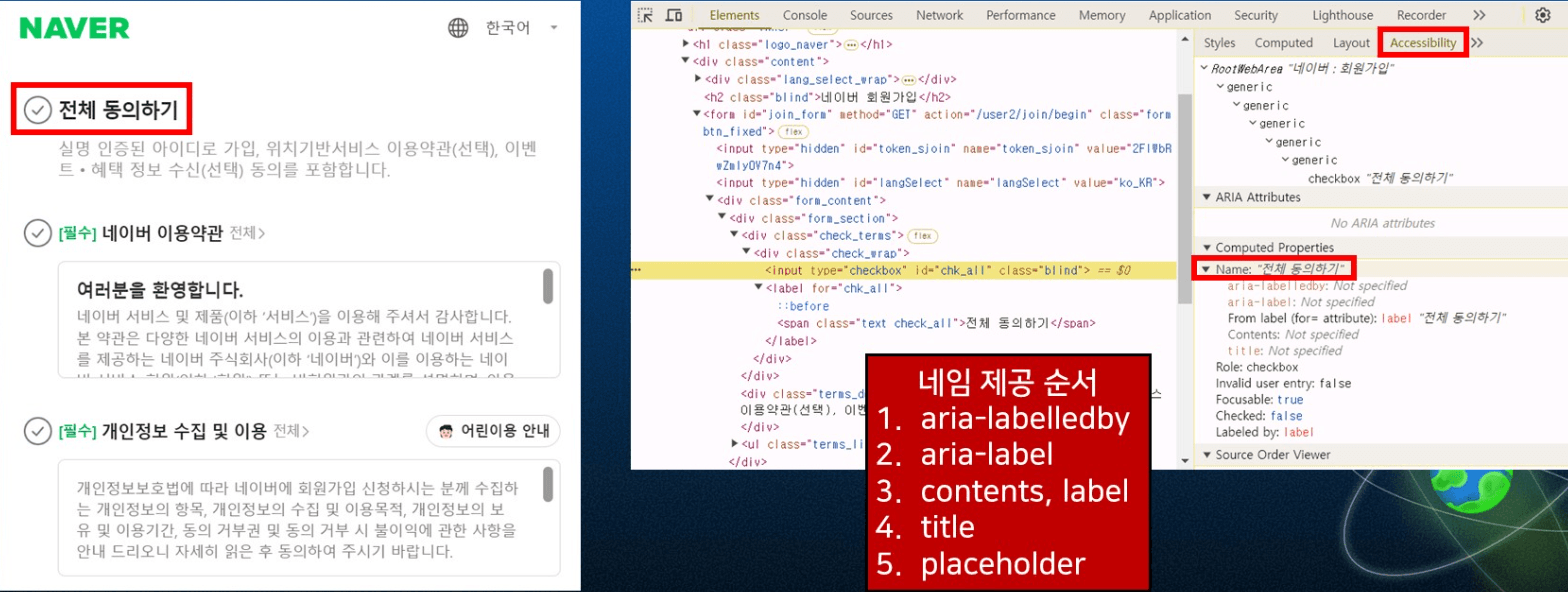
- 준수사례 3 : 체크박스의 경우 레이블로 시각적으로 표시되는 전체 동의하기 텍스트를 네임으로 적절하게 제공하고 있어 준수

6.5.4. 동작 기반 작동
| 동작 기반 작동의 예 | ||
 |
 |
 |
| 흔들기 | 특정 방향으로 기울이기 | 특정 동작을 통해 실행하기 |
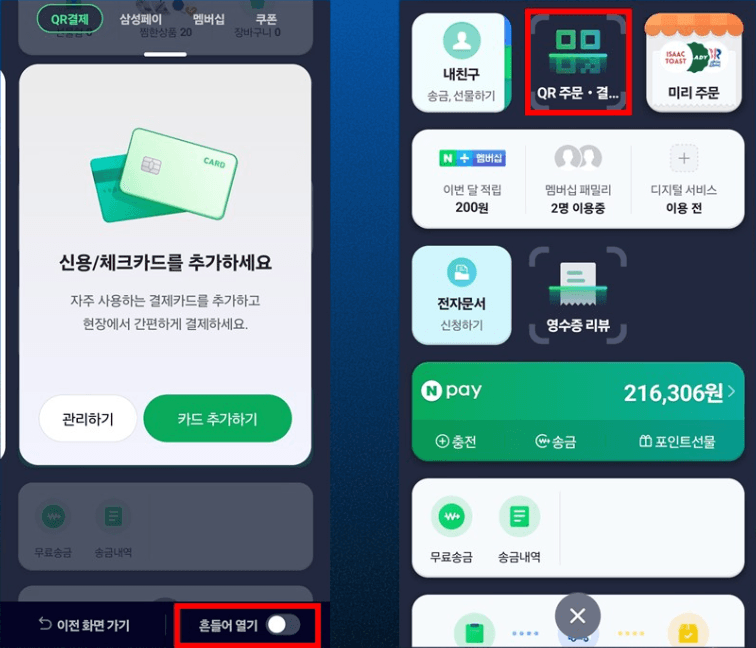
- 준수사례 1 : 아래와 같이 QR 주문 결제를 흔들기 동작으로 실행할 수 있는 동작 기반으로 작동하는 기능을 제공할 경우 이를 비활성화 할 수 있거나 이와 동일한 기능을 실행할 수 있는 대체 수단을 제공하면 준수

- 예외 1 : 안구 마우스와 같이 동작이 접근성 지원 인터페이스를 통해 기능을 조작하는 데 사용되는 경우는 예외

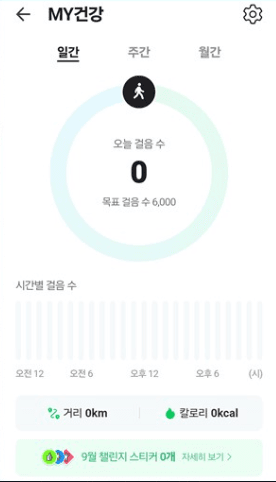
- 예외 2 : 만보기처럼 동작이 기능의 실행에 반드시 필요하고 동작의 실행에 대한 비활성화가 기능 자체를 무효화할 수 있는 경우는 예외

마치며
위 내용의 동작 기반 작동의 예처럼 사람들은 시간과 노동력 대비 더 빠르고 편한걸 찾습니다. 이런 니즈에 맞춰 새롭고 편한 기능을 갖춘 디지털 기기들은 넘쳐나고, 누군가에게는 이런것들이 점점 더 어렵고 힘들게만 느껴질테니, 이에따라 접근성의 항목들이 추가되고 변경되는 것은 어쩌면 당연한 수순일 것입니다.
접근성 인증을 획득해야하는 작업자의 입장에서 늘어난 항목이 달갑지만은 않은것이 솔직한 심정입니다. 하지만 작업자가 조금만 더 생각하고 고민한다면 시각, 청각, 운동능력에 차이가 있을 수 있는 모든 사람들이 차별없이 편리함을 누릴 수 있는 환경을 만들 수 있을 것입니다.
시간대비 정리한 내용량이 만족스럽지는 않지만, 저를 비롯한 어느 누군가에는 도움이 되길 바라며 1편의 글을 마무리 합니다.
감사합니다.
참고문헌

