들어가며
요즘 대부분의 사이트, 콘텐츠를 URL로 공유하고 있는데, 이때 해당 경로에 대한 썸네일과 함께 전달이 될 텐데요. 이 부분을 설정하는 것이 OG입니다. 프로젝트를 진행하면서 알고는 있었지만 직접 등록을 하지는 않아 넘겨두었다가 이번에 작업을 진행하면서 생각보다 쉽게 내가 작업한 사이트에 대한 정보를 제공함으로 써 사용자에게는 더 나은 UX를 제공할 수 있고, 코드적으로는 적용하기 쉬운 것 같지만 알아두어야 할 부분들도 경험하게 되어 공유하면 좋을 것 같아 몇 자 적게 되었습니다.
OG란?
풀명칭은 Open Graph Protocol이라고 합니다.
오픈 그래프 프로토콜은 어떠한 인터넷 웹사이트의 HTML 문서에서 head -> meta 태그 중 “og:XXX”가 있는 태그들을 찾아내어 보여주는 프로토콜이다. - 위키
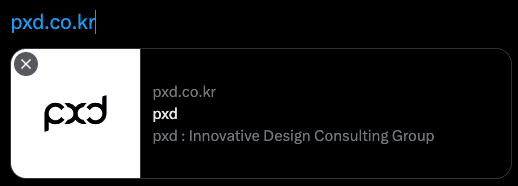
아래의 이미지와 같이 SNS, 채팅 서비스 등에서 주소 입력 시 웹 페이지에 대한 기본 정보를 미리 보기 형태로 제공해 주는 메타태그하고 생각하시면 됩니다. 해당 정보는 메타태그에 표시할 기본 정보(제목, 설명, 이미지)를 입력하고 크롤러가 해당 링크의 HTML 메타 데이터를 가져와서 링크 미리 보기 정보를 화면에 뿌려주는 것입니다. 사용자는 이 미리 보기를 통해 해당 웹 페이지에 대한 정보를 파악하고 접속 여부를 판단하게 됩니다.

링크 입력 시 나타나는 미리 보기 정보 (트위터)
여기서 잠깐. 크롤러란?
웹 크롤러는 인터넷을 돌아다니면서 웹 사이트의 정보를 수집하는 로봇이라고 생각하시면 됩니다. 단순히 오픈 그래프 관련된 코드뿐 아니라 메타 태그로 정의된 정보들을 수집하며, 그렇게 수집된 정보는 데이터베이스에 저장되고, 검색 엔진이 사용자에게 관련 검색 결과를 제공할 수 있도록 해줍니다.
- 크롤러 관련 참고문서 : 위키
다시 돌아와서 웹 페이지의 기본 정보(미리 보기)를 보여주기 위한 메타 태그 작성은 아래와 같습니다.
작성 예시 (기본)
<meta property="og:url" content="웹페이지 URL" />
<meta property="og:type" content="해당 링크(웹페이지)의 타입" />
<meta property="og:image" content="해당 링크(웹페이지)에 대한 대표 이미지 URL" />
<meta property="og:title" content="해당 링크(웹페이지)의 제목" />
<meta property="og:description" content="해당 링크(웹페이지)에 대한 간략한 설명" />- 각 항목에 대한 자세한 옵션들은 https://ogp.me/ 에서 확인 가능합니다.
웹 페이지에 대한 정보를 메타 태그 안에 입력해 주면 해당 데이터가 노출되는 형태인데요. 위와 같이 정보를 입력해도 간혹 트위터에서 노출이 되지 않는 경우도 발생합니다. 그런 경우 트위터는 그에 맞는 코드를 정의해 주어야 합니다.
작성 예시 (트위터)
<meta name="twitter:card" content="트위터 카드 타입" />
<meta name="twitter:title" content="해당 링크(웹페이지)의 제목" />
<meta name="twitter:description" content="해당 링크(웹페이지)에 대한 간략한 설명" />
<meta name="twitter:image" content="해당 링크(웹페이지)에 대한 대표 이미지 URL" />twitter:card 의 카드 타입은 공식 문서 확인을 통해 원하는 설정을 지정해 주시면 됩니다.
이렇게 작성한 OG 이미지가 제대로 반영이 되었는지 확인하고 싶을 때 아래의 링크에서 테스트해 볼 수 있으니 알아두시면 좋을 것 같습니다.
- 한 곳에서 페이스북, 트위터, 링크드인, 디스코드 등 다양하게 테스트해 볼 수 있는 곳 https://metatags.io/
https://www.opengraph.xyz/ - 각 대표 SNS 공식 확인
페이스북 디버거
트위터 밸리데이터
링크드인
적용 테스트를 하다 보면 때로 이미지 변경 시 바로바로 교체되지 않는 현상들이 종종 발생하는데 이 부분은 크롤러가 각 서비스마다 도는 기간이 다를 수 있기 때문입니다.
(예: 트위터의 경우 공식 문서상 링크가 트윗에 게재 후 7일간 캐시 된다고 명시되어 있음.)
그래서 이미지를 처음 지정 후 변경이 어려운 경우 각 서비스별로 초기화 또는 해당 현상 해결 작업을 도와주기도 합니다.
페이스북의 경우 위의 공유드린 공식 디버거 화면에서 웹 페이지 주소를 입력 후 디버그 버튼을 누르면 “다시 스크랩” 버튼이 활성화됩니다. 카카오톡/카카오스토리도 마찬가지로 Kakao Developers 에서 제공하는 API를 사용하여 초기화 가능하며, 트위터 또한 공식문서-카드 문제 해결 가이드에서 확인이 가능합니다.
그 외 오픈 그래프에 사용되는 이미지도 사이즈를 정의할 수 있는데요. 해당 정의는 필수가 아닌 선택 사항입니다.
작성 예시 (이미지 사이즈)
<meta property="og:image:width" content="사이즈 숫자 지정" />
<meta property="og:image:height" content="사이즈 숫자 지정" />- 관련 참고 문서 : 페이스북 Docs
관련 참고 문서 링크를 보시면 아시겠지만 이미지 사이즈도 나름의 정의가 있습니다. 오픈 그래프를 최초로 만든 곳이 페이스북이기에 페이스북 공식 문서를 기준으로 확인하였는데요. 최소 이미지 사이즈는 “200px X 200px”이며, 페이스북에서 사용되는 기본 사이즈는 “1200px X 630px”입니다.
오픈 그래프 타입(og:type)에 따라 나타나는 유형이 다른데요. 위에서 보여준 타입과 다르게 넓은 이미지를 사용하는 경우 최소 이미지 사이즈는 “600px X 315px”이며, 되도록 이미지 제작 시 “1.91:1”비율을 유지해야 한다고 합니다.

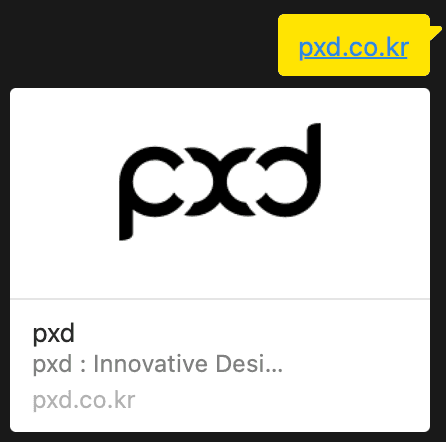
링크 입력 시 나타나는 미리 보기 정보 (카카오톡)
마치며
트위터 OG 이미지 등록 작업을 하다가 캐시 등으로 교체 이슈를 겪으면서 관련 내용을 알아보면서 기본적인 내용이지만 공유 차 정리해 보았습니다.
og 관련 포스팅은 여기까지입니다. 읽어주셔서 감사합니다. 😊
그럼 안녕히…👋 -The End-

