들어가며
얼마 전 사파리 브라우저에서 레이어 팝업 창을 닫을 때 바닥화면의 스크롤이 예상치 못하게 튕기는 현상을 발견하여 이게 무슨 일인가 싶어 원인 파악을 해봤습니다.
원인은 레이어 팝업이 닫힐 때 클릭했던 요소에 포커스를 옮겨주는 기능으로 인해 발행하였던 문제였는데요. 사파리 브라우저에서는 이 포커스가 클릭했던 요소가 아닌 부모의 요소에 포커스가 되고 있어 스크롤이 상단으로 튕겨지는 문제였는데요.
이 과정에서의 원인 파악과 문제를 해결한 내용에 대해 작성하였습니다.
포커스를 옮겨주는 기능이 꼭 필요한가?
우선 포커스를 클릭했던 요소에 옮겨주는 기능은 웹 접근성 및 사용자 경험 향상에 있어 중요한 요소입니다.
포커스를 옮겨줘야 하는 이유 또한 매우 명확하고 납득이 가능한데, 다음과 같습니다.
- 사용자 경험 향상: 웹사이트를 탐색하는 모든 사용자들, 특히 키보드만으로 웹사이트를 탐색하는 사용자들에게 좋은 사용자 경험을 제공합니다. 팝업을 닫았을 때 포커스가 팝업을 열었던 버튼으로 돌아가면, 사용자는 자신의 위치를 쉽게 파악할 수 있고, 그다음 어떤 작업을 해야 할지 예상할 수 있습니다.
- 시각 장애인의 접근성 보장: 시각 장애인은 스크린 리더와 같은 보조 기술을 사용하여 웹사이트를 탐색합니다. 팝업 창이 닫혔다면 그들에게 명확하게 알려줄 필요가 있으며, 이전의 콘텍스트로 안내해주어야 합니다. 만약 포커스가 초기 위치로 돌아가지 않으면, 그들은 현재 위치를 알 수 없고, 따라서 웹사이트에서 길을 잃게 됩니다.
- WCAG 준수: WCAG(Web Content Accessibility Guidelines) 2.1 지침 중 하나인 2.4.3 Focus Order는 "focusable components receive focus in an order that preserves meaning and operability"라고 명시하고 있습니다. 즉, 포커스 요소는 의미와 운용성을 유지하는 순서로 포커스를 받아야 한다는 것입니다. (한국어 번역본 바로가기)
따라서 레이어 팝업에서 '닫기' 버튼 등으로 인해 포커스가 변경되면 해당 요소가 사라짐과 동시에 포커스도 함께 사라져 버리므로 사용자의 혼란과 오작동 가능성이 생깁니다.
위와 같은 이유로 시각 장애인이나 키보드 전용 사용자 등 웹 접근성에 영향받는 모든 사용자들을 위해 팝업을 닫은 후에는 포커스를 팝업을 열었던 버튼으로 되돌려주는 것이 중요합니다.
웹 접근성이란?
웹 접근성(Web Accessibility)은 웹사이트가 모든 사람들에게 동등하게 사용 가능하도록 하는 것을 말합니다. 즉, 시각 장애인, 청각 장애인, 운동 장애인 등 다양한 환경과 조건의 사용자들이 웹사이트의 정보를 얻고 서비스를 이용할 수 있어야 합니다.
웹 접근성을 고려하지 않으면 일부 사용자들은 웹사이트를 제대로 이용하지 못하거나 아예 이용할 수 없게 됩니다.
그래서 웹 개발자들은 웹 접근성 가이드라인(WCAG)을 따르는 등 다양한 방법으로 웹 접근성을 보장해야 합니다. 예컨대 이미지에는 'alt' 속성으로 설명을 추가하여 시각 장애인도 이미지 정보를 알 수 있도록 하고, 색상 대비를 충분히 두어 색맹 사용자도 내용을 볼 수 있게 하는 것입니다.
간단히 말해서, 모든 사람이 우리의 웹사이트에서 경험하는 내용과 서비스가 동일해야 한다는 것이 웹 접근성의 핵심입니다.
특히, 키보드를 사용해 웹사이트를 탐색하는 사용자들에게는 '포커스' 기능이 필수적입니다.
웹에서의 포커스는 사용자가 키보드나 다른 입력 장치를 사용하여 현재 활성화된 또는 선택된 요소를 가리키는 용어입니다. 예를 들어, 버튼이나 링크, 입력 필드 등에 포커스가 있다면 사용자는 그 요소를 선택하거나 활성화시킬 수 있습니다.
포커스 기능은 웹 접근성에서 중요한 역할을 합니다. 특히 시각 장애인이나 운동장애인 등 특정 조건의 사용자들은 마우스 대신 키보드만으로 웹사이트를 탐색하므로, 이들에게 이 기능은 필수적입니다.
그런데 만약 포커스가 제대로 관리되지 않는다면, 이러한 사용자들은 웹사이트에서 길을 잃게 될 수 있습니다.
예를 들어 팝업 창을 닫고 나서 포커스가 초기 위치(팝업을 띄우기 위해 클릭한 요소)로 돌아가지 않으면, 그들은 자신의 위치를 알 수 없게 됩니다.
따라서 웹 개발 시에는 항상 포커스 관리에 주의해야 하며, 모든 인터랙티브 요소가 적절한 순서로 포커스를 받도록 해야 합니다. 또한 포커스 상태일 때 충분히 구별될 수 있는 스타일(예: 윤곽선)을 제공하여 시각적으로 명확하게 보여주어야 합니다. 이렇게 함으로써 모든 사람들이 웹사이트를 쉽고 편리하게 탐색할 수 있습니다.
사파리에서의 포커스 문제
사파리 브라우저에서는 크롬이나 파이어 폭스와 같이 다른 브라우저와는 다르게 기본적으로 포커스 기능이 비활성화되어 있습니다.
이로 인해 키보드로 웹사이트를 탐색하는 사용자들에게 문제가 될 수 있는 상황입니다.
언제부터인지도 모르겠고, 어떤 이유로 인해서 이러한 설정을 하였는지 도무지 찾을 수가 없어 GPT에게 질문을 해보았습니다.
정확한 원인은 애플에서 공식적으로 발표하지 않았지만, 아마도 디자인적인 측면과 사용자 경험(UX)을 고려한 결과로 보입니다. 애플은 일관되게 깔끔하고 간결한 디자인을 추구해 왔으며, 이 때문에 페이지 내의 요소들 사이를 탭으로 넘나드는 것이 시각적 잡음(noise)을 초래할 수 있다고 판단했을 가능성이 있습니다.그러나 이런 선택은 웹 접근성 측면에서 문제를 일으킬 수 있습니다. 키보드만으로 웹을 탐색하는 사용자들(시각 장애인, 운동장애인 등)에게는 포커스 윤곽선이 필수적입니다. 따라서 웹 개발자들은 사파리뿐 아니라 모든 브라우저에서 웹 접근성을 보장하기 위해 추가 작업이 필요합니다.
- 디자인 측면: 애플은 사용자 경험과 디자인에 매우 집중하며, 그들의 제품 디자인 철학 중 하나는 인터페이스가 가능한 한 단순하고 깨끗해야 한다는 것입니다. 포커스 윤곽선은 때때로 시각적 잡음을 초래할 수 있으므로, 이를 최소화하기 위해 비활성화할 수 있습니다.
- 사용성 측면: 대부분의 사용자들이 마우스나 터치스크린을 통해 웹을 탐색합니다. 이런 사용자들에게 포커스 윤곽선은 필요 없거나 혼란스러울 수 있습니다.
GTP의 답변에서도 명확한 이유를 속 시원하게 알 수는 없었습니다. (늘 그렇듯 이 친구의 답변은 검증이 필요합니다.)
문제 해결
사파리 브라우저의 포커스 문제는 근본적으로 사파리 브라우저에서 포커스의 기능이 비활성화되어 있기 때문입니다.
그러므로 이 기능을 다시 활성화시키면 모든 문제는 해결됩니다.
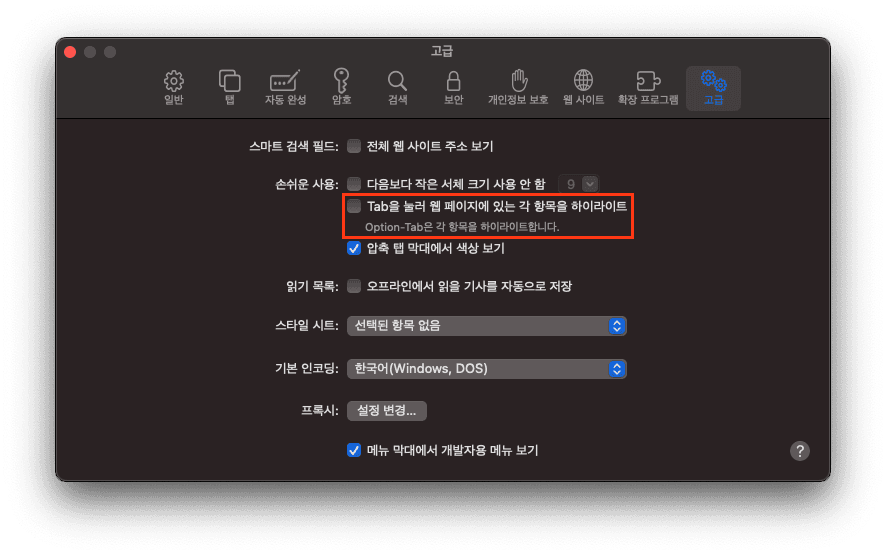
1. 사파리의 설정을 실행.

2. 고급 탭의 손쉬운 사용 항목에서 'Tab을 눌러 웹 페이지에 있는 각 항목을 하이라이트' 옵션을 활성화

이렇게 하면 사파리 브라우저도 크롬과 파이어 폭스 브라우저처럼 포커스 이동을 할 수 있게 됩니다.
하지만 이렇게 직접 브라우저의 옵션을 바꿔가면서 사용하는 사용자는 위에서 이야기한 시각 장애인 혹은 운동 장애인 분들이 웹사이트 탐색을 위해 활성화를 할 텐데, 일반적인 사용자가 굳이 이 옵션을 활성화하면서 브라우저를 사용하진 않을 테니 적절한 해결법은 아니라고 봅니다.
사파리 브라우저의 정책이므로 그냥 놔둘 수도 있긴 하지만 그렇다고 하기에는 장애인 분들을 제외한 일반 사용자들의 사용성이 불편해지는 어찌 보면 역차별적인 상황이 된 느낌이라 접근성을 준수하면서 일반 사용자에게도 만족할 만한 사용성을 구현하기 위해 고민을 하기 시작했습니다.
- tabindex를 이용하여 요소에 강제적으로 포커스를 발생하게 할까?
- WAI-ARIA를 이용하여 구현한 Tab UI는 기존과 같이 포커스가 활성화되므로 WAI-ARIA를 이용해 볼까?
1번의 경우 일반적으로 포커스가 되어야 할 요소들 중 input을 제외한 요소들의 포커스가 비활성 되어 있는 상태이므로 tabindex를 이용하더라도 button인 요소에는 같은 증상(포커스 비활성)이 발생할 거로 예상했고, 테스트 시 역시나 문제 해결이 되지 않았습니다.
2번은 WAI-ARIA의 role, selected의 속성을 이용하면 Tab UI처럼 포커스가 되지 않을까 싶어 이런 속성들로 테스트를 해보았지만 역시나 문제 해결은 되지 않았습니다. 만약 된다 하더라도 WAI-ARIA를 의미나 목적에 맞게 사용하는 방법도 아닌지라 문제 해결이 된다 하더라도 이 방법을 사용하는 데에 있어 좀 찝찝한 면이 있었습니다.
WAI-ARIA의 테스트 중 aria-selected를 사용한 다른 요소도 마찬가지로 포커스가 작동하지 않는 증상을 발견하였고, 그로 인해 포커스가 잘 작동하고 있던 Tab UI도 WAI-ARIA가 아닌 다른 이유로 인해 포커스가 작동되고 있는 게 아닌가 하는 생각이 들어 Tab UI를 살펴보았습니다.
<div role="tab" aria-selected="true" class="tab-btn" tabindex="0" aria-controls="panel-ticket">
...
</div>의심이 가는 부분은 딱 하나 tabindex였는데요. 그렇다면 tabindex를 이용하여 테스트했을 때 문제 해결이 안 되고 있던 부분은 바로 '사파리에서 비활성화된 포커스 기능은, HTML 요소에서 기본적으로 포커스 기능이 있는 요소들 중 input을 제외한 요소들의 포커스를 비활성 하였구나'라는 생각이 들어 레이어 팝업 버튼 부모의 `div`에 테스트를 해보니 예상한 데로 포커스가 작동하였습니다.
다만 tabindex를 0으로 하게 되면 일반적인 키보드의 tab키를 이용한 포커스 이동에도 작동하게 될 거라 0 대신 -1 값으로 지정하여 포커스를 강제 이동시에만 작동하게끔 하여 사파리 브라우저 외 다른 브라우저에서 이용 시에도 문제가 없고, 사파리 브라우저에서도 레이어 팝업이 닫힐 때 포커스 이동이 정상 작동하여 예상치 못한 스크롤 튕김 현상도 해결하게 되었습니다.
마치며
비록 진행하는 프로젝트가 접근성 마크를 획득해야 하는 프로젝트는 아니었으나. '프론트앤드 개발자로서 챙겨갈 수 있는 부분들은 챙겨가자'라는 생각과 우리 그룹의 방향성에 맞춰 최대한 웹 표준 및 접근성을 준수하며 업무를 진행하고 있는데요.
언제 바뀌었는지 모를 사파리 브라우저의 포커스 비활성과(stack overflow에 2017년 질문도 있었...) 디자인적인 심미성으로 인해 보통은 포커스를 표현하는 outline을 눈에 보이지 않게 없애놓고 시작하는 웹사이트 환경과 맞물려 이슈 발견이 늦어졌고, 명확한 해결법조차 잘 찾아지지 않아 고민하고 해결한 방법(정확한 해결법인지는 모르겠다.)을 정리해 보았습니다.
이번 문제를 통해 사파리 브라우저의 특성과 접근성에 대한 중요성을 다시 한번 깨닫게 되었습니다. 웹 접근성은 단순히 장애인을 위한 것이 아니라, 모든 사용자들이 웹사이트를 편리하게 이용할 수 있도록 하는 중요한 요소입니다.
특히 포커스 관리는 키보드로 웹사이트를 탐색하는 사용자들에게 필수적인 기능으로, 이를 제대로 구현하지 않으면 사용자 경험이 크게 떨어질 수 있습니다. 따라서 모든 웹 개발자들은 포커스 관리에 충분히 신경 써야 하며, 이런 부분을 고려하지 않은 디자인은 결국 좋은 사용자 경험을 방해하게 됩니다.
또한 각 브라우저의 독특한 동작 방식과 설정도 충분히 이해하고 있어야겠다고 생각이 들었습니다. 같은 코드가 모든 브라우저에서 동일하게 작동한다고 가정하는 것은 위험할 수 있습니다. 사파리와 같이 특정 요소의 기본 동작을 변경하는 브라우저는 그 예외 상황을 처리하기 위한 추가적인 작업을 필요로 합니다.
결론적으로, 웹 개발 시에는 다양한 환경과 조건에서도 우수한 성능과 접근성을 보장하기 위해 노력을 기울여야 합니다. 그래야만 모든 사람들이 우리가 만드는 웹사이트에서 최상의 경험을 얻을 수 있을 거라 생각이 듭니다.
마지막으로, 이번 문제 해결 과정에서 제가 배운 지식과 경험이 여러분들에게도 도움이 되길 바랍니다.

