들어가며
HTML에 대해 공부하다 보면 semantic tag에 대해서 한 번쯤은 듣게 된다. 그리고, semantic tag를 써야지 SEO에 도움이 되니, semantic tag의 올바른 사용을 권장하는 글도 자주 볼 수 있다.
그렇다면 Google의 Search Relations team lead이며 Search Analyst로 유명한 John Mueller은 이에 대해 어떻게 답을 하고 있을까?
John Mueller는 Semantic Tag가 검색엔진에 도움이 되냐는 질문에 다음과 같이 답했다.
“Semantic HTML does help to understand a page. However, it’s not a magical multiplier for making a website rank higher.”
“Semantic은 페이지를 이해하는 데 도움이 됩니다. 그러나, 이것이 웹사이트의 순위를 높이는 마법적인 기능을 하는 것은 아닙니다.”
그렇다면, 우리가 알고 있는 것만큼 Semantic Tag는 크게 중요하지 않다는 것일까?
Semantic Tag는 무엇이며, 우리가 알고 있는 것과 무엇이 다른지 알아보자.
Semantic Tag란?
우선, Semantic Tag가 무엇인지 간단하게만 살펴보려고 한다.
Semantic Tag란 HTML을 구성하는 요소들이며, 각각의 요소마다 의미와 구조를 갖고 있다. Semantic Tag를 통해 브라우저는 웹의 내용과 구조 등을 더 쉽고 빠르게 이해할 수 있다.
아래는 대표적인 Semantic Tag 들이다. 아래 적은 것 외에도 더 많은 Semantic Tag가 있다.
Headings: <h1> ~ <h6>
Paragraphs**:** <p>
Lists : <ul>, <ol>, <li>
Tables : <table>, <tr>, <th>, <td>
Links : <a>
Articles : <article>
Sections: <section>
Asides : <aside>
Header, Footer : <header>, <footer>
Nav : <nav>
Main : <main>
그 외로 non-semantic tag인 <div>, <span> 이 있다
각 태그들이 어떤 기능이며, 어떤 경우에 사용하는지 상세하게 다루지는 않겠다.
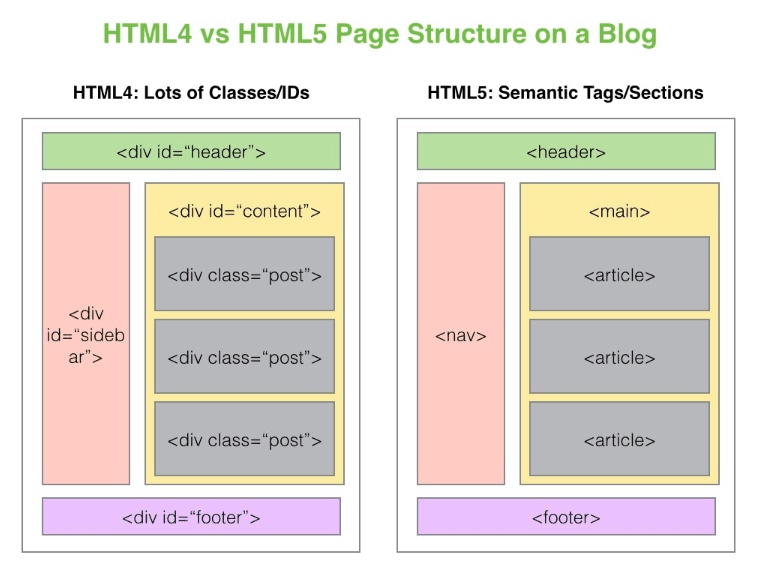
위와 같은 Semantic Tag들은 2014년 10월에 HTML4에서 HTML5로 업데이트되면서 만들어졌다.
HTML4에서는 class나 id를 추가하여 구분해 주었던 것들이, HTML5에서는 Semantic Tag로 바뀐 것이다.
아래 이미지를 보면 더 이해하기가 쉽다.

Semantic Tag가 SEO에 얼마나 큰 도움이 될까?
<article>가 SEO에 미치는 영향
John Mueller의 SEO 관련 QA 영상에 누군가가 다음과 같은 질문을 했다.
"<article> HTML 태그를 사용하면 Google 검색에 영향이 있나요?” 라는 질문이었다.
우리가 Semantic Tag에 대해 배운 것을 토대로 답변을 예측한다면 “네, SEO에 도움을 줍니다.”일 것이다. 그러나 Mueller는 다음과 같이 답변했다.
“The <article> HTML element does not have any particular effect in Google Search.”
“<article> HTML 요소는 Google 검색에 특별한 영향을 미치지 않습니다.”
또한, Google의 알고리즘이 비슷한 요소들에 대해 정확하게 구분하지 않는다고 한다.
그렇다면 <article> Tag는 왜 사용하는 것일까?
우리가 Semantic Tag를 단순 SEO의 도구로만 이해한다면, 위와 같은 오해가 생길 수 있다. Google 개발자인 Martin Splitt는 <article> Tag를 통해 웹 페이지 접근성을 높일 수 있다고 이야기했다.
접근성을 높인다는 것은, 사람과 Google Engine이 페이지를 이해하는데 도움을 준다는 것이다. 우리가 <article> Tag 사용을 통해, 콘텐츠의 위치를 더 쉽게 파악할 수 있게 된다고 한다.
<h1> ~ <h6>, <a>등이 SEO에 미치는 영향
<h1> ~ <h6> Tag는 SEO에 도움을 주는 대표적인 Semantic Tag다.
아래 코드를 살펴보자.
<div style={{fontSize:'26px'}}>게시글</div>
<h1>게시글</h1> 하나는 fontSIze를 통해 div의 텍스트 크기를 <h1>만큼 키워줬고, 하나는 h1 태그 그대로 사용했다.
이런 경우, 검색 엔진은 페이지 구조를 파악할 때 <h1>를 인식하여 제목과 콘텐츠를 구분하게 된다. 이런 구분은 검색 엔진에 간접적인 영향을 미치게 된다.
다음은 <a> 태그이다.
<a href="https://tech.pxd.co.kr">링크</a>
<a href="https://tech.pxd.co.kr/" rel="nofollow">링크</a>하나는 ref=”nofollow”속성이 붙어있다. 이 속성이 붙어 있는 경우, 검색 엔진이 해당 링크에 방문하지 않으며 SEO에 영향을 미치지 않도록 한다.
만약, 본인의 페이지와 상관없는 페이지라면 위 속성을 통해 SEO에 영향을 미치지 않게 하여, SEO에 도움을 줄 수 있다.
그 외에도 SEO에 직접적인 영향을 미치는 <meta>, <title> 등이 있다.
Semantic Tag를 사용하는 이유
웹 페이지의 구조 이해
Semantic Tag가 있는 이유는 비단 SEO만을 위해서가 아니다. Semantic Tag은 웹 페이지의 구조와 접근성에 기여하는 것에 더 초점을 맞추고 있다.
예를 들어, <nav> 태그는 콘텐츠 내부의 메뉴 영역을 의미하고, <footer> 태크는 바닥글 영역을 나타낸다.
그 외의 <header>, <section>, <main> 등 구조적으로 잘 짜여 있는 웹 페이지 같은 경우에는 검색 엔진이 페이지를 이해하는 데 도움을 주고, 최종적으로 검색 순위에 영향을 미칠 수 있다.
접근성
Semantic Tag에는 SEO보다 ‘접근성’에 더 큰 의미를 두고 있다. 예를 들어, 시각 장애인들 같은 경우에는 일반적인 모니터로 보는 것이 아니라, ‘스크린 리더’라는 것을 통해 웹 페이지를 이해한다.
다음 태그를 한 번 살펴보자.
<p>안녕하세요</p>
<p><strong>안녕하세요</strong></p>하나는 <p> 태그만 있고, 하나는 <p> 안에 <strong>로 한 번 더 감싸져 있다.
이런 경우, 스크린 리더에서 위 코드를 해석할 때 <strong>태그가 붙어있는 ‘안녕하세요’를 더 강조해서 읽어주게 된다.
다음 img 태그를 살펴보자.
<img src="./hi.svg">
<img src="./hi.svg" alt="안녕하세요.">하나는 alt 속성이 없고, 하나는 alt 속성에 ‘안녕하세요’라는 문구가 있다. 스크린 리더는 이미지를 읽을 경우 alt 속성에 있는 것을 읽어 준다.
그래서 alt 속성이 없다면, 시각 장애인들은 페이지를 이용할 때, 어떤 이미지가 있는지 알 수가 없다. 그러니 꼭 alt 속성을 통해 img에 대한 적절한 설명을 포함하자.
그 외에도 <em>, <del> 등 다양한 Semantic Tag를 활용한다면, 더 의미 있는 웹 페이지를 구성할 수 있게 된다.
앞으로 어떻게 Semantic Tag를 사용해야 할까
Semantic Tag가 SEO에 간접적인 영향을 미치는 것은 사실이다. Google의 200가지 SEO 순위 요소에서 살펴보면 분명 Semantic Tag의 내용들도 포함되어 있다.
하지만, SEO를 구성하는 부분의 극히 일부분일 뿐이다.
만약 SEO를 위한 Semantic Tag를 이용하려면, <section>, <main>, <li>등을 나누는 요소보다, meta, title, keyword Tag에 신경을 많이 쓰는 것이 SEO에는 더 큰 도움이 된다.
그렇다고, 요소를 나누지 말라는 것은 아니다.
우리가 Semantic Tag를 잘 활용하는 방법은, Semantic Tag를 단순 SEO의 도구로 생각하는 것이 아니라,
정말로 의미론적(Semantic)으로 사용하는 것이 중요하다.
Semantic Tag를 통해, 페이지의 구조를 잘 나누어 Google Engine과 사용자가 페이지를 이해하고, 사용하는 데 도움을 주는 것을 목적으로 해야 한다.
마지막으로, John Mueller의 Semantic Tag에 대한 대답이다.
Sometimes there are accessibility or semantic reasons to use a specific kind of markup, so don’t only focus on SEO. Please use semantic HTML. It’s not a ranking factor, but it can help our systems to understand your content better.
때로는 특정 종류의 마크업을 사용해야 하는 접근성이나 의미상의 이유가 있으므로 SEO에만 집중하지 마세요. Semantic HTML을 사용해 주세요. 이는 순위 요소는 아니지만 시스템이 당신의 콘텐츠를 더 잘 이해하는 데 도움이 될 수 있습니다.
- John Mueller
참고 자료
w3schools HTML Semantic Elements
Semantic HTML: Not A Ranking Factor But Still Important
Google Answers If Semantic HTML Element Has An Impact
9 HTML Tags (& 11 Attributes) You Must Know for SEO
How Google Analyzes Web Page Content and Weights It