들어가며
슬라이드, 스와이프 기능을 사용할 때 편하고 손쉽게 UI를 구현할 수 있는 라이브러리를 소개하려 합니다. [Swiper Library]를 이미 알고 계신 분들도 있겠지만, 사용을 안 하다 보면 까먹게 되는 경우가 많기 때문에 이 글이 언젠가 UI를 구현할 때 도움이 되었으면 하여, (혹은 처음 접하시는 분들에게) 작성하게 되었습니다.
환경 세팅하기
swiper로 구현할 수 있는 화면 기능에는
pagination, 좌우 넘길 수 있는 button, 슬라이드 스크롤바가 있습니다.
swiper을 사용하기 위해 기본 마크업 및 스크립트 구조를 만들어 보겠습니다.
(구현할 수 있는 모든 기능을 구현하는 마크업을 하겠습니다.)
환경 세팅) Mark-up 구조
<div class="swiper-container mySwiper">
<!-- 슬라이드 컨텐츠가 들어갈 부분 -->
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
<div class="swiper-slide">Slide 5</div>
</div>
<!-- 좌우 눌러서 컨트롤이 가능한 버튼 추가시 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 페이지네이션 -->
<div class="swiper-pagination"></div>
<!-- 스크롤바 -->
<div class="swiper-scrollbar"></div>
</div>환경 세팅) script 구조
swiper을 사용하려면 여러 방법이 존재하지만, 저는 cdn으로 사용하는 방식을 선택하겠습니다.
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
<script>
var swiper = new Swiper(".mySwiper", {
// A. 옵션 설정
// B. 좌우 버튼 설정
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// C. 페이지 네이션 설정
pagination: {
el: ".swiper-pagination",
},
// D. 슬라이드 스크롤 설정
scrollbar: {
el: '.swiper-scrollbar',
},
});
</script>위처럼 작성했다면, 앞서 설명한 모든 기능이 가능한 기본적인 슬라이드 스와이프 구조를 구현하게 되었을 것입니다. 그럼 A부터 D까지 자세한 기능들을 살펴보겠습니다.
A. Swiper 옵션
스와이프 옵션으로 다양한 기능을 구현할 수 있으며 기본적으로 많이 사용하는 설정들을 소개하겠습니다.
function hello() {
console.log("erro")
}
slidesPerView : 'auto', // 한 슬라이드에 보여줄 갯수
spaceBetween : 6, // 슬라이드 사이 여백
loop : false, // 슬라이드 반복 여부(true시 무한 loop)
autoplay : { // 자동 슬라이드 설정 , 비 활성화 시 false
delay : 3000, // 시간 설정
disableOnInteraction : false, // false로 설정하면 스와이프 후 자동 재생이 비활성화 되지 않음
},
direction: "vertical", // 스와이프 방향
slideToClickedSlide : true, // 해당 슬라이드 클릭시 슬라이드 위치로 이동
centeredSlides : true // true시에 슬라이드가 가운데로 배치
allowTouchMove : true, // false시에 스와이핑이 되지 않으며 버튼으로만 슬라이드 조작이 가능
watchOverflow : true // 슬라이드가 1개 일 때 pager, button 숨김 여부 설정또한 스와이프 라이브러리는 반응형 옵션도 설정할 수 있어 편리합니다. 반응형 시 아래의 코드를 삽입하면 손쉽게 반응형 작업이 가능합니다.
breakpoints: {
<!-- 반응형 width값을 설정합니다 -->
768: {
<!-- width값 768이상일 때 설정값을 입력해줍니다. -->
},
},C. Pagination 설정
pagination : {
el : '.swiper-pagination',
clickable : true, // 페이지 네이션 버튼 클릭시 슬라이드 반응 여부
type : 'bullets', // 버튼 모양 결정 "bullets", "fraction"
},위의 속성들로 다양한 스와이프 구현이 가능하며, 다양한 swiper demo 커스텀들이 공식 홈페이지에도 나와있으니, 활용하셔도 좋습니다. (https://swiperjs.com/demos)
응용하기
그럼, 위의 기능들을 활용하여 저만의 슬라이드를 만들어 보겠습니다.
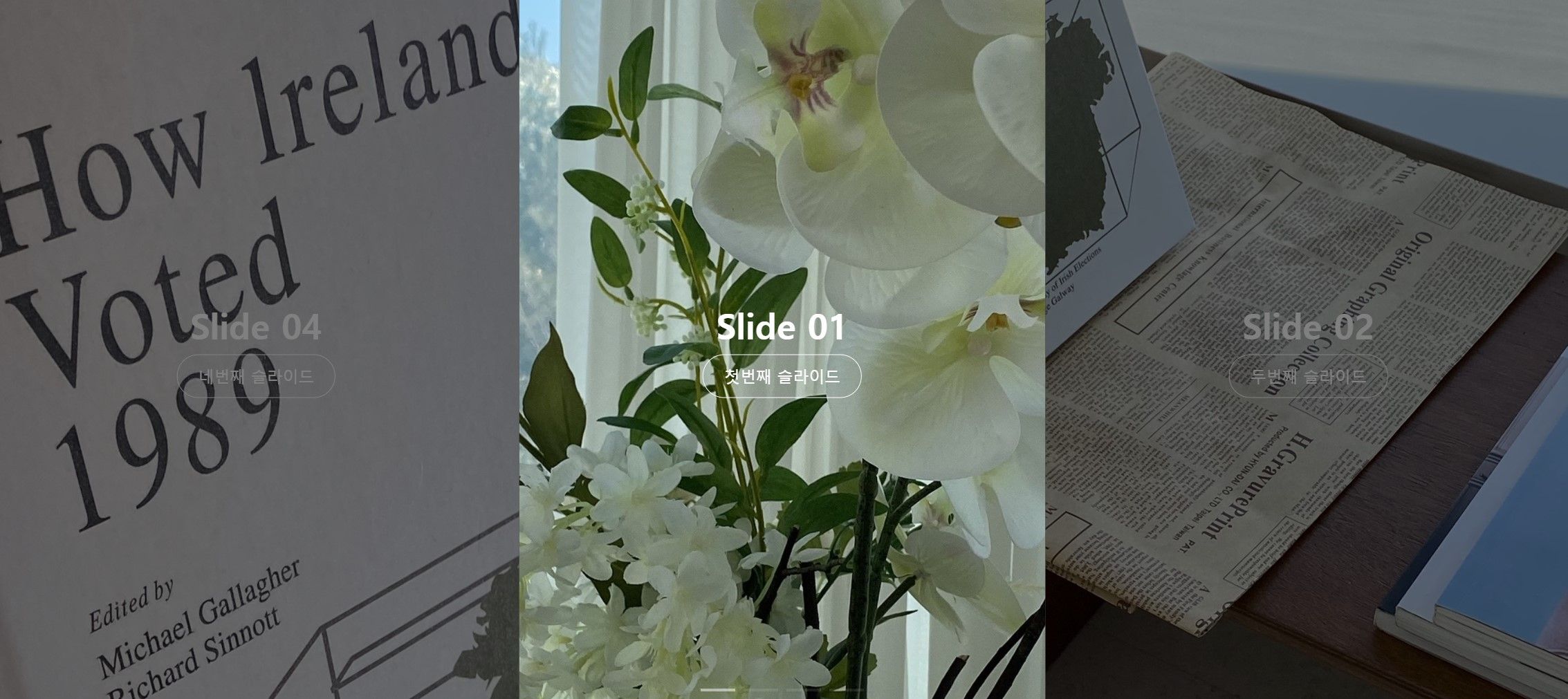
저는 위의 이미지 처럼 생긴 슬라이드를 만들어 볼건데요, 양쪽 슬라이드 이미지를 클릭하면 스와이프가 진행되고, 페이지 네이션은 가로로 긴 사각형으로 작업하려고 합니다.
(1) 마크업 및 CSS 설정
<div class="swiper-container mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="../images/img/img01.jpg" alt="" />
<div class="text-box">
<h1>Slide 01</h1>
<a href="javascript:;">첫번째 슬라이드</a>
</div>
</div>
<div class="swiper-slide">
<img src="../images/img/img02.jpg" alt="" />
<div class="text-box">
<h1>Slide 02</h1>
<a href="javascript:;">두번째 슬라이드</a>
</div>
</div>
<div class="swiper-slide">
<img src="../images/img/img03.jpg" alt="" />
<div class="text-box">
<h1>Slide 03</h1>
<a href="javascript:;">세번째 슬라이드</a>
</div>
</div>
<div class="swiper-slide">
<img src="../images/img/img04.jpg" alt="" />
<div class="text-box">
<h1>Slide 04</h1>
<a href="javascript:;">네번째 슬라이드</a>
</div>
</div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<div class="swiper-pagination"></div>
</div>a {
text-decoration: none;
}
* {
margin: 0;
padding: 0;
}
.swiper-container {
position: relative;
z-index: 0;
overflow: hidden;
width: 100%;
height: 100vh;
}
.swiper-container::after,
.swiper-container::before {
content: '';
position: absolute;
top: 0;
left: 0;
z-index: 1;
width: 33.33%;
height: 100%;
background-color: #000;
opacity: 0.5;
}
.swiper-container::after {
left: auto;
right: 0;
}
.swiper-wrapper {
display: flex;
position: relative;
z-index: 0;
}
.swiper-wrapper .swiper-slide img {
width: 100%;
height: 100%;
object-fit: cover;
}
.swiper-wrapper .swiper-slide .text-box {
position: absolute;
top: 50%;
left: 50%;
z-index: 2;
transform: translate(-50%, -50%);
}
.swiper-wrapper .swiper-slide .text-box h1 {
font-size: 50px;
color: #fff;
text-align: center;
}
.swiper-wrapper .swiper-slide .text-box a {
display: block;
margin-top: 10px;
padding: 15px 30px;
font-size: 1vw;
color: #fff;
text-align: center;
border: 1px solid #fff;
border-radius: 10vw;
}
/* (1) */
.swiper-container-horizontal > .swiper-pagination-bullets .swiper-pagination-bullet {
margin: 0 6px;
}
.swiper-pagination-bullet {
width: 50px;
height: 4px;
border-radius: 0;
background-color: rgba(255, 255, 255, 0.5);
}
/* (2) */
.swiper-button-prev,
.swiper-container-rtl .swiper-button-next {
left: 0;
}
.swiper-button-next,
.swiper-container-rtl .swiper-button-prev {
right: 0;
}
.swiper-button-next,
.swiper-button-prev {
top: 0;
margin-top: 0;
width: 33.33%;
height: 100%;
}
.swiper-button-prev:after,
.swiper-container-rtl .swiper-button-next:after,
.swiper-button-next:after,
.swiper-container-rtl .swiper-button-prev:after {
content: '';
}
@media screen and (max-width: 768px) {
.swiper-container::after,
.swiper-container::before {
display: none;
}
.swiper-button-next,
.swiper-button-prev {
display: none;
}
}(1) bullet 모양을 커스텀 해주었습니다.
(2) 이미지를 누르면 이전, 다음 스와이프가 작동되기 위해서 기존에 default 값으로 설정된 <, > 모양을 투명한 전체 버튼으로 커스텀 해주었습니다.
(2) Script 설정
var swiper = new Swiper('.mySwiper', {
// 768 이하에서 출력될 설정값
slidesPerView: 1, // 한 슬라이드만 출력
loop: true, // 무한 루프
pagination: {
el: '.swiper-pagination',
clickable: true, // 페이지네이션 버튼 클릭시 스와이프 작동
},
breakpoints: {
// 768 이상에서 출력될 설정값
768: {
slidesPerView: 3, // 한 화면에 세개의 슬라이드 출력
centeredSlides: true, // 첫번째 슬라이드가 가운데에 오도록 설정
loop: true, // 무한 루프
pagination: {
el: '.swiper-pagination',
clickable: true,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
},
},
});마치며
개인적으로는, 슬라이드 스와이프가 정말 간단한 기능만 구현이 가능하다고 생각했었는데, 사용법에 익숙해지면 정말 다양한 기능들을 손쉽게 구현하고 커스텀함으로써 다양한 페이지를 구현할 수 있을 것 같아서 도움이 많이 되었습니다.
이 글을 읽는 분들에게도 작은 도움이 되길 바랍니다.

