Vue3는 현재 총 7편의 시리즈로 구성되어 있습니다.
- Vue3 #0 [Vue3를 만나다] (현재글)
- Vue3 #1 [변경된 기능 1 - 전역 API]
- Vue3 #2 [변경된 기능 2 - v-model]
- Vue3 #3 [변경된 기능 3 - v-for와 v-if]
- Vue3 #4 [새로운 기능 1 - Composition API]
- Vue3 #5 [새로운 기능 2 - Teleport와 Fragments]
- Vue3 #6 [제거된 기능들]
들어가며
포스팅을 쓰게 된 이유
Vue3가 릴리즈된지 시간이 꽤 흘렀네요. (https://github.com/vuejs/vue-next/releases/tag/v3.0.0)
주력으로 다루는 프레임워크긴 하지만 그 동안 심도있는 학습을 진행하지 못했는데요, 스스로 도태되는 결과를 낳기도 했고, 여러가지 합리화를 하면서 게으르게 시간을 보내는 사이 개발 트렌드에 뒤쳐지고 있어서 학습의 중요성을 인지하고 있던 차에 Vue3를 학습해 보려다가 기존 버전과 비교하여 달라진 부분은 어떤 점이 있는지, 어떤 부분에서 개선이 되었는지를 알아보면서 학습을 병행하면 좋겠다 생각이 들어서 포스팅 주제로 삼게 되었습니다.
앞으로 몇회동안 새롭게 추가된 기능을 간단히 구현도 해보고 때로는 기존 버전과 비교도 해보면서 포스팅 해볼 생각입니다. 물론, 공식 문서라던지 이미 잘 정리된 포스팅들이 많겠지만 직접 해보는것은 또 다른 얘기니까요. 저만 그런지 모르겠는데, 공식 문서의 번역본은 내용이 뭔가 난해해서 이해하기가 어렵더라구요. 보다 쉽게 설명해볼 수 있는 방법도 고민해봐야겠습니다.
사실 Vue3가 릴리즈되고 이런저런 설명에 대한 부분이 많은데 읽어도 잘 모릅니다. 물론 모든것을 숙지하고 근본부터 확실하게 이해하고 있다면 얘기 자체가 다르겠지만 실제로 그렇게 알고 실무를 접하는 경우는 사실 많지 않을거라 생각됩니다. Vue3는 기존 버전과 비교했을때 기존 문법만으로도 충분히 어플리케이션을 제작 가능하다고 하니 사실상 Vue2에 익숙하신 분이라면 러닝커브가 크진 않을거라 생각이 됩니다. 따라서 많이 사용해봤던 기능들을 기준으로 Vue3에서 달라진 기본 문법들을 살펴보는것이 어떨까 싶습니다.
하여 현재 생각중인 포스팅 계획은 다음과 같이 꾸려가볼까 합니다. 연관성 있어 보이는 주제를 묶어서 집중하여 한번씩 포스팅하려 하기 때문에 내용은 다소 짧아지겠지만, 포스팅 주기는 단축될 것입니다. 또한, 늘 언제나 그렇듯 저의 모든 포스팅들을 읽으실때는 눈높이를 대폭 낮추셔야 합니다. 여전히 저는 유식한 워딩에 어려움이 많습니다.
- 주요 변경점 ##1 : 전역 API
- 주요 변경점 ##2 : v-model
- 주요 변경점 ##3 : key와 v-if, v-for
- 주요 변경점 ##4 : 컴포넌트
- 주요 변경점 ##5 : 기타 변경사항들
(너무 어려워, 써본적 없어) - 새로운 기능 ##6 : Teleport
- 새로운 기능 ##7 : 다중 루트 노드
- 새로운 기능 ##8 : Composition API
- 새로운 기능 ##9 : 기타 다루지 못했던 기능들
(너무 어려워) - 제거된 기능 ##10 : 제거된 기능들
##11 : 좀 더 다룰 내용이 있다면?
위 커리큘럼은 작성자의 컨디션 및 그날 그날의 스트레스, 처한 환경의 압박, 숙취 등에 따라 달라질 수 있겠지만 최대한 비슷한 범위를 소화하기 위해 노력하겠습니다. 그 외에도 추가로 얘기해보면 좋을 듯한 내용들이 있다면 다뤄보도록 할께요.
내용
지원 라이브러리
한글 공식 문서의 업데이트 시점 기준으로 현재 공식 지원 라이브러리와 도구들은 Vue3를 지원하지만 베타버전이라고 합니다. 다만, 한글 공식 문서의 업데이트 시점과 주기로 미루어 봤을때 현재는 아마도 공식 라이브러리들의 대부분이 정식버전으로 릴리즈 되지 않았을까 싶어요. 이 부분은 깊게 짚고 넘어가진 않을께요.
- Vue-cli는 4.5.0버전부터 새 프로젝트 생성 옵션으로 Vue3를 제공합니다.
- Vue-router는 4.0 버전에서부터 Vue3를 지원하는데 자체적으로 많은 변경점이 있다고 합니다. 뷰 라우터를 쓰지 않았던 경우는 거의 없었던 것 같아요. 이 부분 추후에 다뤄볼 기회를 마련해봐야겠네요.
- Vuex는 3버전대와 거의 동일한 API로 Vue3를 지원한다고 하는데 플러그인 설치 방법이 변경되었다고 하네요. 이 부분도 다뤄볼 기회가 생기길 희망합니다.
또한 chrome과 firefox에서 사용가능한 디버깅툴이 베타버전으로 Vue3를 지원한다고 합니다. 사용해보려면 충돌방지를 위하여 기존 설치된 정식 버전을 비활성화 한 후 베타버전을 사용하는것을 추천하네요.
시작하기
그럼 공부를 하기에 앞서 Vue3를 설치부터 해보겠습니다. 공식문서에서는 다음과 같은 방법들을 안내하고 있습니다.
- CDN으로 시작하기
- Vite로 시작하기
npm init @vitejs/app hello-vue3- vue-cli로 시작하기
그외에 학습을 위해서라면 브라우저 샌드박스를 사용해도 됩니다.
저는 vue-cli를 이용하여 로컬 컴퓨터에서 직접 신규 프로젝트를 생성하여 학습을 진행해보려고 합니다. 먼저 설치되어 있는 vue-cli 버전부터 확인해봐야겠네요.
vue cli -V
ooooops! 버전이 낮네요. 기존 버전은 삭제하고 새로 vue-cli를 설치하면 4.5.13 버전으로 설치가 됩니다.
신규 프로젝트 생성
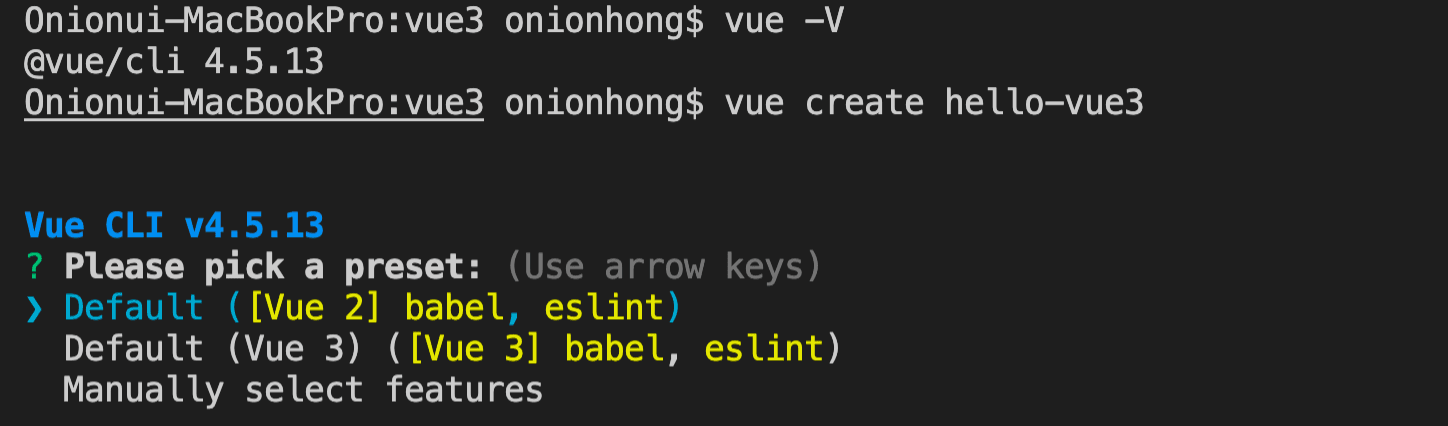
vue create hello-vue3이제 신규 프로젝트를 생성합니다. 정상적으로 4.5.13버전이 설치되었다면 다음과 같이 신규 프로젝트 생성 시 Vue 버전을 선택할 수 있습니다.

저의 첫 Vue3 프로젝트가 생성되었습니다.

그리고 프로젝트를 하나 더 생성해줍니다. 이 프로젝트는 2버전대로 생성하여 같은 기능을 구현할때 어떠한 차이점이 있는지 간간히 비교해볼때 사용하려고 합니다.
마치며
앞으로는 이 프로젝트들을 통하여 이런저런 장난들을 치면서 공부를 해볼께요. 첫 포스팅에서는 변경된 전역 API에 관련된 내용들을 좀 살펴보겠습니다.
읽어주셔서 감사합니다.

