들어가며
타이포그래피를 더욱 풍부하게 해주는 font-feature-settings 속성에 대해서 알아보겠습니다.
font-feature-settings
이 속성은 오픈 타입 글꼴의 고급 설정을 제어합니다. 기본적으로 font-variant의 속성과 값을 축약 형태로 연결하여 중첩 선언하여 사용할 수 있는 형태입니다. 자세한 내용은 font-variant 속성과 함께 알아보겠습니다. 참고로 당연한 얘기지만 각 속성들은 해당 글꼴에서 지원해야 사용할 수 있습니다.
font-variant-ligatures
ligature라는 글꼴 속성을 제어합니다. ligature란 합자 기능으로 두 개의 글자를 하나로 합쳐서 간결하게 표현하는 것을 말합니다. 문자를 이용하여 화살표를 표현할 때 ”-” 와 ”>“를 연달아 쓰면 ”→“처럼 합쳐진 화살표로 변환되는 글꼴들이 대표적인 예입니다. 코딩을 할 때도 연산자를 입력하면 ”≠“처럼 변환되는 것도 마찬가지죠. 대부분의 코딩용 글꼴에는 이 ligature 기능이 포함되어 있습니다.
font-variant-ligatures: normal;
font-variant-ligatures: none;
font-variant-ligatures: common-ligatures;
font-variant-ligatures: no-common-ligatures;
font-variant-ligatures: discretionary-ligatures;
font-variant-ligatures: no-discretionary-ligatures;
font-variant-ligatures: historical-ligatures;
font-variant-ligatures: no-historical-ligatures;
font-variant-ligatures: contextual;
font-variant-ligatures: no-contextual;font-feature-settings 속성을 통해서는 다음과 같이 작업합니다. 0은 비활성화, 1은 활성화를 의미합니다.
font-feature-settings: 'liga' 1; /* common-ligature */
font-feature-settings: 'clig' 1; /* contextual-ligature */
font-feature-settings: 'dlig' 1; /* discretionary-ligature */
font-feature-settings: 'hlig' 1; /* historical-ligature */
font-variant-caps
문자를 대체 대문자로 변환합니다. 보통 강조의 의미로 문구를 대문자로 표현하는 경우가 있는데 이 속성을 이용하면 첫 글자를 제외한 나머지 글자를 작은 대문자로 변환할 수 있는 등의 작업을 수행할 수 있습니다.
font-variant-caps: normal;
font-variant-caps: small-caps;
font-variant-caps: all-small-caps;
font-variant-caps: petite-caps;
font-variant-caps: all-petite-caps;
font-variant-caps: unicase;
font-variant-caps: titling-caps;font-feature-settings 속성을 통해서는 다음과 같이 작업합니다.
font-feature-settings: 'smcp' on; /* small-caps */
font-feature-settings: 'c2sc' on; /* all-small-caps */
font-feature-settings: 'pcap' on; /* petite-caps */
font-feature-settings: 'c2pc' on; /* all-petite-caps */
font-feature-settings: 'unic' on; /* unicase */
font-feature-settings: 'titl' on; /* titling-caps */
font-variant-alternates
font-features-values로 선언된 값과 매치되어 글꼴의 대체 글리프 속성을 제어합니다. 사용 방법은 MDN 예제를 통해 보겠습니다. 예제에서는 “MonteCarlo” 글꼴의 스와시 글리프 속성을 이용하고 있습니다. 사용하면 글꼴이 지원하는 범위 내에서 다른 분위기를 낼 수 있게 됩니다.
@font-face {
font-family: MonteCarlo;
src: url('montecarlo-regular.woff2');
}
@font-feature-values "MonteCarlo" {
@swash {
fancy: 1;
}
}
p {
font-family: 'MonteCarlo';
font-size: 3rem;
margin: 0.7rem 3rem;
}
.variant {
font-variant-alternates: swash(fancy);
}예제를 font-feature-settings로 바꾸면 이렇게 됩니다.
font-feature-settings: 'swsh' 2;여기서 2는 2번째 대체 글리프를 적용하라는 뜻입니다. 여러 개의 글리프가 마련된 글꼴이라면 유효한 기능입니다. 그러나 이 속성을 대체로 선언할 수 있는 font-variant-alternates에서는 인덱싱 기능이 지원되지 않습니다. 활용 방법이 다르므로 적당한 방법을 선택하여 적용해야 합니다.
font-variant-numeric
숫자 및 수식 등에 사용되는 글리프의 사용을 제어합니다.
font-variant-numeric: normal;
font-variant-numeric: ordinal;
font-variant-numeric: slashed-zero;
font-variant-numeric: lining-nums;
font-variant-numeric: oldstyle-nums;
font-variant-numeric: proportional-nums;
font-variant-numeric: tabular-nums;
font-variant-numeric: diagonal-fractions;
font-variant-numeric: stacked-fractions;
font-variant-numeric: oldstyle-nums stacked-fractions;font-variant-settings를 이용하려면 이렇게 하면 됩니다.
font-feature-settings: 'lnum';
font-feature-settings: 'onum';
font-feature-settings: 'pnum';
font-feature-settings: 'tnum';
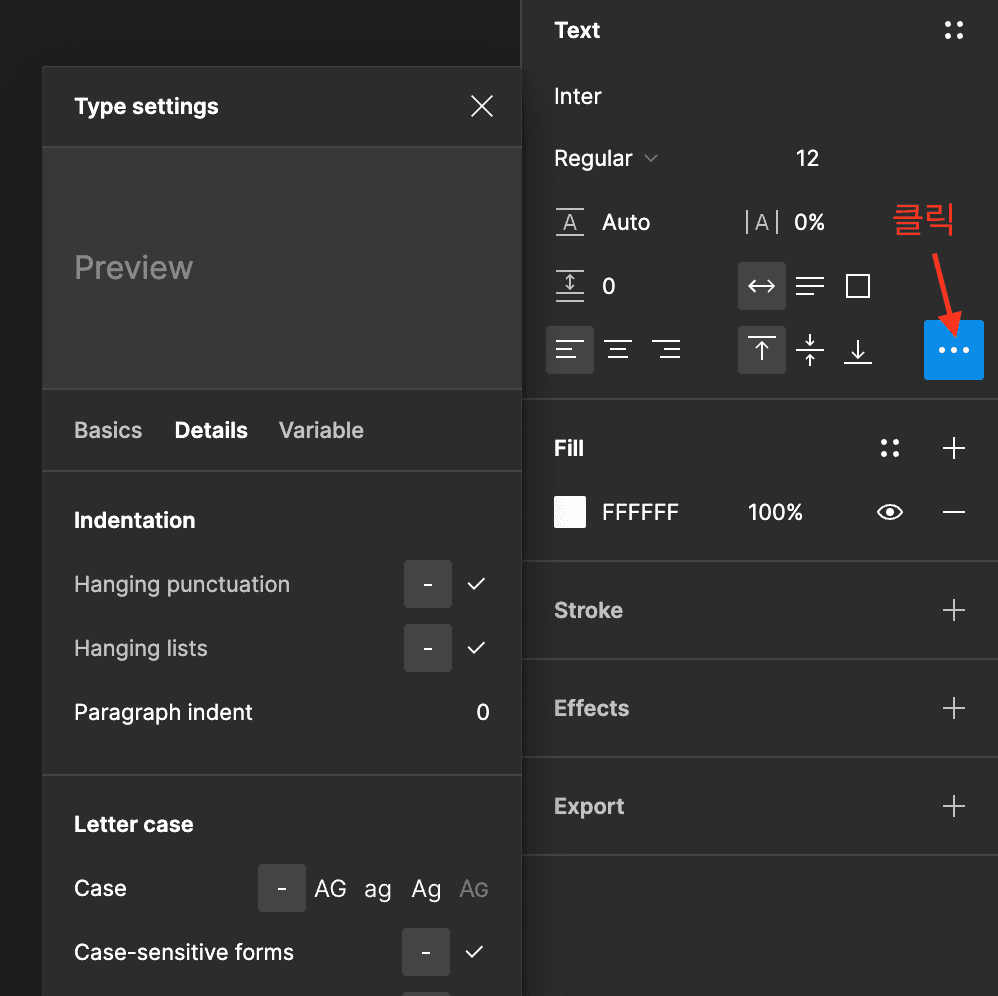
Figma에서 확인하기
Figma의 글꼴 고급 제어 기능은 텍스트 레이어를 선택 후 추가 설정 버튼을 클릭하여 확인할 수 있습니다.

각 의미는 이름에서 유추할 수 있는데 예를 들면 font-variant-numeric과 연관된 속성은 Figma에서는 Details 탭의 Numbers라는 항목에서 정의하고 있습니다. 항목의 이름이 css 선언과 일치했다면 개발자 입장에서는 더 알아보기 좋았겠지만 어감이 다소 어려운 감이 있어서 범용적인 이름을 선택하지 않았을까 생각되네요.
이와 관련하여 더 확실하게 확인할 수 있는 방법이 있다면 댓글에 공유 부탁드립니다!
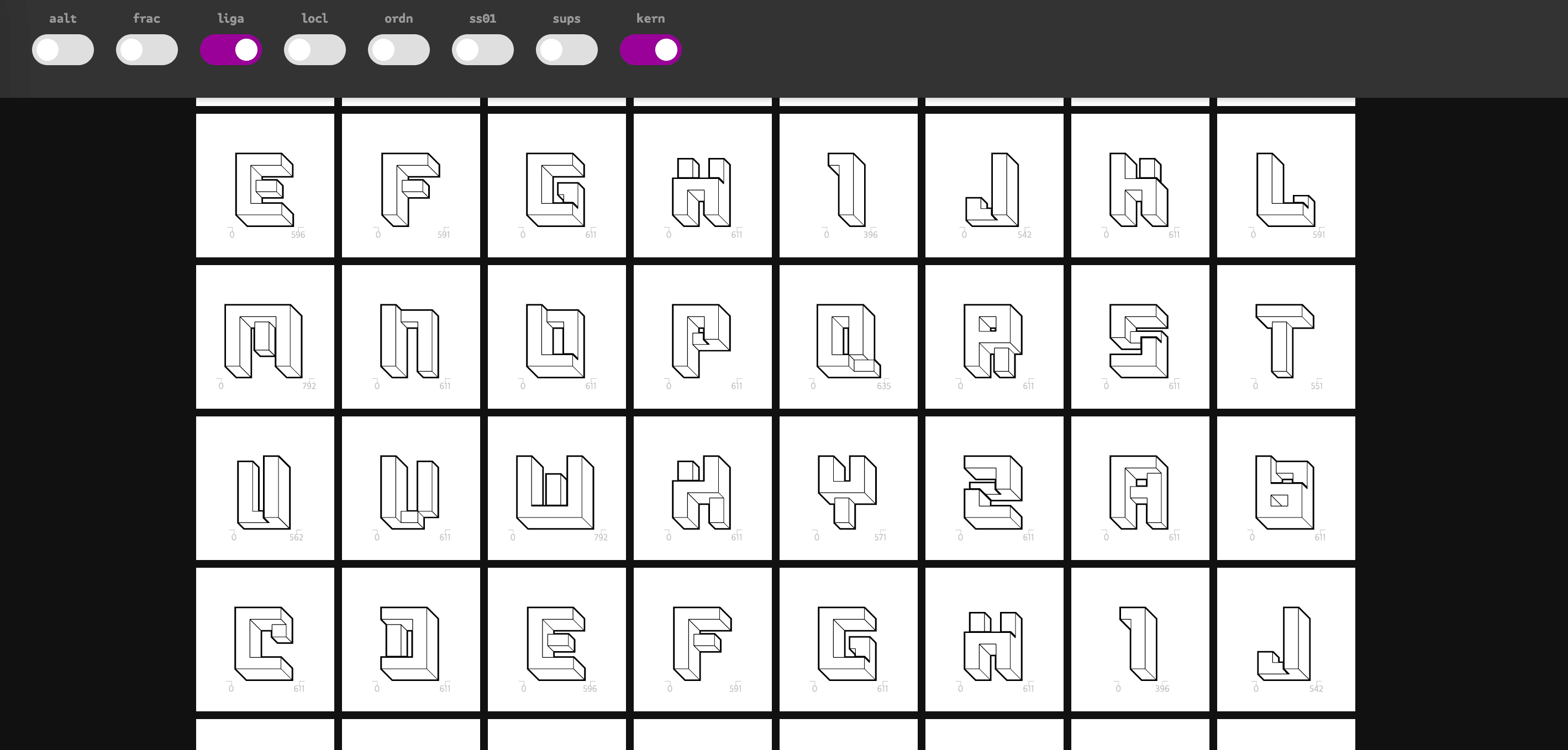
그래도 모르겠다면?
여러분의 글꼴 글리프 속성 확인을 도와줄 좋은 사이트가 있습니다! 로컬에 보관 중인 글꼴 파일을 등록하고 토글 버튼으로 이것저것 제어하면서 디자인과 일치하는 글리프 속성을 찾아보세요!

마치며
작업물의 타이포그래피가 디자인 발행과 뭔가 다르다고 느껴진다면 해당 속성 부분을 확인해 보는 것이 좋습니다. 디자인 손실 없이 사용자에게 온전한 화면을 전달하는 것도 경험 개발 그룹이 해야 할 일이니까요.

