새로운 프로젝트 작업을 하면서 공부해본 크롬 익스텐션에 대해서 한 번 정리하는 글을 써보려고 합니다.
크롬 익스텐션은 사용자가 원하는 기능을 추가로 설치하여 웹을 더욱 편하게 이용하게 해주는 프로그램입니다.
크롬 익스텐션은 다음과 같은 구성요소를 가지고 있습니다.
- Manifest
- Background Script
- Content Script
- Popup
- Options Page
- Page Actions / Browser Actions / Actions
각 구성요소 하나씩 어떤 역할을 하는지 간단히 알아보도록 하겠습니다.
Manifest
manifest.sjon 파일은 크롬 익스텐션에서 가장 중요한 역할을 하고 있습니다. 이 파일에는 이름, 버전, 실행에 필요한 파일, 권한 요청 등의 정보가 담겨 있습니다. 확장 프로그램을 크롬에 추가할 때, 이 파일을 통해 크롬이 확장 프로그램의 구성요소를 어떻게 처리할지 알게 됩니다. 각 주요 옵션들을 간단히 살펴보겠습니다.
필수 필드
manifest_version: 매니페스트 파일의 버전을 지정합니다. 현재는3을 사용하는 것이 권장됩니다.name: 확장 프로그램의 이름을 지정합니다.version: 확장 프로그램의 버전을 지정합니다.
UI 요소
description: 확장 프로그램의 짧은 설명을 제공합니다.icons: 확장 프로그램의 아이콘으로 사용될 이미지 파일을 지정합니다. 다양한 크기를 지정할 수 있습니다.action(Manifest V3에서browser_action또는page_action대체): 확장 프로그램의 아이콘 클릭 시 표시되는 팝업 UI를 정의합니다.options_page: 확장 프로그램의 옵션 페이지 URL을 지정합니다.options_ui(Manifest V3):options_page보다 더 모던한 UI를 제공합니다.page속성에 HTML 파일을 지정하고,chrome_style을 사용하여 Chrome의 UI 스타일을 적용할 수 있습니다.
스크립트
background: 확장 프로그램의 배경 스크립트를 정의합니다. Manifest V3에서는service_worker를 사용합니다.content_scripts: 특정 조건에서 웹 페이지의 컨텍스트 내에서 실행되는 스크립트를 정의합니다.matches로 URL 패턴을 지정하고,js로 실행할 자바스크립트 파일을 지정합니다.
권한
permissions: 확장 프로그램이 작동하기 위해 필요한 권한을 명시합니다. 예를 들어,tabs,storage,http://*/*,https://*/*등의 권한을 요청할 수 있습니다.host_permissions: 특정 웹 사이트나 페이지에 접근하기 위한 권한을 명시합니다. Manifest V3에서 추가된 속성입니다.
기타
web_accessible_resources: 확장 프로그램 외부에서 접근 가능하도록 허용된 리소스를 지정합니다. Manifest V3에서는 리소스의 접근 범위를 세밀하게 제어할 수 있는 옵션을 제공합니다.
이 외에도 manifest.json 파일에는 확장 프로그램의 설치, 업데이트, 호환성 등을 위한 다양한 정보를 추가할 수 있습니다. 확장 프로그램을 개발할 때는 이 파일의 구성 요소를 정확히 이해하고, 필요한 정보를 올바르게 명시하는 것이 중요합니다.
Background Script
이 스크립트는 확장 프로그램의 뒷단에서 실행되며, 사용자 인터페이스(UI)와 직접적으로 상호작용하지 않습니다. 대신, 이벤트 리스닝, 알림 생성, 웹 요청과 같은 백그라운드 작업을 처리합니다. Background Script는 확장 프로그램이 설치되어 활성화되는 순간부터 작동을 시작하며, 브라우저가 열려 있는 동안 계속해서 실행됩니다.
Background Script는 확장 프로그램의 컨텍스트 내에서 별도의 백그라운드 페이지에서 실행됩니다. 이 페이지는 보이지 않으며, 사용자와의 직접적인 상호작용을 위한 것이 아니라, 확장 프로그램의 비동기적인 작업을 처리하기 위한 것입니다.
Manifest V2에서는 "background" 필드에 "scripts" 배열을 통해 스크립트 파일들을 명시합니다. 이 스크립트들은 가상의 백그라운드 페이지에서 자동으로 로드되어 실행됩니다.
Manifest V3에서는 서비스 워커(Service Worker)를 사용하여 Background Script를 관리합니다. 서비스 워커는 웹 애플리케이션을 위한 프록시 서버와 유사한 역할을 하며, 네트워크 요청의 가로채기, 캐싱, 푸시 알림 처리 등을 담당합니다. 확장 프로그램에서는 이를 이용하여 백그라운드 작업을 수행합니다.
Background Script는 다음과 같은 작업을 수행합니다
- 이벤트 리스닝: 특정 이벤트(예: 브라우저의 시작, 탭의 변경, 사용자의 클릭 등)에 반응하여 작업을 수행합니다.
- 알림 생성: 사용자에게 중요한 정보를 제공하기 위한 브라우저 알림을 생성합니다.
- 웹 요청 처리: 서버와의 통신을 포함한 비동기적인 웹 요청을 실행합니다.
- 데이터 저장 및 검색: Chrome의 스토리지 API를 사용하여 확장 프로그램의 데이터를 저장하고 검색합니다.
일반적으로 확장 프로그램이 필요로 하는 모든 백그라운드 작업을 관리하며, 이를 통해 확장 프로그램의 주요 기능성을 지원합니다.
Content Script
Content Script는 Chrome 확장 프로그램에서 웹 페이지의 콘텐츠와 상호 작용하는 데 사용되는 스크립트입니다. 이 스크립트는 확장 프로그램이 설치된 브라우저 내에서 사용자가 방문하는 웹 페이지의 DOM(Document Object Model)에 직접 접근할 수 있게 해 줍니다. Content Script를 통해 웹 페이지의 내용을 읽거나 수정할 수 있고, 페이지에 새로운 스타일이나 요소를 추가하며, 페이지와의 상호 작용을 커스터마이징할 수 있습니다.
Content Script는 사용자가 방문하는 웹 페이지의 컨텍스트에서 실행됩니다. 즉, 실제 페이지 내에서 동작하며, 페이지의 DOM에 접근하여 변경을 가할 수 있습니다. 그러나, 페이지의 자바스크립트 환경과는 별도의 공간에서 실행되기 때문에, 페이지의 글로벌 변수나 자바스크립트 함수에 직접 접근할 수는 없습니다(단, DOM을 통한 간접적인 상호 작용은 가능).
Chrome 확장 프로그램의 manifest.json 파일에서 Content Script를 정의하고, 어떤 조건에서 실행될지를 설정할 수 있습니다. 이 설정에는 실행할 스크립트 파일, 스크립트가 실행될 URL 패턴, 스크립트가 페이지 로드 과정의 어느 시점에서 실행될지를 지정하는 옵션 등이 포함됩니다.
실행 시점
document_idle: 페이지 로딩이 대체로 완료되었을 때 실행됩니다(기본값).document_start: 페이지의 DOM이 로드되기 전에 실행됩니다.document_end: 페이지의 DOM이 로드된 직후에 실행됩니다.
Content Script는 다양한 확장 프로그램 기능을 구현하는 데 사용됩니다. 예를 들어, 사용자가 특정 단어를 페이지에서 쉽게 찾을 수 있도록 도와주는 검색 도구, 페이지의 배경색을 사용자의 선호에 맞게 변경하는 기능, 웹 페이지의 텍스트를 다른 언어로 자동 번역하는 기능 등이 있습니다.
확장 프로그램이 사용자의 웹 브라우징 경험을 향상시킬 수 있도록 하는 강력한 도구이지만, 사용자의 프라이버시와 보안을 존중하는 방식으로 사용되어야 합니다.
Popup JS
Popup JS는 Chrome 확장 프로그램의 팝업 페이지에 대한 자바스크립트 파일을 의미합니다. 이 자바스크립트 파일은 확장 프로그램의 아이콘을 클릭했을 때 나타나는 팝업 UI의 동작을 관리합니다. 팝업 페이지는 HTML로 구성되어 있으며, 이 페이지를 통해 사용자는 확장 프로그램의 기능을 직접적으로 조작할 수 있습니다. Popup JS는 이러한 팝업 UI와 관련된 스크립트 로직을 포함하고 있어, 사용자의 입력을 처리하거나 확장 프로그램의 상태를 업데이트하는 등의 작업을 수행합니다.
Popup JS는 사용자가 확장 프로그램의 아이콘을 클릭하여 팝업을 열었을 때 실행되는데, 이 스크립트는 팝업 페이지의 컨텍스트에서 실행됩니다. 팝업 페이지는 별도의 HTML 문서로, 보통은 확장 프로그램의 디렉토리 내에 위치합니다. Popup JS는 이 HTML 문서 내에 <script> 태그를 통해 포함되거나, 외부 스크립트 파일로 참조될 수 있습니다.
주로 팝업 UI의 요소들과 상호 작용하고, 이벤트 리스너를 설정하여 사용자의 클릭이나 입력 같은 액션을 처리합니다. 또한, Chrome 확장 프로그램 API를 사용하여 배경 스크립트와 통신하거나, 저장된 데이터에 접근하고, 확장 프로그램의 기능을 실행할 수 있습니다.
Popup JS는
- 사용자와의 직접적인 상호 작용을 처리
- 팝업 UI의 동적인 변경을 관리
- 확장 프로그램의 기능 실행
- 배경 스크립트와의 메시지 교환
- 사용자 설정의 조회 및 변경
의 역할을 가지고 확장 프로그램에서 사용자에게 직접적인 인터페이스를 제공하는 중요한 역할을 하며, 사용자 경험을 향상시키는 데 중요한 기능을 합니다.
Option Page
Options Page는 Chrome 확장 프로그램에서 사용자가 확장 프로그램의 설정을 사용자 정의할 수 있는 웹 페이지입니다. 이 페이지를 통해 사용자는 확장 프로그램의 다양한 설정을 조정하고, 확장 프로그램의 작동 방식을 자신의 필요와 선호에 맞게 변경할 수 있습니다. 예를 들어, 사용자는 Options Page에서 테마를 변경하거나, 특정 기능을 활성화/비활성화하거나, 사용자 지정 규칙을 설정할 수 있습니다.
사용자가 Chrome 확장 프로그램의 아이콘 옆에 있는 메뉴(세로 점 세 개)를 클릭하고 "옵션"을 선택하거나, Chrome의 확장 프로그램 관리 페이지에서 특정 확장 프로그램의 "세부정보"를 클릭한 후 "확장 프로그램 옵션"을 선택할 때 새 탭에서 열립니다. Options Page는 HTML, CSS, JavaScript로 구성되며, 확장 프로그램의 디렉토리 내에 위치합니다.
Options Page은 HTML로 작성된 웹 페이지와 이를 조작하기 위한 JavaScript로 이루어집니다. 이 JavaScript는 사용자의 입력을 처리하고, Chrome 확장 API를 사용하여 확장 프로그램의 설정을 저장하거나 변경합니다. 저장된 설정은 chrome.storage API를 통해 관리되며, 확장 프로그램의 다른 부분(예: 배경 스크립트, 콘텐츠 스크립트)에서 접근할 수 있습니다.
Options Page의 역할은
- 사용자가 확장 프로그램의 동작을 세부적으로 조정할 수 있도록 함
- 사용자 경험을 개선하고, 확장 프로그램의 유연성을 증가시킴
- 확장 프로그램의 설정을 저장하고, 이를 다른 확장 프로그램 구성요소와 공유할 수 있도록 함
이고 확장 프로그램의 사용성과 개인화를 크게 향상시키는 중요한 기능입니다. 사용자가 확장 프로그램을 자신의 요구에 맞게 조정할 수 있도록 해줌으로써, 더 만족스러운 사용 경험을 제공합니다.
Page Actions / Browser Actions / Actions
Page Actions와 Browser Actions는 Chrome 확장 프로그램의 두 가지 방식으로, 사용자에게 시각적 피드백을 제공하고 확장 프로그램과의 상호 작용을 가능하게 합니다. 이들은 확장 프로그램의 아이콘 형태로 표시되며, 사용자가 이 아이콘을 클릭할 때 관련 동작이나 팝업 UI를 통해 상호작용을 제공합니다. 그러나, Page Actions와 Browser Actions는 사용 방식과 적용 시나리오에 있어서 차이점이 있습니다.
Browser Actions
Browser Actions는 확장 프로그램이 브라우저의 모든 탭과 페이지에 일관되게 적용될 때 사용됩니다. 즉, 사용자가 어떤 웹페이지를 방문하든지 간에 확장 프로그램의 아이콘이 브라우저 툴바에 항상 활성화되어 있습니다. Browser Actions는 일반적으로 확장 프로그램의 주요 기능에 빠르게 접근할 수 있도록 하기 위해 사용됩니다.
- 실행 위치: 브라우저 툴바
- 적용 시나리오: 확장 프로그램이 페이지 내용과 관계없이 전반적으로 사용되는 경우
Page Actions
Page Actions는 확장 프로그램이 특정 웹페이지나 상황에서만 활성화되어야 할 때 사용됩니다. 이는 확장 프로그램의 아이콘이 특정 조건을 만족하는 페이지에서만 활성화되고, 그렇지 않은 경우에는 비활성화되거나 표시되지 않습니다. Page Actions를 사용함으로써, 확장 프로그램은 사용자가 특정 사이트나 콘텐츠를 보고 있을 때만 기능을 제공하게 됩니다.
- 실행 위치: 브라우저 주소 표시줄 옆
- 적용 시나리오: 확장 프로그램의 기능이 특정 페이지나 상황에 한정되어 사용되는 경우
Manifest V3으로의 변화
Manifest V3로 넘어오면서, Chrome은 더 단순화된 접근 방식을 채택했습니다. 이제는 action 필드가 browser_actions와 page_actions의 기능을 통합하여 제공합니다. action 필드는 확장 프로그램의 아이콘을 클릭했을 때 나타나는 UI를 정의하며, 팝업이나 특정 스크립트의 실행 등 사용자와의 상호작용을 설정하는 데 사용됩니다.
- Page Actions: V2에서는 특정 페이지에서 활성화되어야 할 때 사용되었습니다. V3에서는 이 기능이
action을 통해 제어되며, 필요에 따라 콘텐츠 스크립트나 배경 스크립트를 통해 확장 프로그램 아이콘의 활성화/비활성화를 제어할 수 있습니다. - Browser Actions: V2에서는 모든 페이지에서 사용 가능한 확장 기능을 나타냈습니다. V3에서는 이 역시
action필드로 통합되어, 팝업 UI를 정의하는 데 사용됩니다.
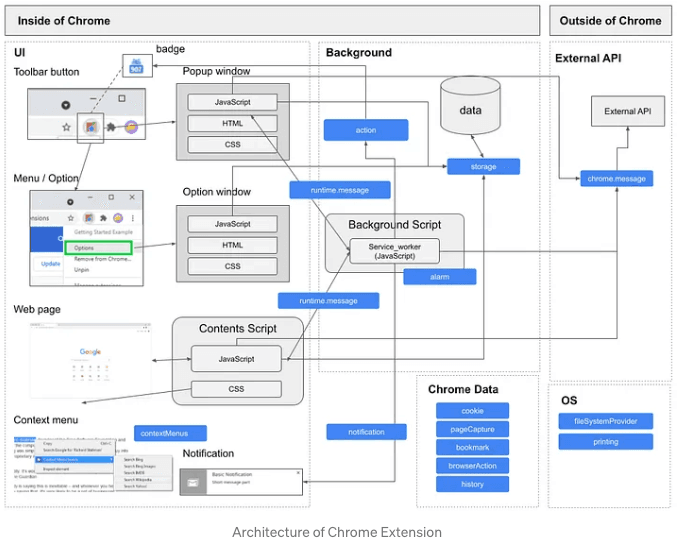
크롬 익스텐션 아키텍쳐
크롬 익스텐션의 작동 구조와 통신 과정을 간단한 그림으로 보면

이런 구조를 가지고 있습니다. 위에서 설명 했던 구성요소 간의 상호작용을 간단히 정리하면
- Background Script ↔ Content Script: Background Script는 Content Script와 메시지를 주고받을 수 있으며, 이를 통해 웹 페이지에 대한 변경 사항을 지시하거나, 웹 페이지로부터 정보를 수집할 수 있습니다.
- Popup ↔ Background Script: 사용자의 입력이나 선택 사항을 처리하기 위해, Popup은 Background Script와 통신할 수 있습니다. 예를 들어, 사용자가 Popup에서 특정 액션을 수행하면, 그에 따라 Background Script가 작업을 실행할 수 있습니다.
- Options Page ↔ Background Script: 사용자가 Options Page에서 설정을 변경할 경우, 이 정보는 Background Script를 통해 저장되고, 확장 프로그램의 다른 부분에서 이 설정을 참조할 수 있습니다.
Chrome 확장 프로그램의 아키텍쳐와 파일 간의 상호작용은 이러한 구성요소들이 함께 작동하여 사용자에게 풍부하고 동적인 기능을 제공하는 방식을 기초로 합니다. 각 구성요소는 특정 목적을 가지며, Chrome API를 통해 서로 효과적으로 통신할 수 있습니다.
마치며
크롬 익스텐션 프로젝트를 마무리하지는 못했지만 이런저런 시행착오들을 겪으면서 내용들을 정리하게 된 것 같습니다. 진행 중인 프로젝트를 성공적으로 마치고 배포까지 완료하면 익스텐션의 작동 구조를 더 자세히 알 수 있을거라 기대하고 있습니다.

