XAML은 현재 총 3편의 시리즈로 구성되어 있습니다.
- 헬로 XAML #1 (현재글)
- 헬로 XAML #2
- 헬로 XAML #3
들어가며
지난 프로젝트에서 XAML이라는 언어를 사용했습니다.
프로젝트가 XAML로 개발된다고 들었을 때 (XAML..?) 동공지진😮을 일으키며 새로 나온 언어인가? 뭐지.. 하면서 바로 구글에 XML로 검색했던 기억이 나는데요. 😹
그만큼 저한테는 굉장히 생소하고 자믈, 제므얼, 제믈 여러 가지 이름으로 불리는 이 언어,
여러분들은 들어보신 적이 있으신가요?
프로젝트를 시작하지 않았다면 평생 몰랐을 수도 있는 이 낯선 언어 XAML을 같이 알아봅시다.
내용이 많아서 시리즈로 진행될 예정입니다. 이번 편에서는 XAML을 알아보고, 사용하기 전까지의 환경구성을 해봅시다.
XAML?
XAML을 위키백과에서는 아래와 같이 설명하고 있습니다.
닷넷 프레임워크 3.0 기술, 특히 윈도 프레젠테이션 파운데이션(WPF), 윈도 워크플로 파운데이션(WF)에 널리 쓰인다. WPF에서 XAML은 사용자 인터페이스 마크업 언어로 쓰이면서 사용자 인터페이스의 요소, 데이터 바인딩, 이벤트 등의 기능을 정의한다. 윈도 워크플로 파운데이션에서 워크플로는 XAML을 사용하여 정의할 수 있다.
웹에서 기본적인 언어로 쓰이는 HTML은 Hyper Text Markup Language의 약어로 웹페이지를 위한 마크업 언어인데, 여기서 같은 네 글자에 영어로 쓰인 XAML과 차이는 무엇일까요?
두 언어는 마크업 언어라는 공통점이 있는 것 같죠? 마크업 언어는 태그를 이용해서 데이터의 구조를 명시하는 역할을 합니다. HTML이 웹페이지의 UI(User interface) 요소를 표현한다면 XAML은 C# 기반 윈도우 애플리케이션의 UI 요소를 표현합니다.
웹에 비유해본다면 HTML, CSS 없이 자바스크립트로만 웹페이지를 만든다면 어떨까요?
정말 헬이 따로 없을 것 같은데요. 😵
- HTML을 사용하는 경우 😸
<div>XAML 배워보기</div>- HTML을 사용하지 않는 경우 🙀
const div = document.createElement('div');
div.innerText('XAML 배워보기');
document.body.appendChild(div);XAML은 HTML과 비슷한 역할을 하는 언어라고 생각하면 쉽습니다.
어플리케이션을 개발할 때도 XAML을 사용하지 않고 C# 언어로만 구현할 수 있습니다. 하지만 UI가 복잡하고 어려울수록 과연 어떨까요?
제가 프로젝트를 하면서 느낀 점은 HTML+CSS+약간의 자바스크립트(?)가 포함된 형태라고 느꼈습니다. 물음표가 머리에 떠 있을 수도 있지만 앞으로 이 시리즈를 읽어보시면 제가 말한 게 이해가 되실 겁니다.
WPF?
WPF(Windows Presentation Foundation)는 MS에서 만든 데스크톱 애플리케이션을 만드는 UI 프레임워크입니다.
XAML도 MS에서 만들었는데 이것도 MS에서 만들었네요.
XAML 설명하다가 갑자기 WPF를 왜 소개할까요? 눈치채신 분도 있겠지만 XAML을 이론적으로 알아봤다면 이제 이걸 사용해야겠죠!
일종의 Vscode에서 웹 프로젝트를 뚝딱 만들어 내듯이 C#과 XAML을 사용하여 애플리케이션을 만드는 곳이죠.
사전적인 의미로 알아보면 C# 기반 프로그램을 만드는데 사용자의 인터페이스를 시각적으로 표현하기 위한 GUI 프레임워크라고 합니다. 쉽게 생각하면 Vscode에서 우리가 코드를 작성하고 브라우저에서 결과물을 확인하는 하나의 절차가 합쳐져 코드를 작성과 확인까지 한 번에 할 수 있는 공간이라고 생각합니다.
WPF 이전에 비슷한 GUI 프로그램인 WINFORM(Windows Forms)이 있었다고 합니다. 자세한 부분은 모르지만 찾아보니 WINFORM의 단점을 보완하기 위해 만들어진 게 WPF라고 합니다. 개선 요소 중 하나가 이 XAML을 사용하여 웹처럼 디자인 영역과 개발 영역을 분리한 것인데요. 이렇게 업무가 분리되면서 XAML을 통해서 더 다양하고 이쁜? UI를 적용할 수 있게 되었다고 합니다.
WPF 설치
본격적으로 XAML을 사용하기 위해 WPF를 설치해볼까요? ※ WPF는 기본적으로 윈도우 환경에서 설치할 수 있고 현재 맥 환경에서는 지원이 안 되는 걸로 알고 있습니다.
- https://visualstudio.microsoft.com/ko/ 사이트를 방문해서 Community 2019 버전 다운로드
-
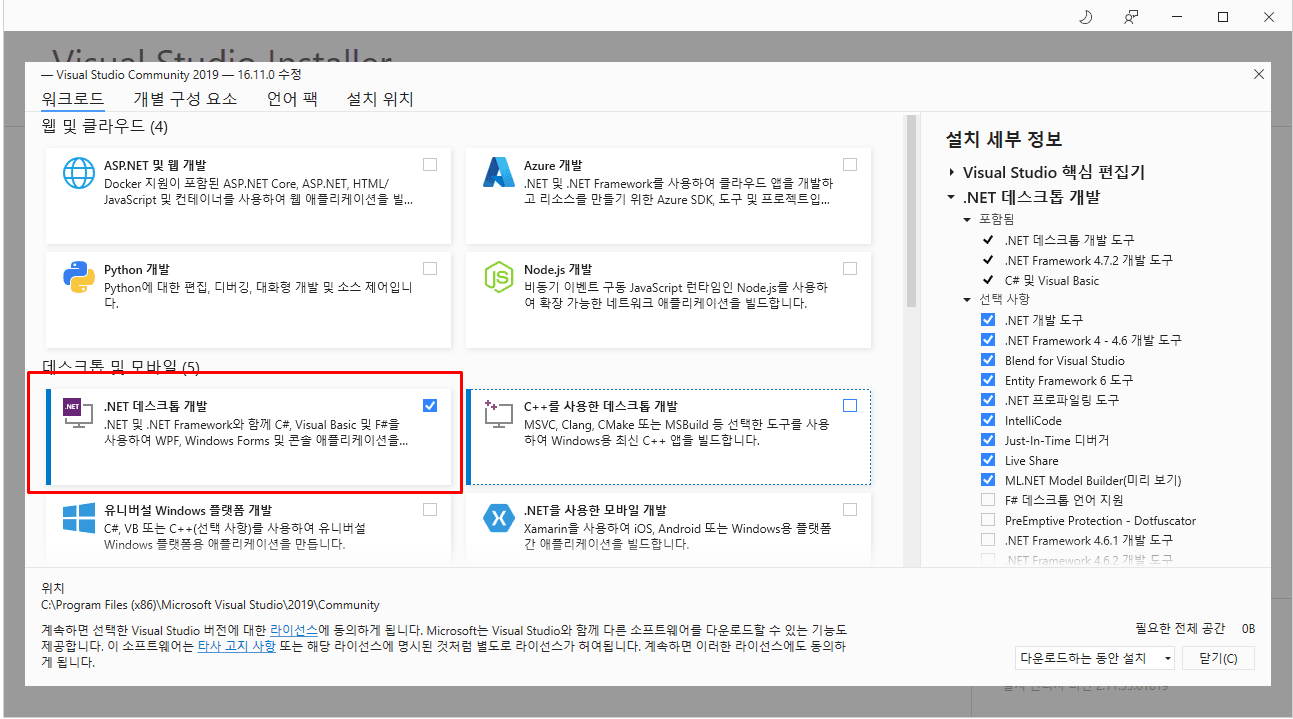
다운로드 후 실행시켜 설치 -> 완료 시 아래 화면에서 .NET 데스크톱 개발 체크 후 설치

-
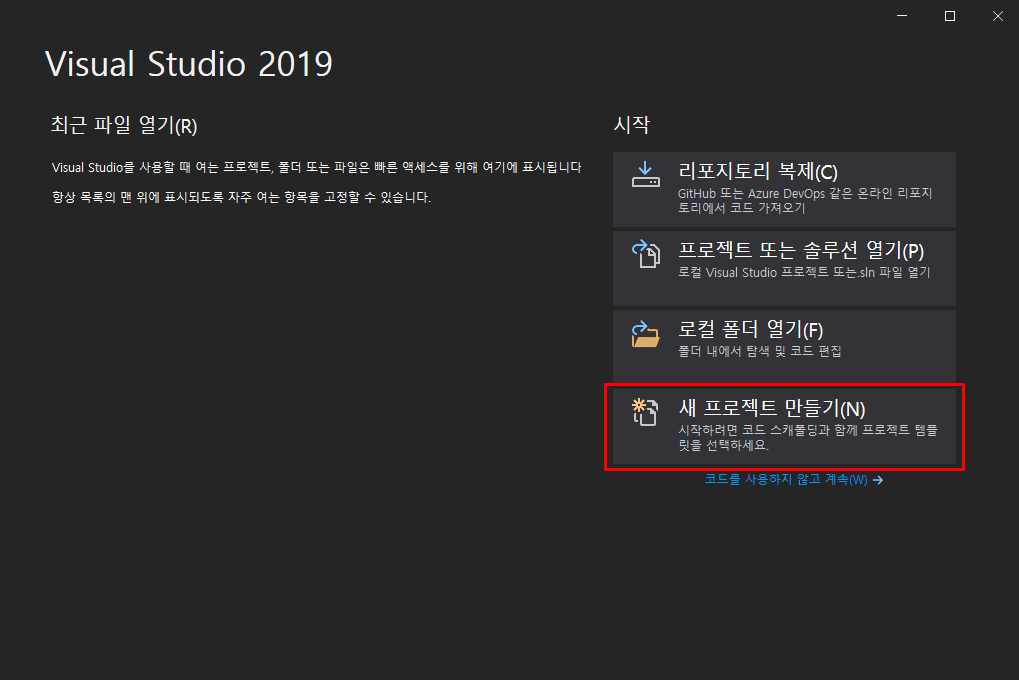
설치 완료 후 열면 아래 화면이 나오는데 새 프로젝트 만들기 클릭

-
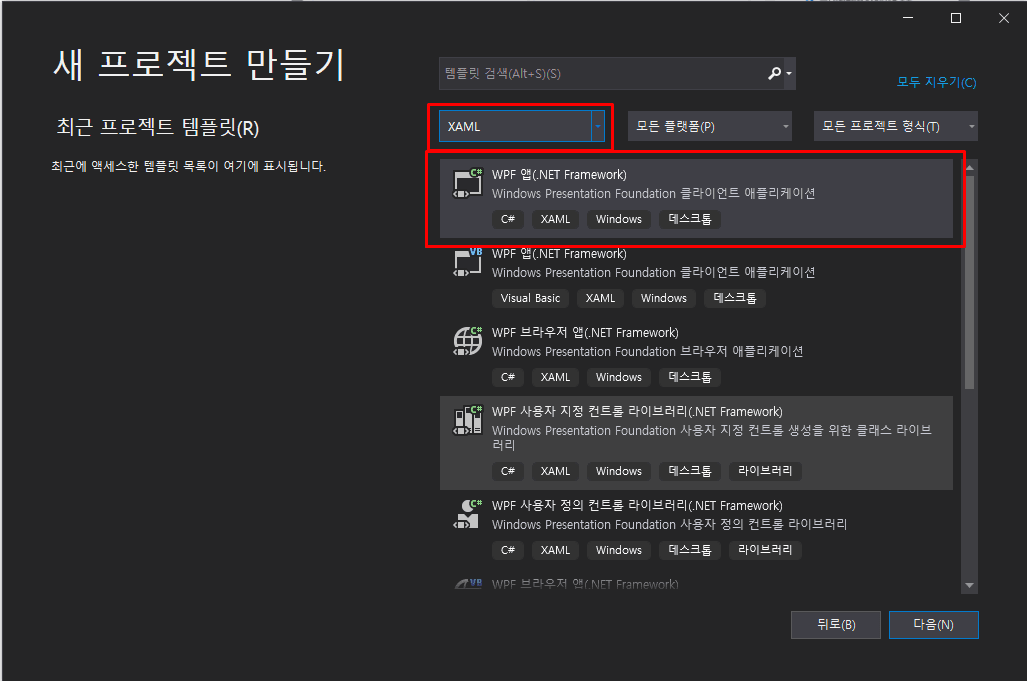
XAML 선택 → WPF 앱(.NET Framework) 선택

-
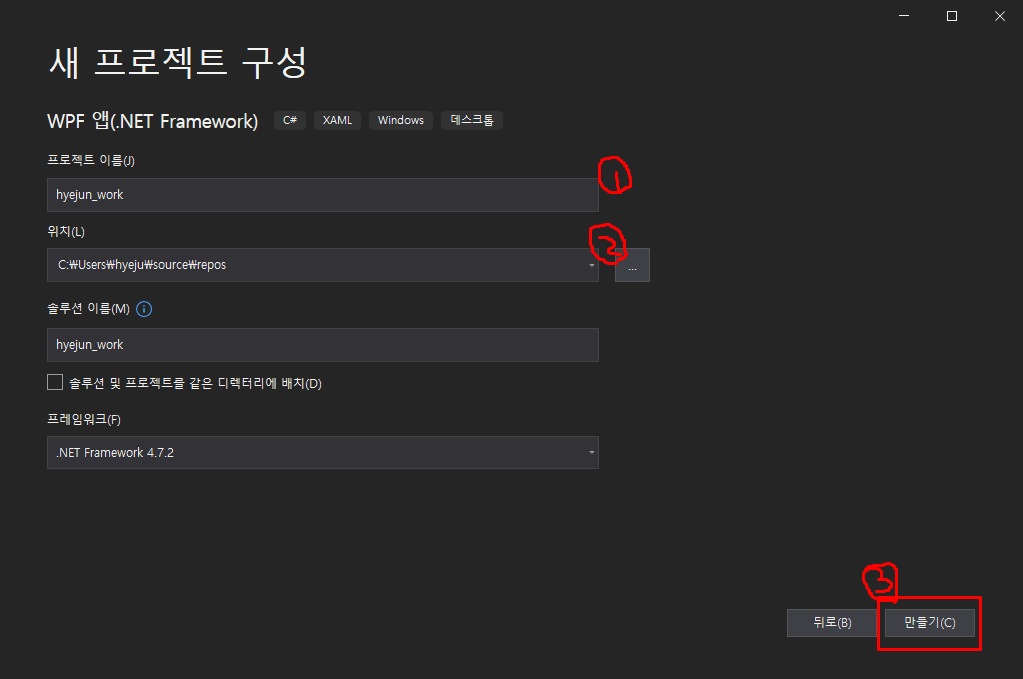
① 프로젝트 이름 설정
② 프로젝트 위치 설정
③ 만들기 클릭
-
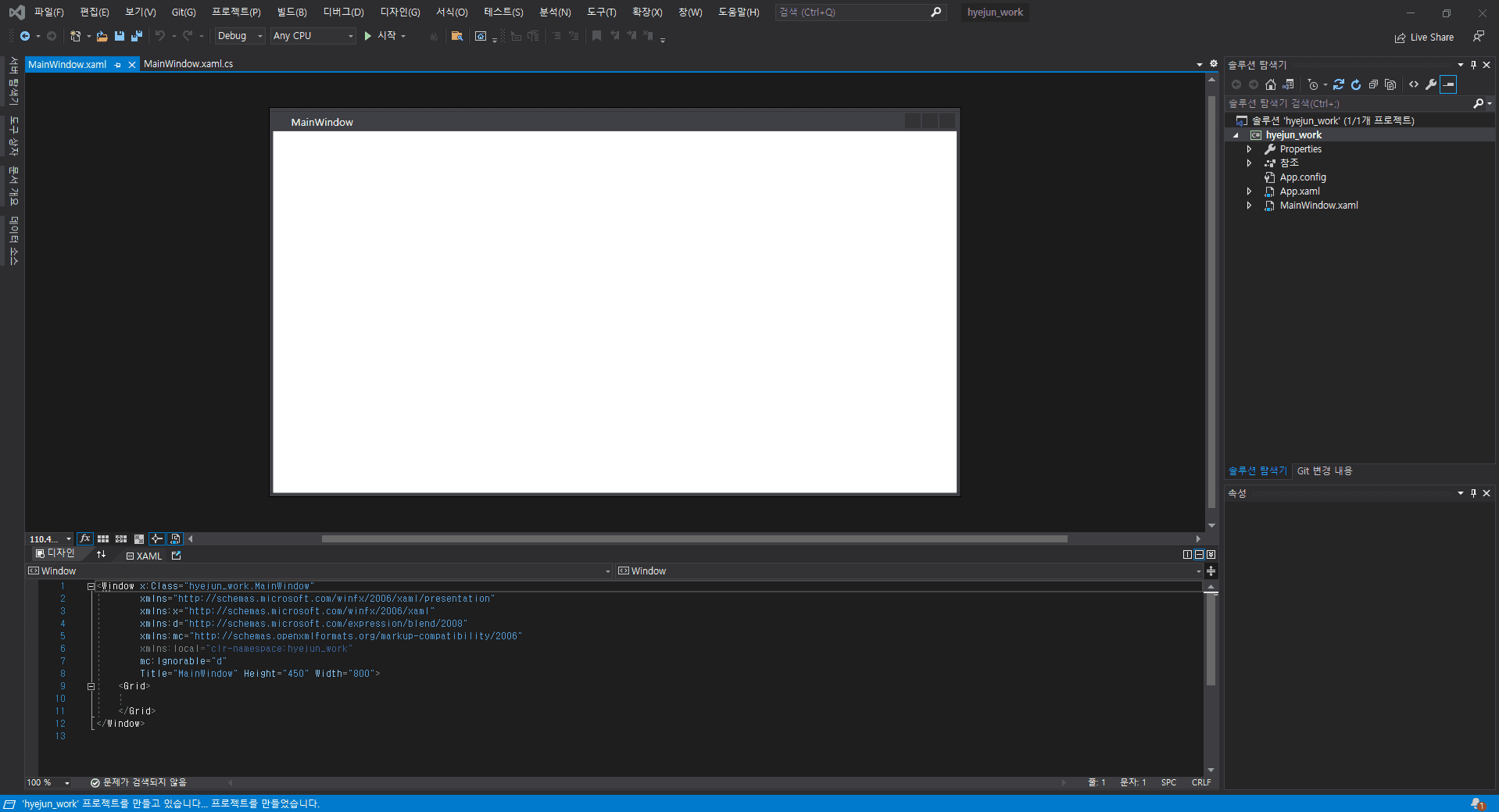
아래 화면이 나타나면 성공

기본적인 개발환경 구성이 완료되었습니다. 짝짝짝 👏
위 설명이 부족해 설치가 어려우신 분들은 아래 경로를 참고해주세요.
마치며
저도 XAML을 1부터 10까지 깊게 배워본 건 아니고 실무에서 속성으로 배운 가벼운(?) 지식을 바탕으로 공부하며 작성해서 틀린 부분도 분명히 있을 것입니다.
잘못된 부분을 발견하시면 언제든 피드백 부탁드리며 긴 글 읽어주셔서 감사합니다.
다음 편 에서는 XAML에 어떤 컨트롤들이 있는지 살펴보는 시간을 가져보겠습니다.
다음 시간에 만나요~ 안녕 👋

