들어가며
웹 접근성 준수 프로젝트를 진행하면서 여러 가지 확장 프로그램을 추천받아 사용해 보았는데, 그중에 실제 검수할 때 도움이 되었던 몇 가지 프로그램을 추천해 보려고 합니다.
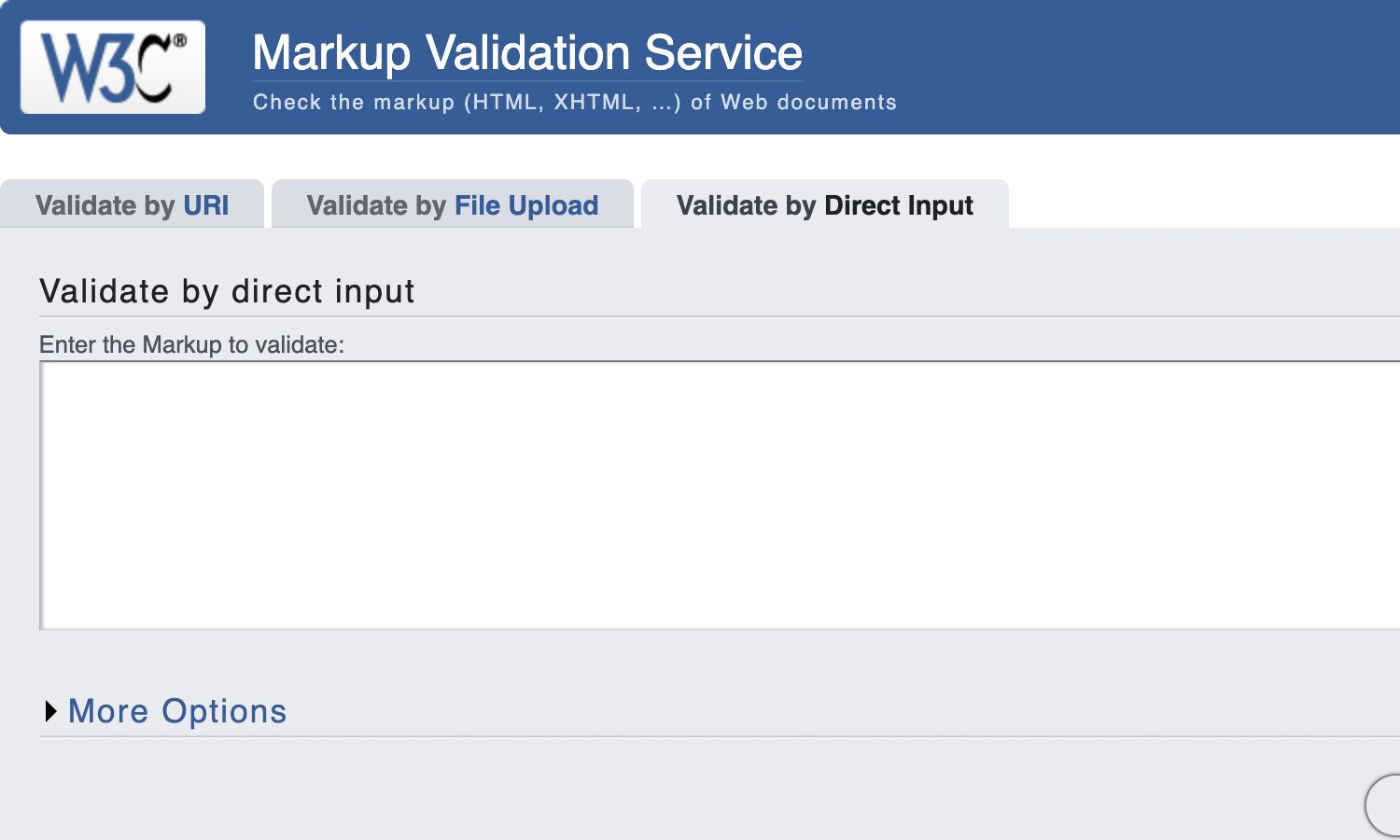
W3C Markup Validation Service
-
가장 기본이 되는 곳인데 생각보다 마크업 후 Validation을 돌려서 체크하는 사람은 많지 않습니다. 워낙 바쁘기도 하고, Validation은 기본적인 마크업 오류를 잡아주는 거니깐 본인이 기본적인 마크업 오류를 범할 거라고 생각하지 않아서 들인데, 생각보다 아주 단순하고 기본적인 실수도 많이 하고, 자동완성 기능을 쓸 경우 수정하면서 잘못된 자동완성으로 수정되어 닫기 오류가 생기도 하고, input의 id 값 중복 등 생각보다 기본적인 실수가 꽤 많습니다. Validation을 한번 체크하는 것만으로도 기본적인 실수는 모두 잡을 수 있어, 꼭 웹 접근성 검수가 아니더라도 코드 퀄리티를 위해서 프로젝트 진행시 작업자들에게 반드시 체크해달라고 부탁하는 것 중에 하나입니다.
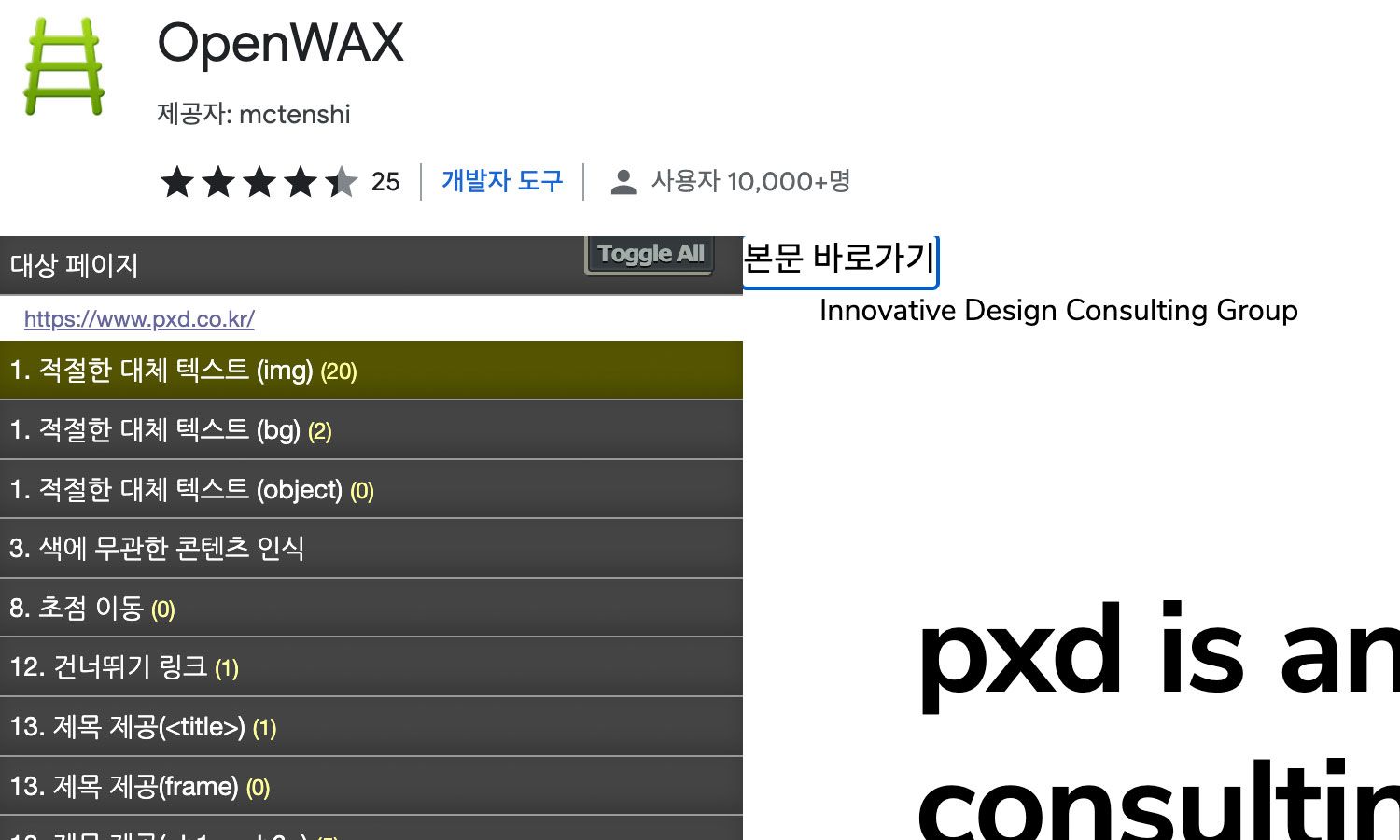
OpenWAX
-

역시 가장 기본이 되고 흔히 알려져 있는 웹 접근성 확장 프로그램으로 간단하게 큼직한 오류를 잡아내기 좋은 프로그램입니다. 해당 프로그램에서 100% 가 뜬다고 해서 웹 접근성을 모두 준수했다고 보기는 어려울 정도로 아주 기본적인 것들만 잡아주긴 하지만, 웹 접근성 항목별로 결과가 나오기 때문에 처음 웹 접근성을 접해보는 분들에게 본인 코드가 얼마나 웹 접근성을 준수했는지 알아보기 좋은 툴입니다.
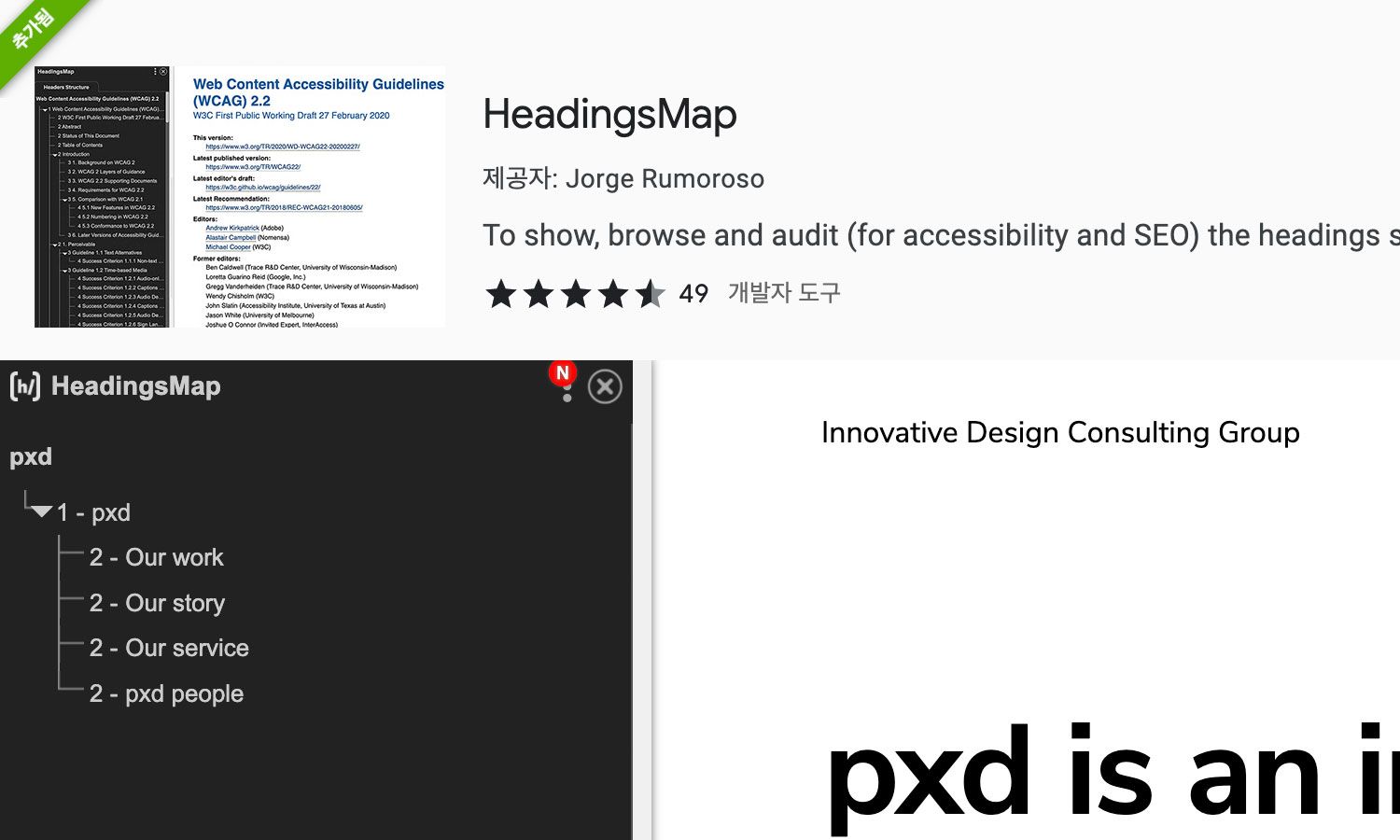
HeadingsMap
-

페이지의 heading 태그를 얼마나 구조에 맞게 잘 사용했는지 볼 수 있는 대표적인 툴입니다. 실행 시 바로 페이지의 구조를 볼 수 있어서 한 번에 파악하기 좋아서 꼭 돌려보는 프로그램이에요.
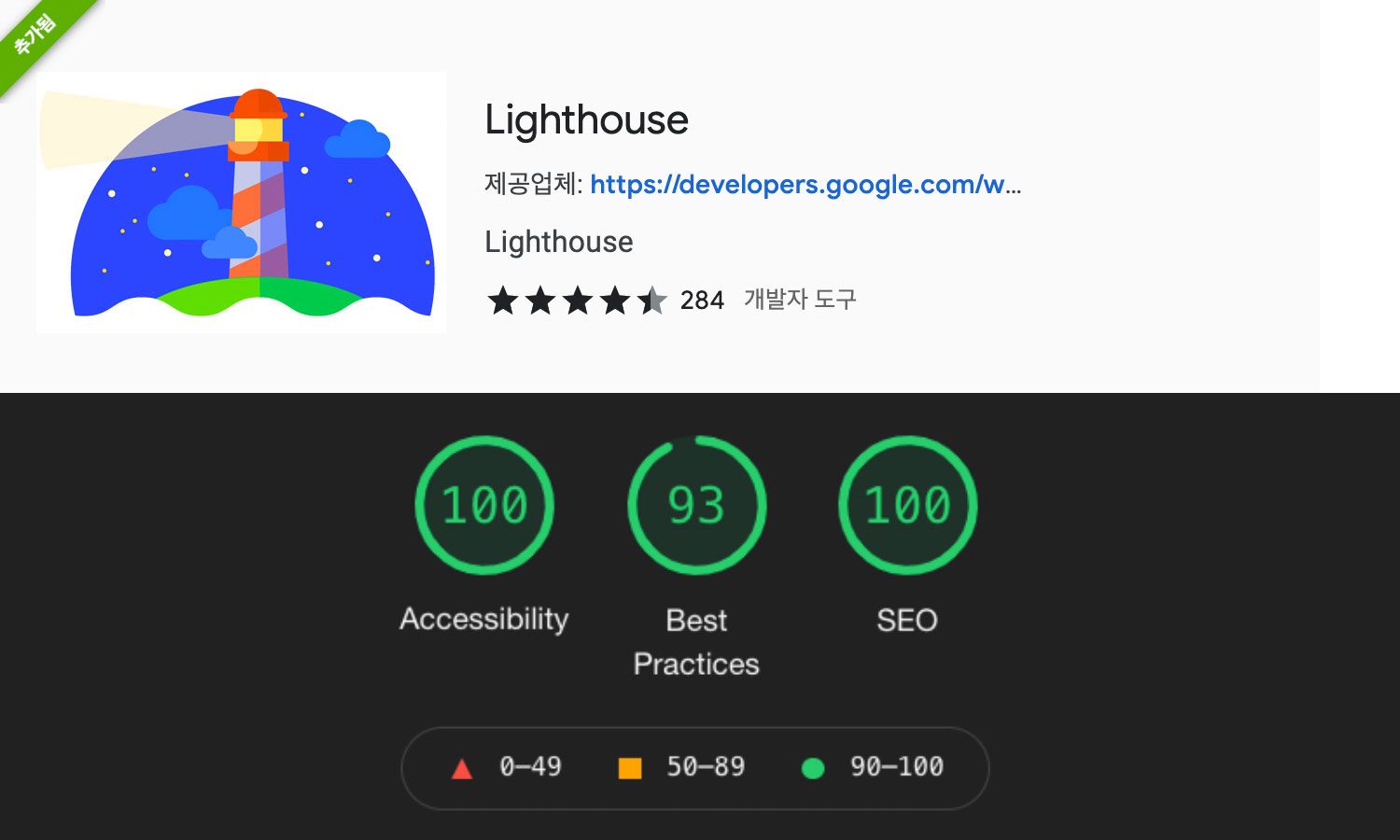
Lighthouse
-

Lighthouse는 검수 중에 보는 프로그램은 아니고, 검수를 어느 정도 완료한 후에 사이트가 얼마나 완성도 있게 제작되었는지 확인을 위해 돌려보는 프로그램 같습니다. SEO 점수도 수치로 확인해 볼 수 있어서 무엇이 빠졌는지 체크도 가능하고 수치로 나오다 보니 AS-IS와 TO-BE를 비교하는 관점에서 사용해 보기 좋은 프로그램입니다.
그 외에도 axe DevTools와 kwcag a11y inspector도 잘 사용하였는데, 위 프로그램들 만큼 많이 사용하지는 않았던 것 같습니다.
마치며
웹 접근성 검수를 할 때 가장 중요한 건 결국 사용자가 일일이 테스트해 보는 일이긴 하지만, 사용자 검수 전에 작업자 선에서 위 정도의 프로그램 테스트로 검수를 한다면 최종 검수할 때 오류가 훨씬 적게 발견되지 않을까 싶습니다.

