들어가며
최근 사내에서 진행된 웹 접근성 교육을 통해, 체크리스트 형태로 각 파트별 필수 요소를 정리한 바 있습니다. 이번 글에서는 그 연장선으로, 주요 항목별로 실제 적용해본 사례들을 간략히 소개하고자 합니다.
물론 웹 접근성의 모든 항목을 다루기에 한계가 있어, 주요 항목들을 선별하여 공유하고자 합니다. 이를 통해 웹 접근성을 처음 접하는 분들이나, 이미 알고 있지만 실제 프로젝트에 도입하고자 하는 분들께 조금이라도 도움이 되길 바랍니다.
사례들은 실무 환경에서의 결과물과 다른 사이트에서 찾은 사례들인점을 참고해주시면 좋겠습니다.
1.1.1 적절한 대체 텍스트 제공
텍스트가 아닌 콘텐츠는 그 의미나 용도를 인식할 수 있도록 대체 텍스트를 제공해야 합니다.
배경 이미지의 의미가 사용자에게 전달되어야 하는 콘텐츠는 그 의미가 보조 기술로 전달되도록 대체 텍스트를 제공해야 하며, 이미지가 제공하는 의미나 용도를 동일하게 인식할 수 있어야 합니다.

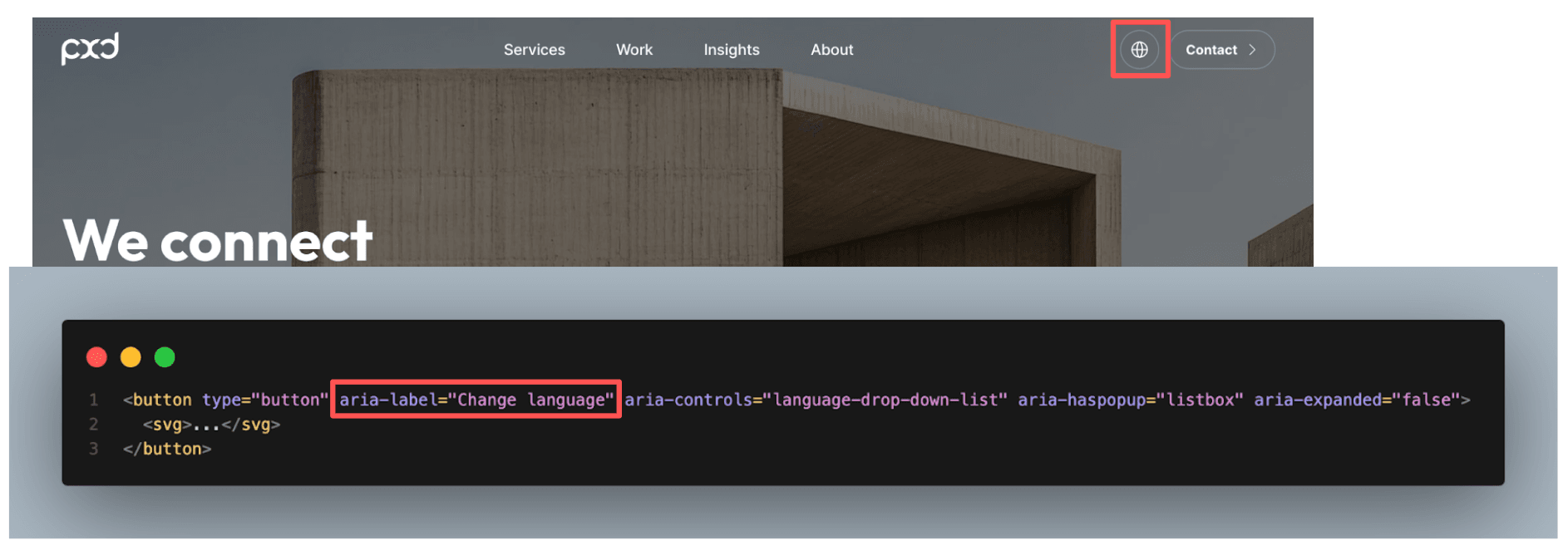
aria-label로 아이콘 버튼에 대한 적절한 설명을 제공
데이터 차트, 그래프, 그래픽 문자, 지도 등의 이미지에 대해 그 내용을 충분히 파악할 수 있도록 대체 텍스트 제공해야 합니다.
정보가 있는 이미지를 배경이미지로 제공한 경우, 그에 대한 대체 콘텐츠 제공해야 하며, 그래프나 사진과 같이 그 의미하는 바를 간단한 대체 텍스트로 충분한 설명이 불가능 할 경우 추가적인 설명 제공해야 합니다.
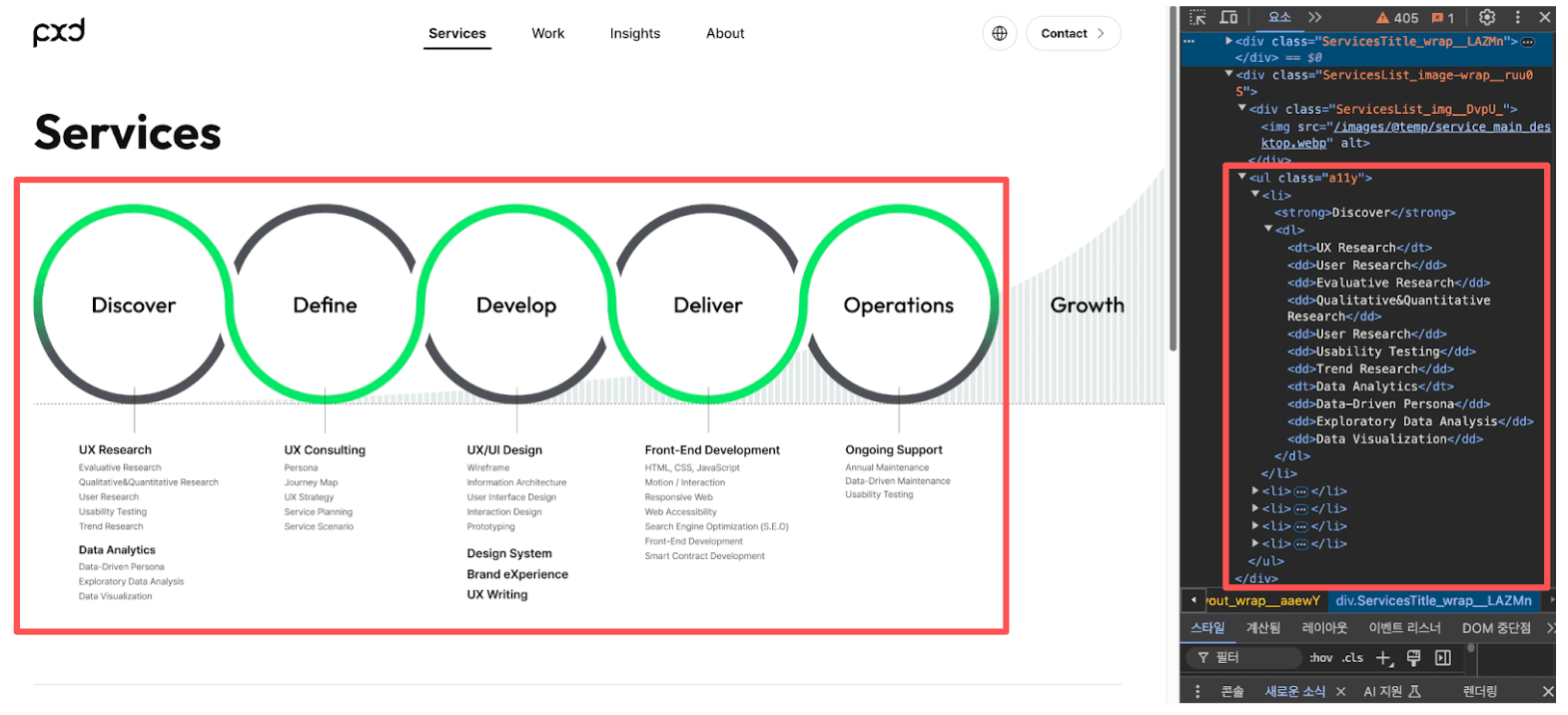
복잡한 이미지를 IR기법을 통해 제공한 예시
데이터 차트, 그래프, 그래픽 문자, 지도 등의 이미지에 대해 그 내용을 충분히 파악할 수 있도록 대체 텍스트 제공해야 합니다.
정보가 있는 이미지를 배경이미지로 제공한 경우, 그에 대한 대체 콘텐츠 제공해야 합니다.

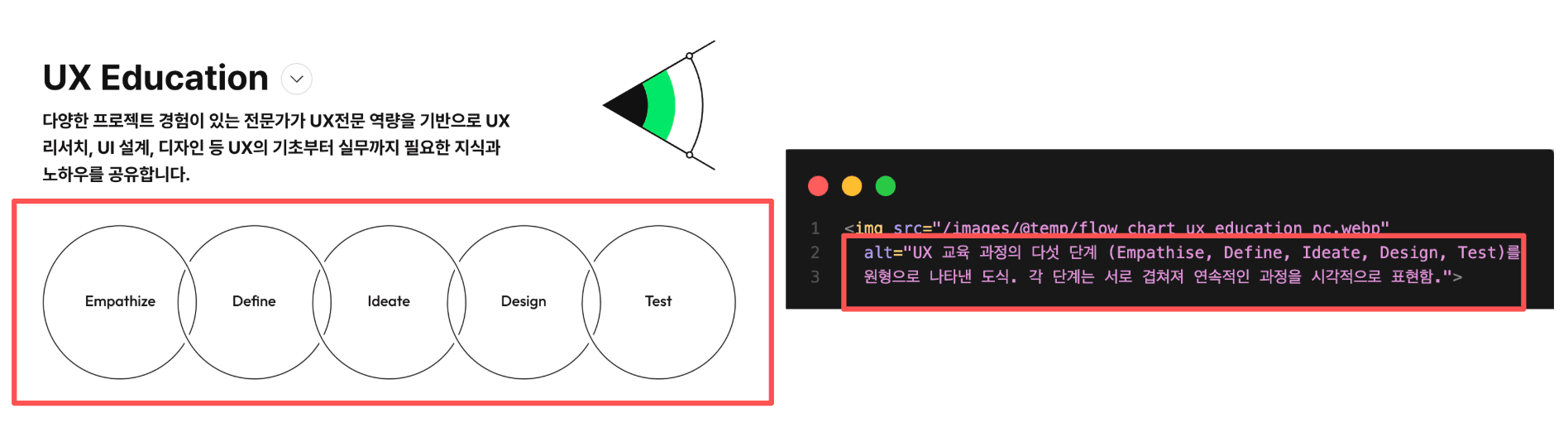
정보가 있는 이미지를 alt 속성을 활용하여 정보를 제공한 예시
불릿 이미지 등 의미 없는 이미지에 alt 속성을 제공하고, 속성 값을 null 값으로 제공해야 하며, 이미지에 대체 텍스트를 제공함으로써 사용자에게 혼란을 주는 경우 대체 텍스트를 빈 공간(alt=“ ”)으로 제공해야 합니다.
대체 텍스트를 빈 공간으로 제공하는 경우에는 다음과 같은 경우가 있습니다.
- 장식용으로 사용하는 이미지 등
- 배경 이미지

장식용 이미지는 대체 텍스트를 제공하지 않아도 된다
1.3.3 명확한 지시사항 제공
색, 크기, 모양, 방향, 위치, 특수 기호, 소리 등으로만 정보를 제공하면 안됩니다.
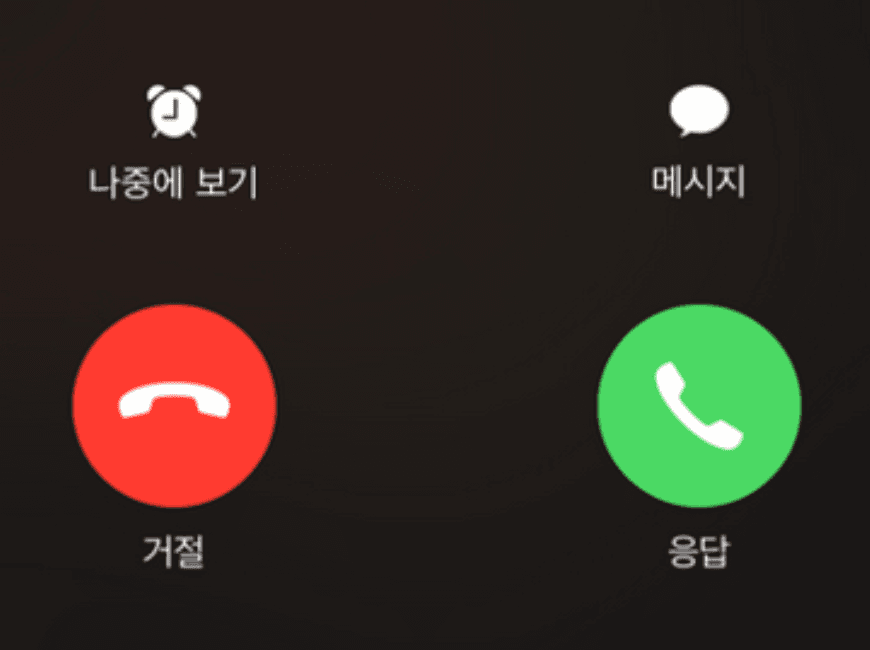
- 빨간 버튼을 누르세요.
- 아래 버튼을 클릭하세요.
- 네모 이미지를 클릭하세요.
- 자세한 사항은 왼쪽 내용을 참고하세요.
등등

수신전화 화면에서 '거절하려면 빨간 버튼을 누르세요'와 같은 안내는 부적절하다
1.4.1 색에 무관한 콘텐츠 인식
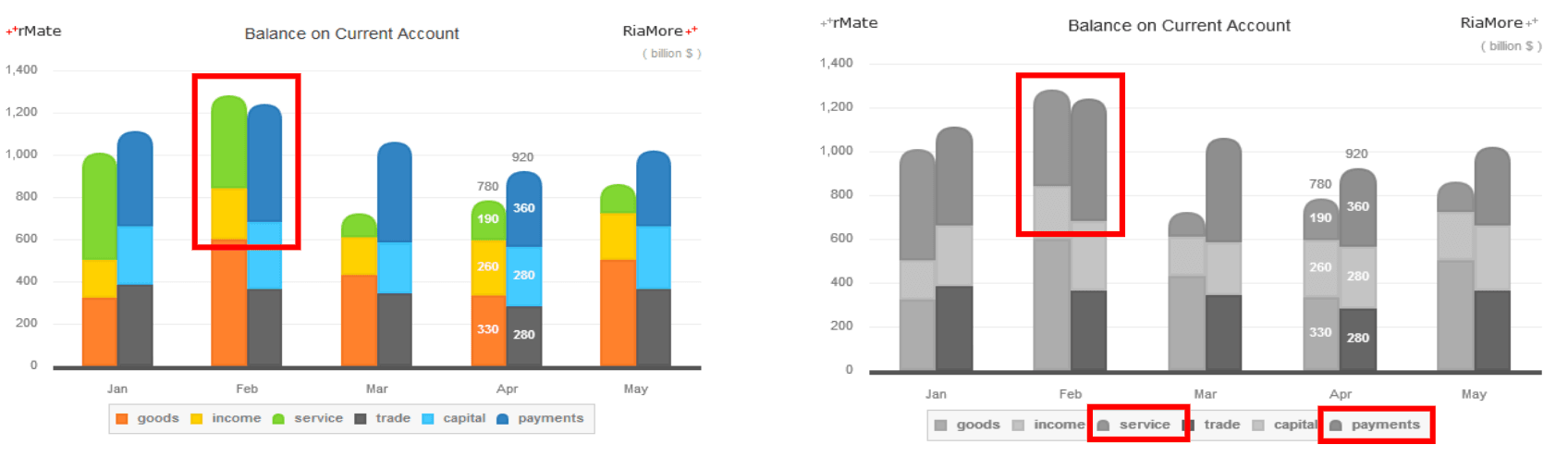
색에 관계없이 콘텐츠(별점, 그래프, 지도 등)를 인식할 수 있도록 명암이나 패턴 등으로 구분하여 제공해야 합니다.
 색상으로만 표현된 그래프를 흑백으로 보면 그래프를 이해하기 어렵다
색상으로만 표현된 그래프를 흑백으로 보면 그래프를 이해하기 어렵다
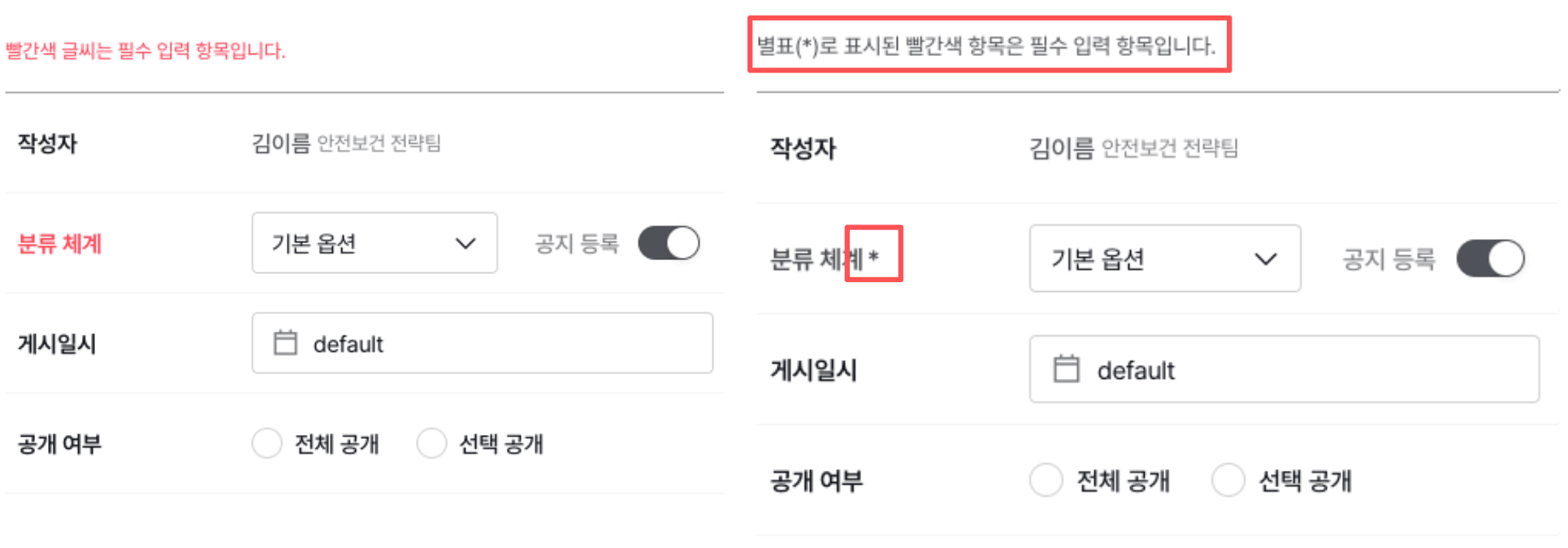
필수 입력 항목을 색으로만 표시하지 않도록 구현하면 안됩니다.
 색상으로만 표현된 필수 입력 항목 또한 흑백으로 보면 이해하기 어렵다
색상으로만 표현된 필수 입력 항목 또한 흑백으로 보면 이해하기 어렵다
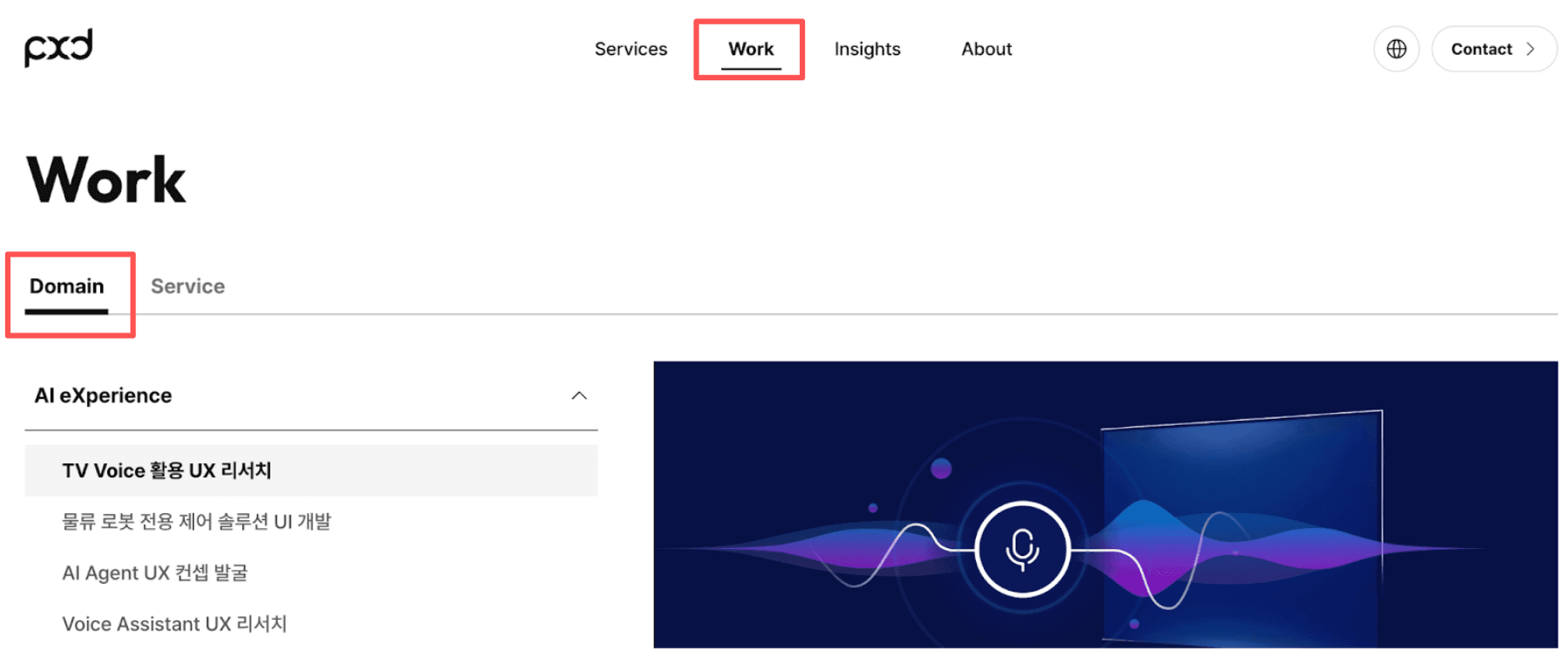
페이지 내비게이션, 메뉴, 현재 위치 등에 대해 명암, 패턴 등의 변화 없이 색상 변환만으로 현재의 위치를 표시하면 안됩니다.
 텍스트의 굵기와 형태 변화를 통해 활성화된 버튼이나, 현재 위치 등에 대한 정보를 제공한 예시
텍스트의 굵기와 형태 변화를 통해 활성화된 버튼이나, 현재 위치 등에 대한 정보를 제공한 예시
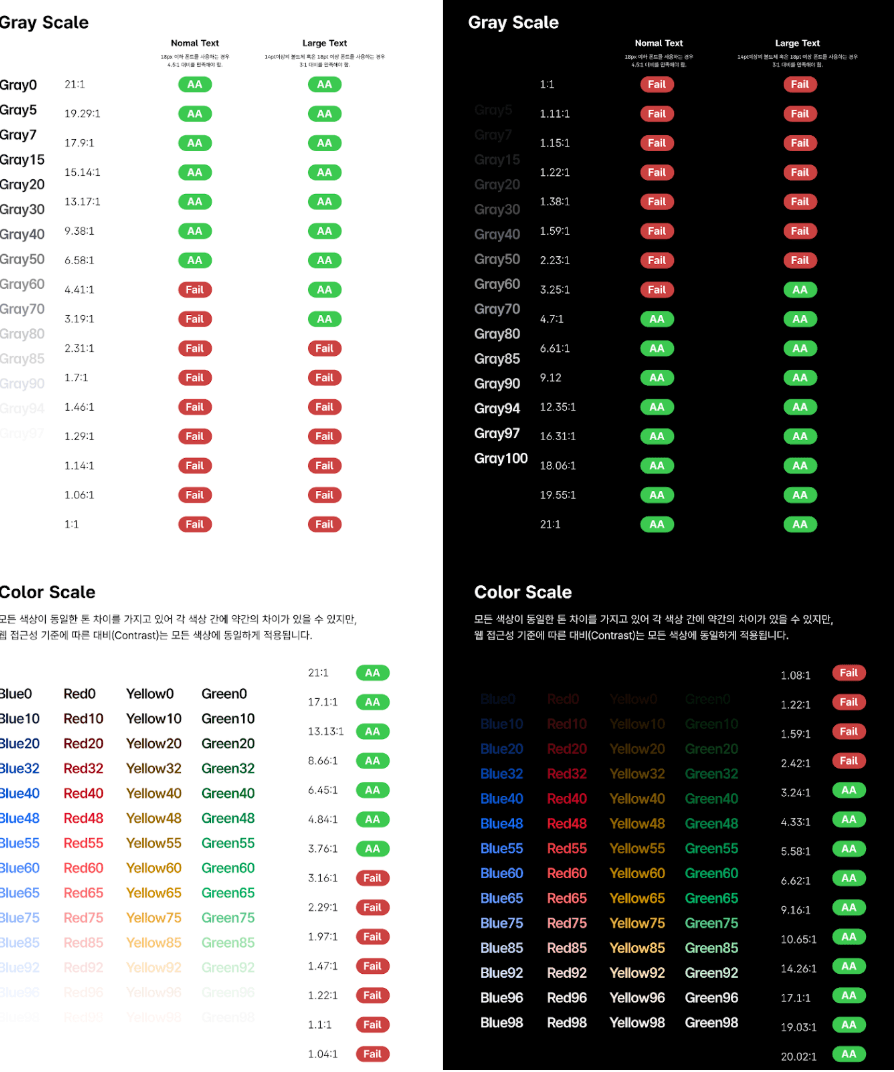
1.4.3 콘텐츠의 명도 대비
14pt (19px) 미만의 텍스트는 4.5:1, 14pt 이상의 볼드체 텍스트 및 18pt (24px) 이상의 텍스트는 3:1 이상의 명도 대비 만족해야 합니다.
 명도 대비에 대한 예시
명도 대비에 대한 예시
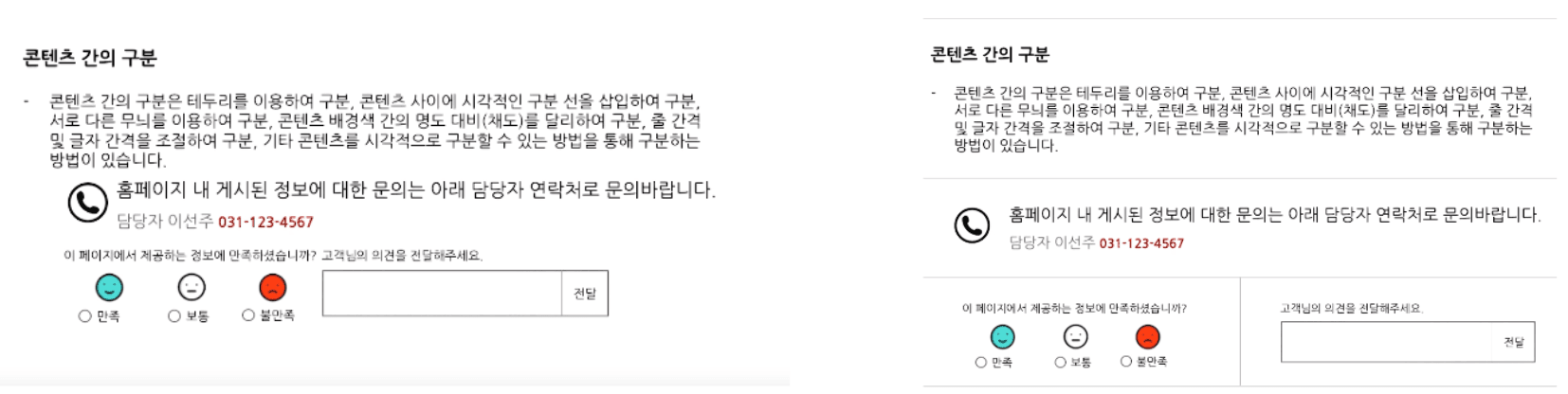
1.4.4 콘텐츠 간의 구분
웹 페이지를 구성하는 이웃한 콘텐츠는 테두리, 구분선, 무늬 등 시각적으로 구분되도록 구현해야 합니다.
- 테두리를 이용하여 구분
- 콘텐츠 사이에 시각적인 구분선을 삽입하여 구분
- 서로 다른 무늬를 이용하여 구분
- 콘텐츠 배경색 간의 명도대비(채도)를 달리하여 구분
- 줄 간격 및 글자 간격을 조절하여 구분
- 기타 콘텐츠를 시각적으로 구분할 수 있는 방법을 통해 구분
 테두리나 간격을 이용하여 컨텐츠간 구분을 한 예시
테두리나 간격을 이용하여 컨텐츠간 구분을 한 예시
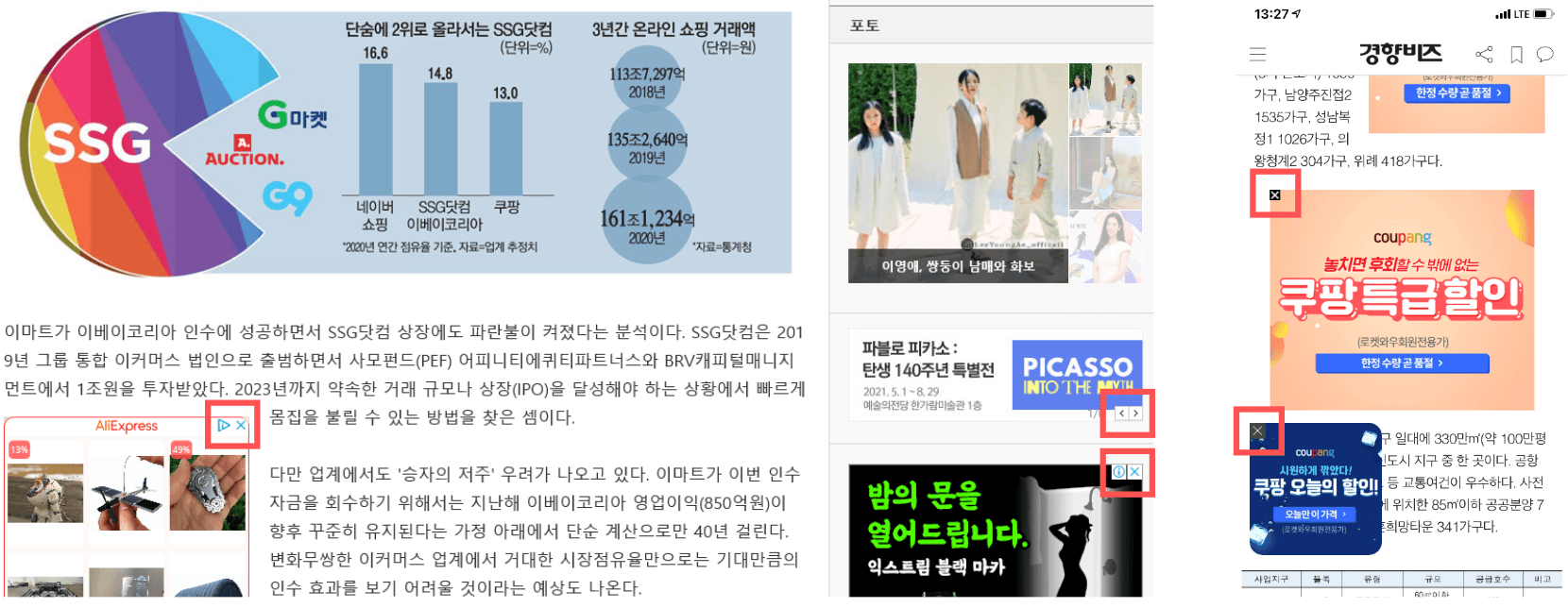
2.1.3 조작 가능
모든 이웃한 콘트롤은 개별적으로 선택하고 사용할 수 있도록 충분한 크기로 제공해야 합니다.
사용자 입력 및 컨트롤은 조작 가능하도록 제공되어야 하며, 콘텐츠에 포함된 모든 콘트롤은 대각선 방향의 길이를 6.0mm 이상으로 제공해야 합니다.
 인터넷 기사에서 볼 수 있는 광고의 X버튼은 매우 작아 마우스로도 클릭하기에 어렵다
인터넷 기사에서 볼 수 있는 광고의 X버튼은 매우 작아 마우스로도 클릭하기에 어렵다
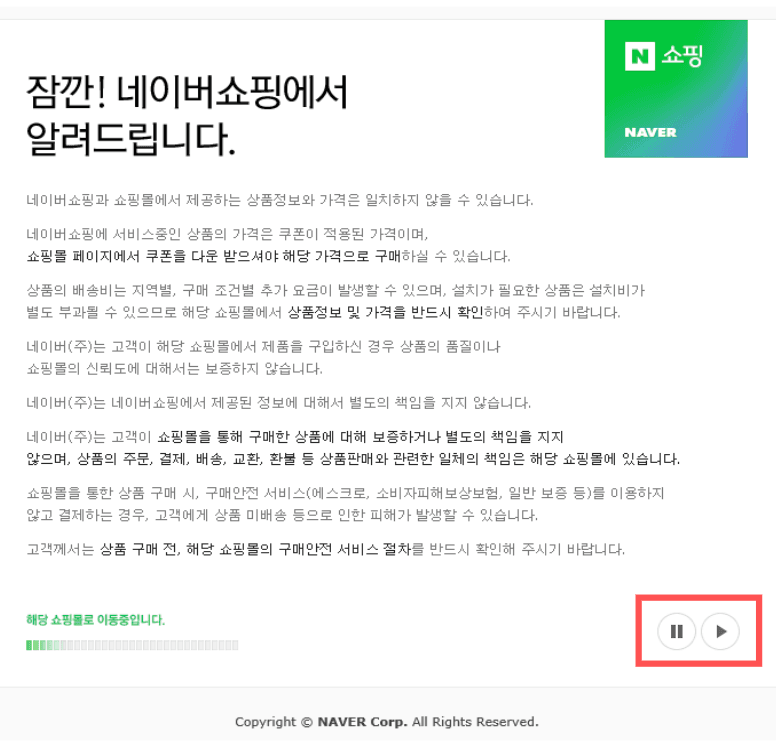
2.2.1 응답시간 조절
일정 시간이 경과하면 다른 웹 페이지로 이동하도록 구성된 콘텐츠에 대해 시간제약 회피 또는 우회 가능한 수단 제공해야 합니다.
 대표적으로 인터넷 쇼핑중 자주보게되는 페이지 이동 화면으로 우측 하단에 정지를 할 수 있는 버튼을 제공한 예시
대표적으로 인터넷 쇼핑중 자주보게되는 페이지 이동 화면으로 우측 하단에 정지를 할 수 있는 버튼을 제공한 예시
일정시간 후 사라지거나 접근이 차단되는 시간제한이 있는 콘텐츠는 시간적인 제약이 있음을 사용자에게 알려주고 제한 시간 연장 또는 회피, 우회 가능한 수단을 제공해야 합니다.
 로그인을 하면 로그인을 한 시간을 사용자에게 알려주거나, 로그아웃이 되기 전 팝업을 제공하여 사용자에게 로그아웃이 된다는 정보 및 로그인 연장 수단을 제공한 예시
로그인을 하면 로그인을 한 시간을 사용자에게 알려주거나, 로그아웃이 되기 전 팝업을 제공하여 사용자에게 로그아웃이 된다는 정보 및 로그인 연장 수단을 제공한 예시
2.2.2 정지 기능 제공
사용자가 제어하지 않아도 자동적으로 스크롤되는 콘텐츠에 대해 시간제약 회피 또는 우회 가능한 수단을 제공해야 합니다.
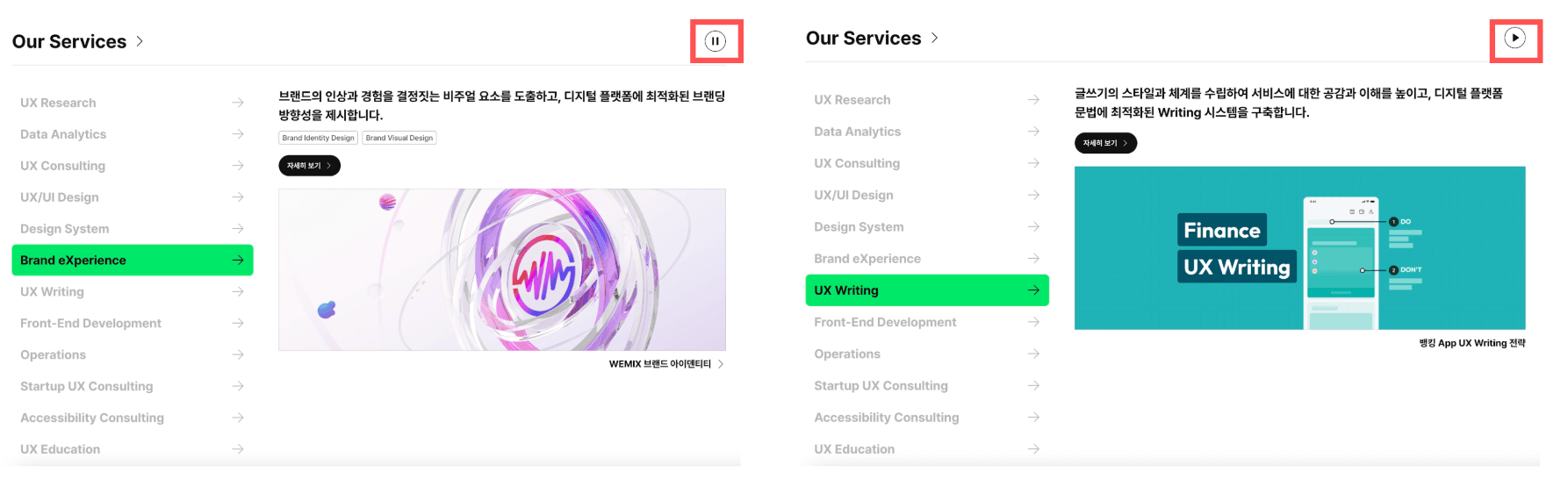
 일정 시간이 지나면 컨텐츠가 변경되는 컨텐츠를 정지 시킬수 있는 버튼을 제공한 예시
일정 시간이 지나면 컨텐츠가 변경되는 컨텐츠를 정지 시킬수 있는 버튼을 제공한 예시
2.4.2 제목 제공
문서의 목적을 정의하는 title 태그를 제공하지 않았거나 내용과 다른 의미의 제목을 제공하면 않아야 합니다.
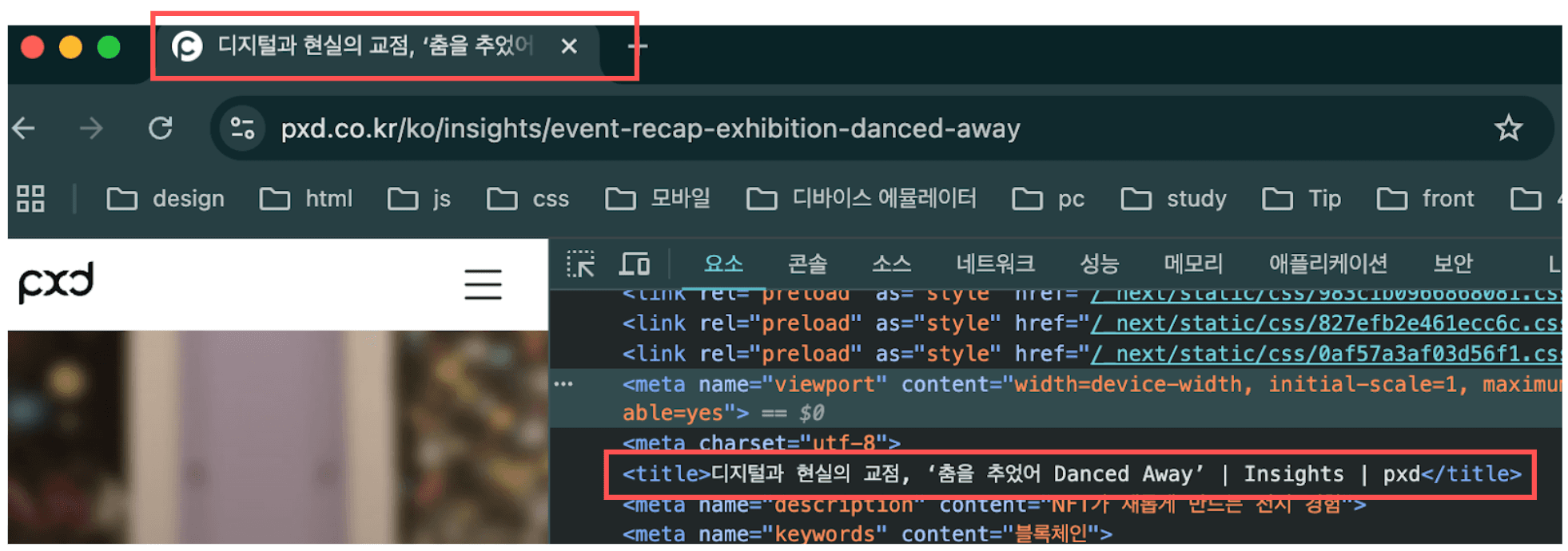
 문서의 설명에 맞는 title을 제공한 예시
문서의 설명에 맞는 title을 제공한 예시
팝업 창에도 적절한 제목을 제공하여야 합니다.
 레이어 팝업에도 알맞은 title을 제공한 예시
레이어 팝업에도 알맞은 title을 제공한 예시
<frame>, <iframe>, <frameset> 요소에 title 속성이 없거나 속성 값을 비워둔 경우나 부적절한 설명을 제공하면 안됩니다.
 iframe으로 제공된 광고 영역에 title="AD"가 아닌 title="광고 프레임"으로 제공하는게 더욱 사용자 친화적인 제목을 제공
iframe으로 제공된 광고 영역에 title="AD"가 아닌 title="광고 프레임"으로 제공하는게 더욱 사용자 친화적인 제목을 제공
2.4.3 적절한 링크 텍스트
링크의 용도나 목적을 주변의 맥락과 관계없이 이해할 수 있도록 제공해야 합니다.
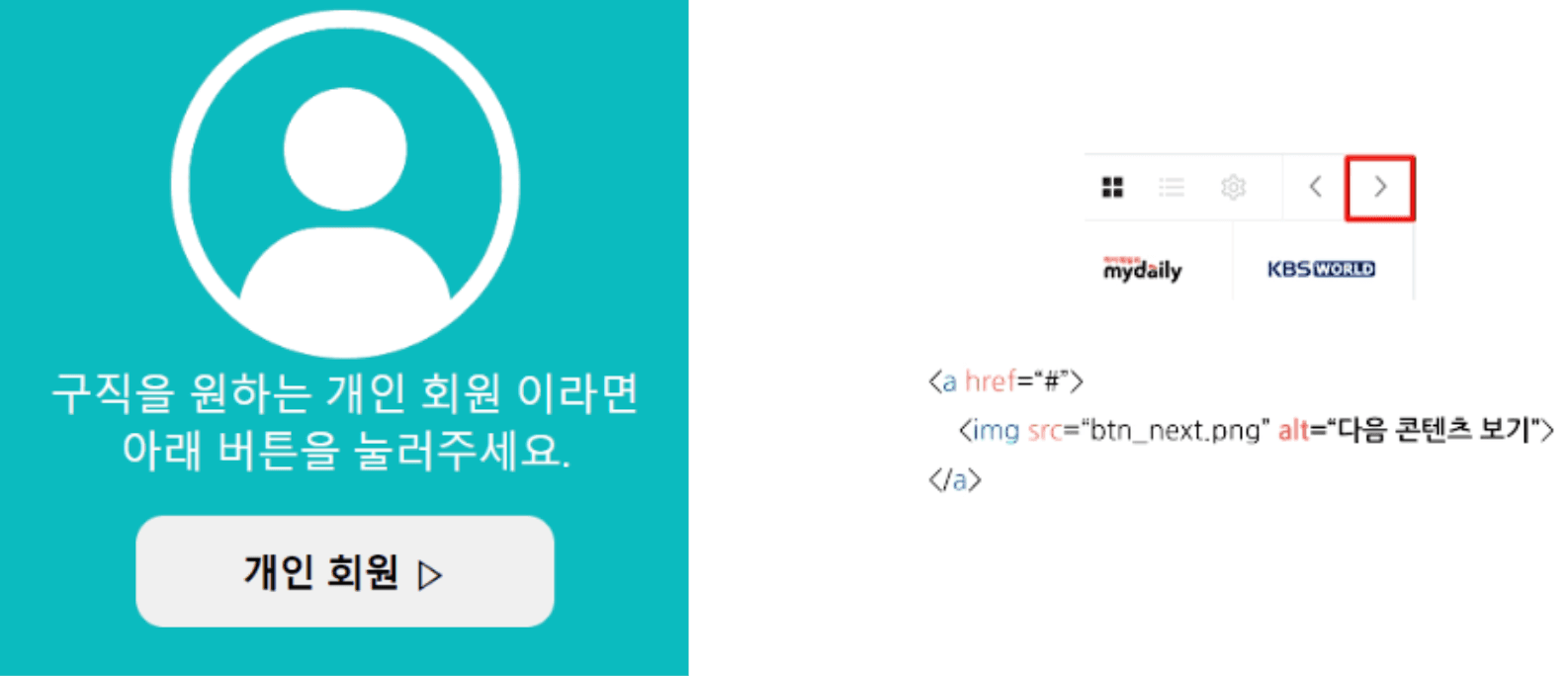
 '아래 버튼을 눌러주세요'나 '다음 콘텐츠 보기'로 정보를 제공시 아래의 어떤 버튼인지, 어떤 콘텐츠의 다음 콘텐츠를 보게 되는건지 알기 힘들다
'아래 버튼을 눌러주세요'나 '다음 콘텐츠 보기'로 정보를 제공시 아래의 어떤 버튼인지, 어떤 콘텐츠의 다음 콘텐츠를 보게 되는건지 알기 힘들다
2.4.4 고정된 참조 위치 정보
전자출판문서 형식의 웹 페이지 경우 각 페이지로 이동 할 수 있는 기능이 있어야 합니다.
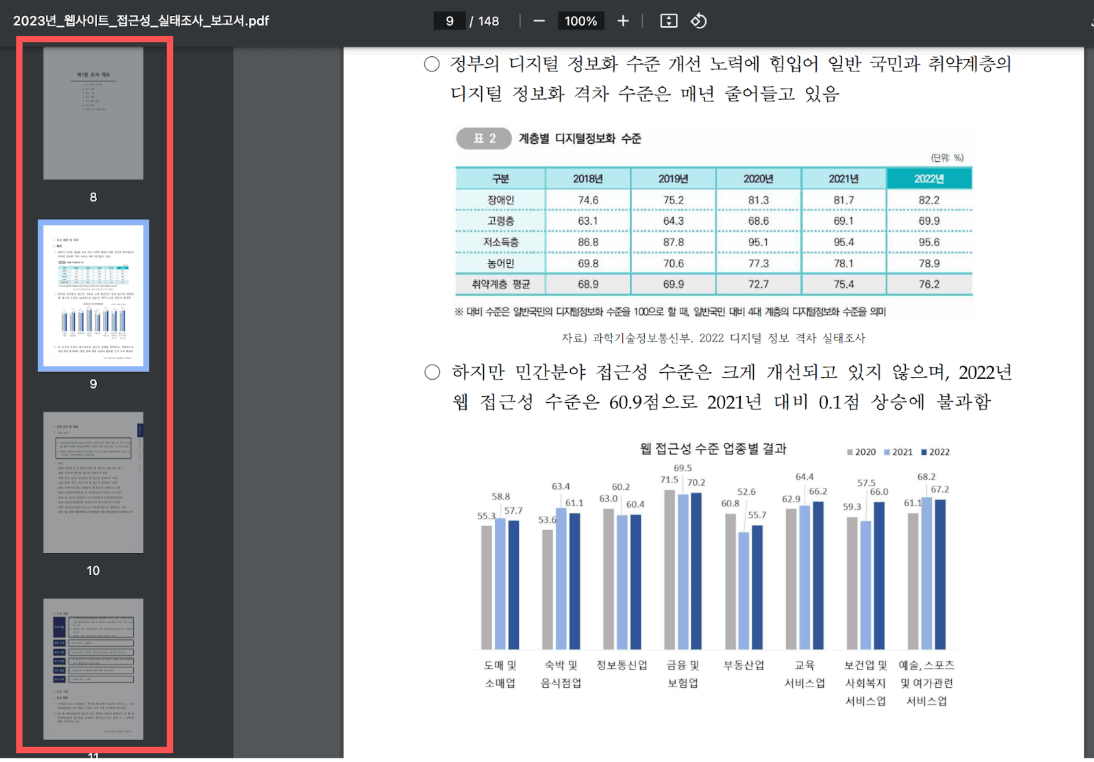
 브라우저에서 볼 수 있는 PDF 파일처럼 페이지 이동을 할 수 있는 수단을 제공해야 한다
브라우저에서 볼 수 있는 PDF 파일처럼 페이지 이동을 할 수 있는 수단을 제공해야 한다
2.5.1 단일 포인터 입력 지원
두 개 이상 손가락을 동시에 사용해야 하는 다중 포인터 (핀치 줌, 두 손가락 탭 등)을 대체하는 방법을 제공해야 합니다.
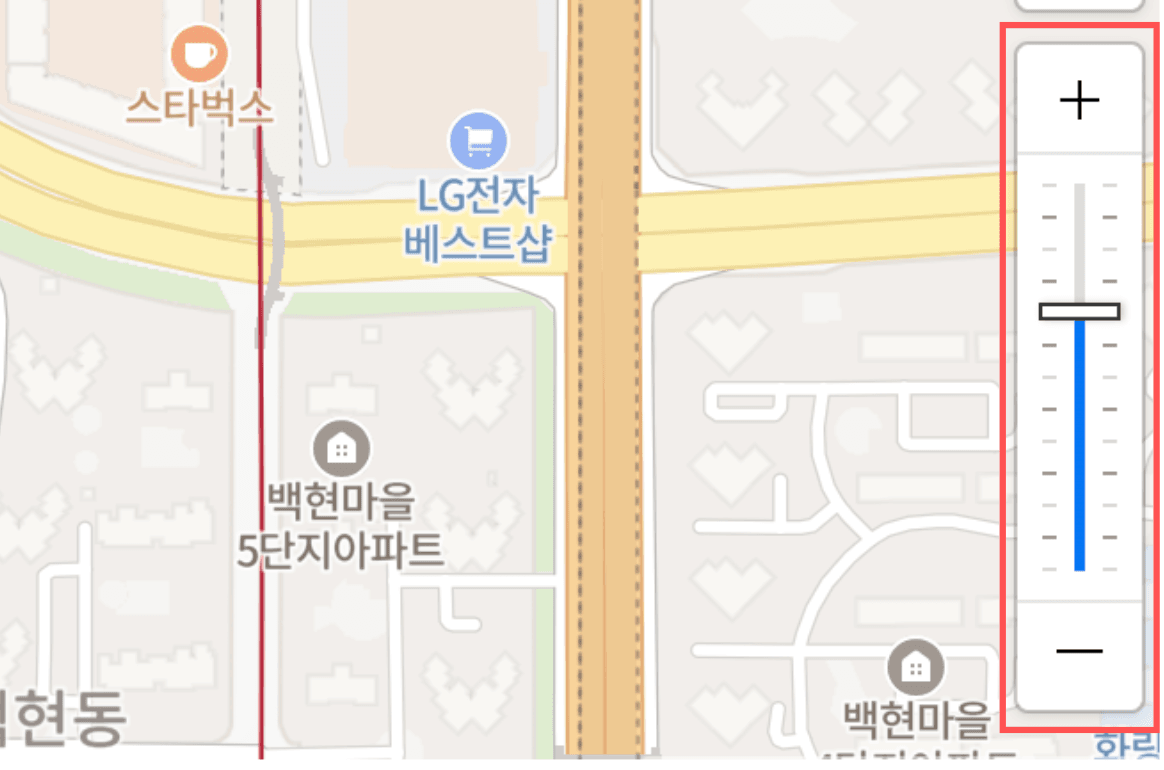
 지도에서 다중 포인터 외 버튼으로 지도를 컨트롤 할 수 있는 수단을 제공한 예시
지도에서 다중 포인터 외 버튼으로 지도를 컨트롤 할 수 있는 수단을 제공한 예시
쓸어 넘기기 등의 경로기반 동작 (스와이프, 끌기와 놓기, 그리기 등)을 통한 입력을 대체하는 방법을 제공해야 합니다.
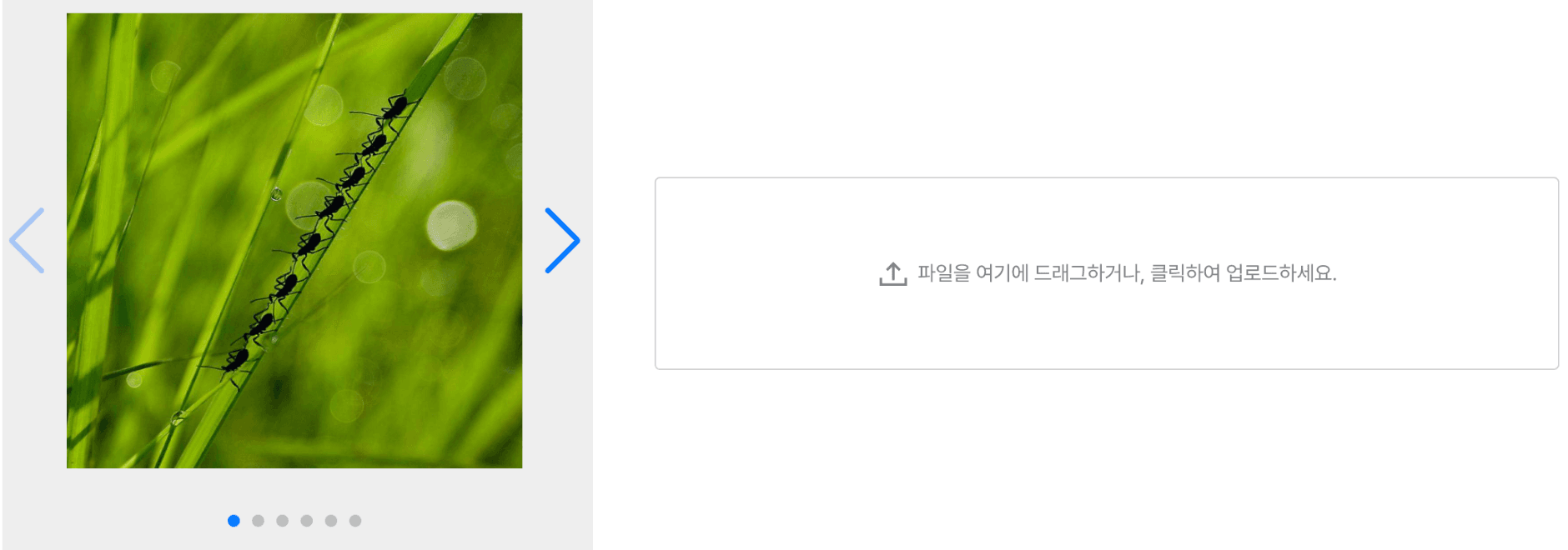
 쓸어 넘기는 동작 외 버튼으로 동일한 기능을 제공한 콘텐츠와 드래그 앤 드롭이나 클릭으로 파일을 업로드 할 수 있는 수단을 제공한 예시
쓸어 넘기는 동작 외 버튼으로 동일한 기능을 제공한 콘텐츠와 드래그 앤 드롭이나 클릭으로 파일을 업로드 할 수 있는 수단을 제공한 예시
2.5.2 포인터 입력 취소
실행 전 중지시키거나 실행 후에 취소 시킬수 있는 수단을 제공해야 합니다.
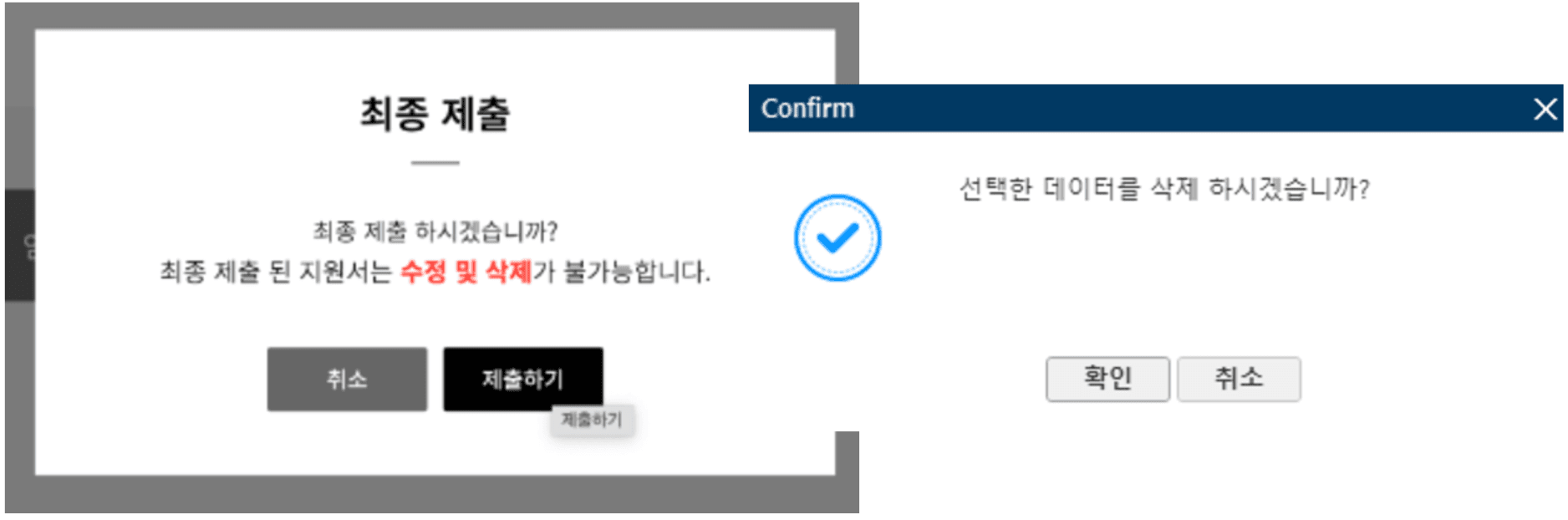
 양식 제출전이나 콘텐츠 및 데이터 삭제시 사용자에게 확인 팝업을 제공하고, 실행하거나 취소 할 수 있도록 제공한 예시
양식 제출전이나 콘텐츠 및 데이터 삭제시 사용자에게 확인 팝업을 제공하고, 실행하거나 취소 할 수 있도록 제공한 예시
2.5.4 동작기반 작동
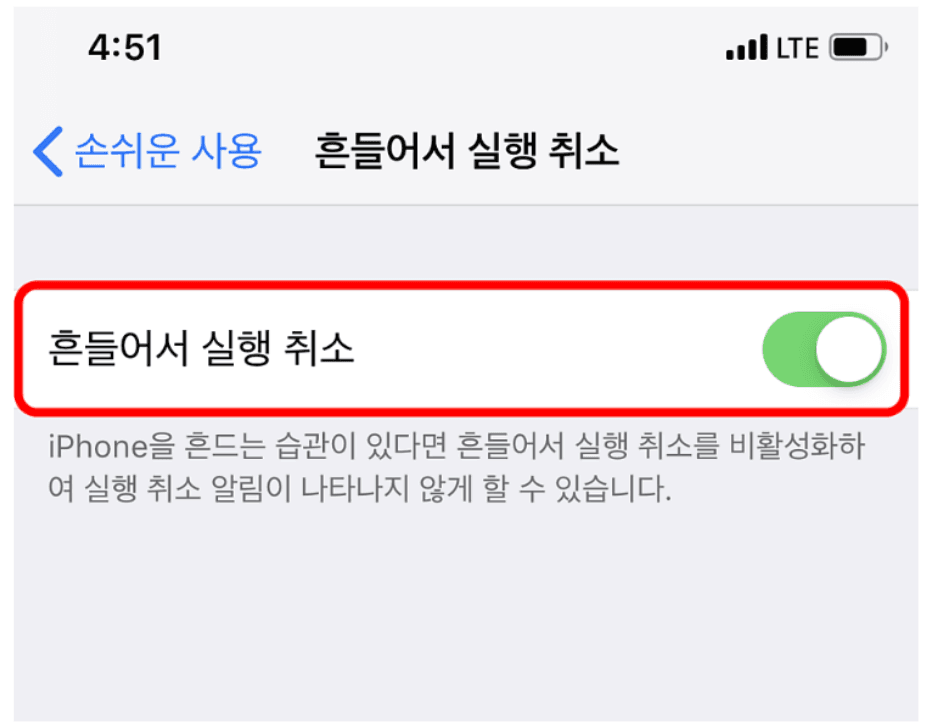
사용자가 장치를 움직이거나 사용자의 움직임을 통하여 작동하는 기능(예: 흔들어서 실행 취소, 손동작을 이용한 사진 촬영 등)은 사용자 인터페이스 구성요소로 조작할 수 있어야 하며, 의도하지 않는 동작으로 기능이 작동하는 것을 예방하기 위해 해당 기능을 비활성화할 수 있어야 합니다.
 흔들어서 실행 취소의 기능을 비활성 할 수 있는 iOS
흔들어서 실행 취소의 기능을 비활성 할 수 있는 iOS
3.2.1 사용자 요구에 따른 실행
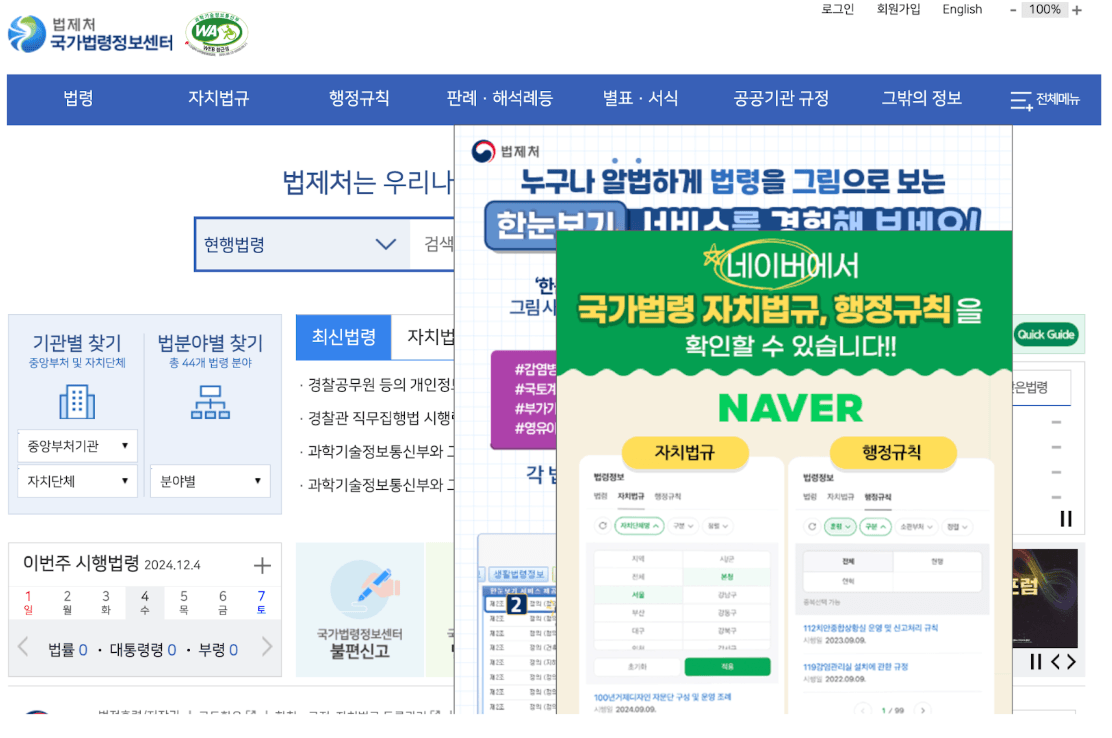
웹 사이트의 초기화면(메인 페이지)에 팝업 창(레이어 팝업 포함)을 제공하지 않는게 좋습니다.
레이어 팝업은 콘텐츠의 논리적 초점 이동 및 콘텐츠의 선형 구조를 위반할 가능성이 많으므로 사용하지 않는 것이 바람직하다.
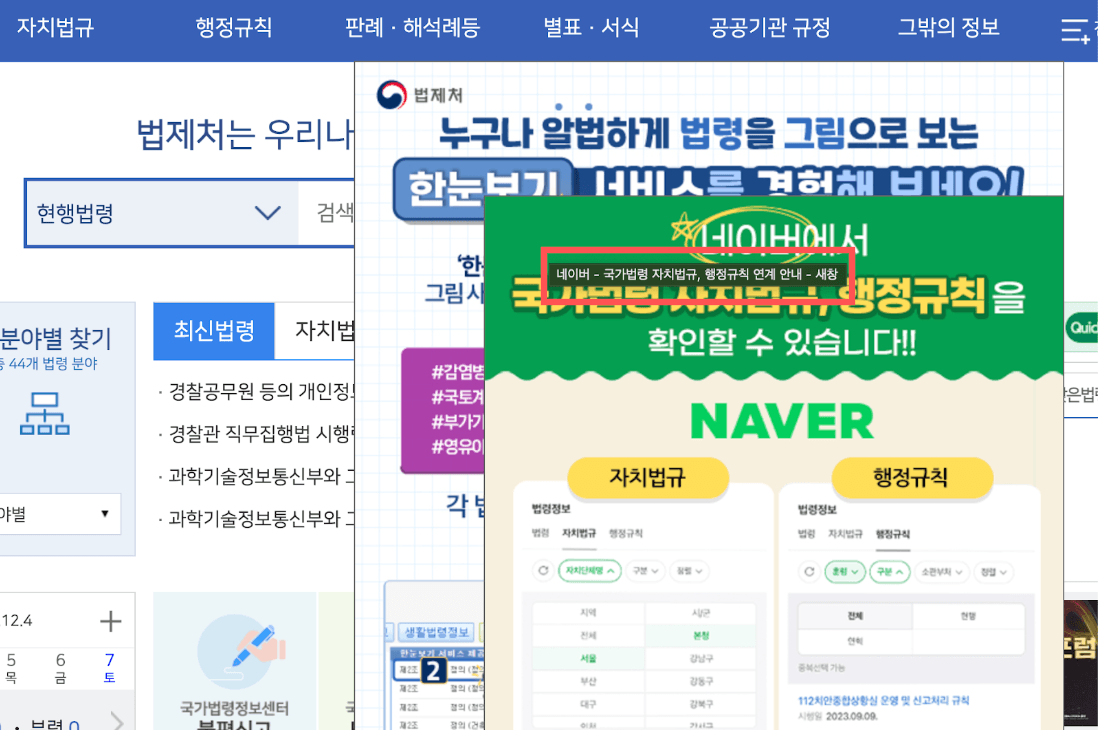
 메인화면에 제공된 레이어 팝업 예시
메인화면에 제공된 레이어 팝업 예시
사용자가 의도하지 않은 초점 변화가 발생하면 안됩니다.
 팝업이 열림과 동시에 특정 입력 서식으로 초점이 이동되거나 카드번호 입력과 같이 번호 입력시 자동으로 다음 입력 서식으로 초점이 이동되면 안된다
팝업이 열림과 동시에 특정 입력 서식으로 초점이 이동되거나 카드번호 입력과 같이 번호 입력시 자동으로 다음 입력 서식으로 초점이 이동되면 안된다
셀렉트 박스나 체크 상자의 선택, 텍스트 입력 등 서식의 값 변경만으로 값이 제출되어 페이지가 다시 로드되면 안됩니다.
 셀렉트 박스의 옵션을 선택한 뒤 이동 버튼을 누를시 페이지가 이동되거나 옵션을 선택하기 전 옵션 선택 시 페이지가 이동된다는 정보를 사용자에게 안내를 해줘야 한다
셀렉트 박스의 옵션을 선택한 뒤 이동 버튼을 누를시 페이지가 이동되거나 옵션을 선택하기 전 옵션 선택 시 페이지가 이동된다는 정보를 사용자에게 안내를 해줘야 한다
3.2.2 찾기 쉬운 도움 정보
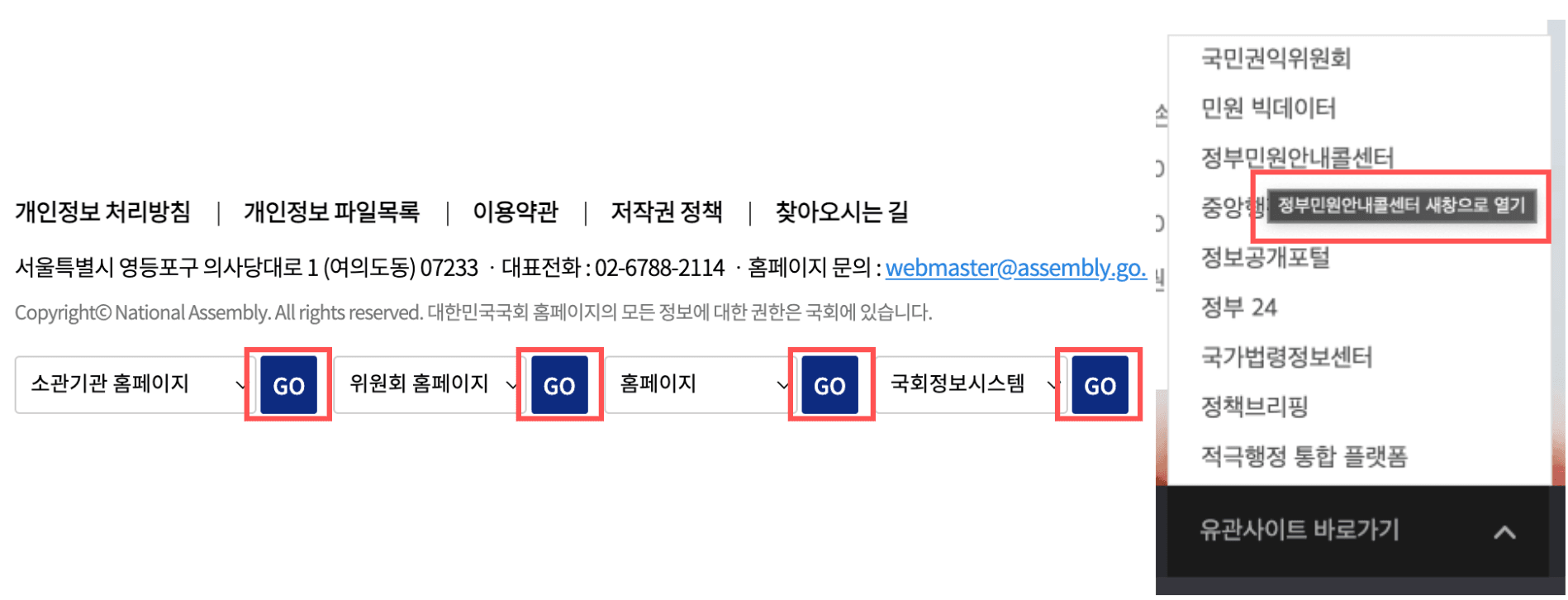
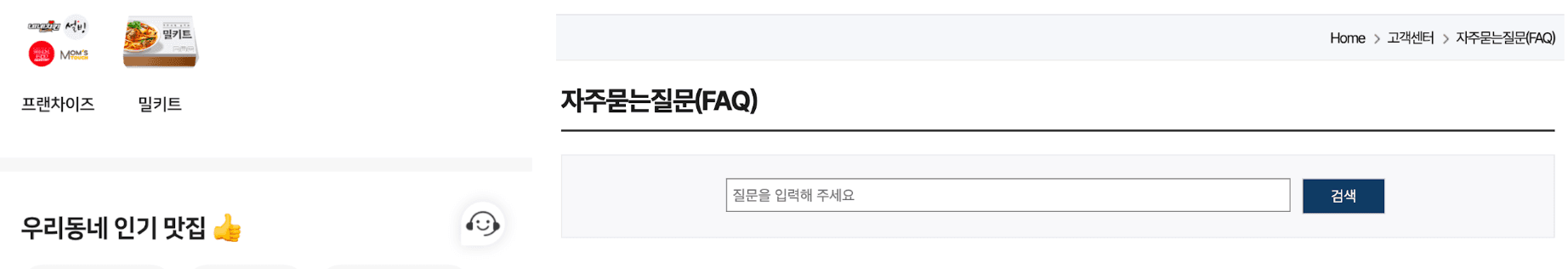
도움 정보 (담당자 상세 연락처, 연락 방법 등)가 각 페이지에서 상대적으로 동일한 위치에서 제공되어야 합니다.
 고객센터 연결 버튼이 일관된 위치에 항상 제공되어 있거나 자주묻는질문(FAQ)를 제공하여 사용자에게 쉽게 정보를 찾을 수 있도록 해야 한다
고객센터 연결 버튼이 일관된 위치에 항상 제공되어 있거나 자주묻는질문(FAQ)를 제공하여 사용자에게 쉽게 정보를 찾을 수 있도록 해야 한다
3.3.3 접근 가능한 인증
사용자 로그인 등과 같은 인증 과정이 인지 기능 테스트(예: 로그인을 위한 비밀번호 입력, 터치스크린 화면의 패턴 인식, 임의의 문자열 기억, 계산 수행, 특정 객체를 포함하고 있는 이미지 찾기 등)에 의존하는 경우, 인지 기능 테스트에 의존하지 않는 인증 방법을 적어도 하나 이상 제공해야 합니다.
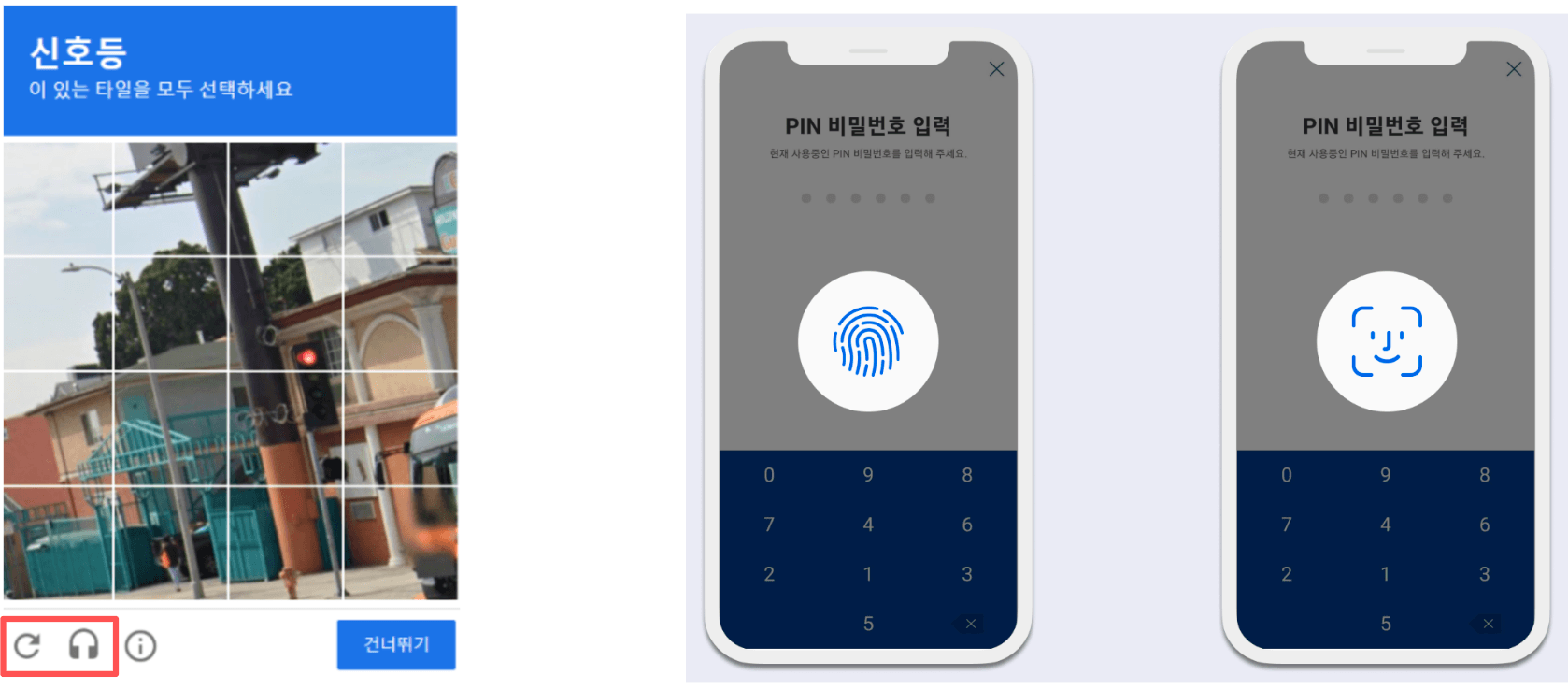
 보안과 관련된 캡챠에서 '새로고침' 이나 '소리로 듣기'등 다른 수단을 제공 하거나, 로그인에서 비밀번호 외 생체정보등으로 로그인을 할 수 있는 수단을 제공한 예시
보안과 관련된 캡챠에서 '새로고침' 이나 '소리로 듣기'등 다른 수단을 제공 하거나, 로그인에서 비밀번호 외 생체정보등으로 로그인을 할 수 있는 수단을 제공한 예시
3.3.4 반복 입력 정보
하나의 과정(process) 중 특정 단계(step)에서, 이전 단계에서 사용자가 이미 입력했거나 사용자에게 제공되었던 동일한 정보를 반복 입력해야 하는 경우, 반복되는 입력 정보는 자동으로 채워지거나 사용자가 해당 정보를 선택 입력할 수 있게 제공해야 합니다.
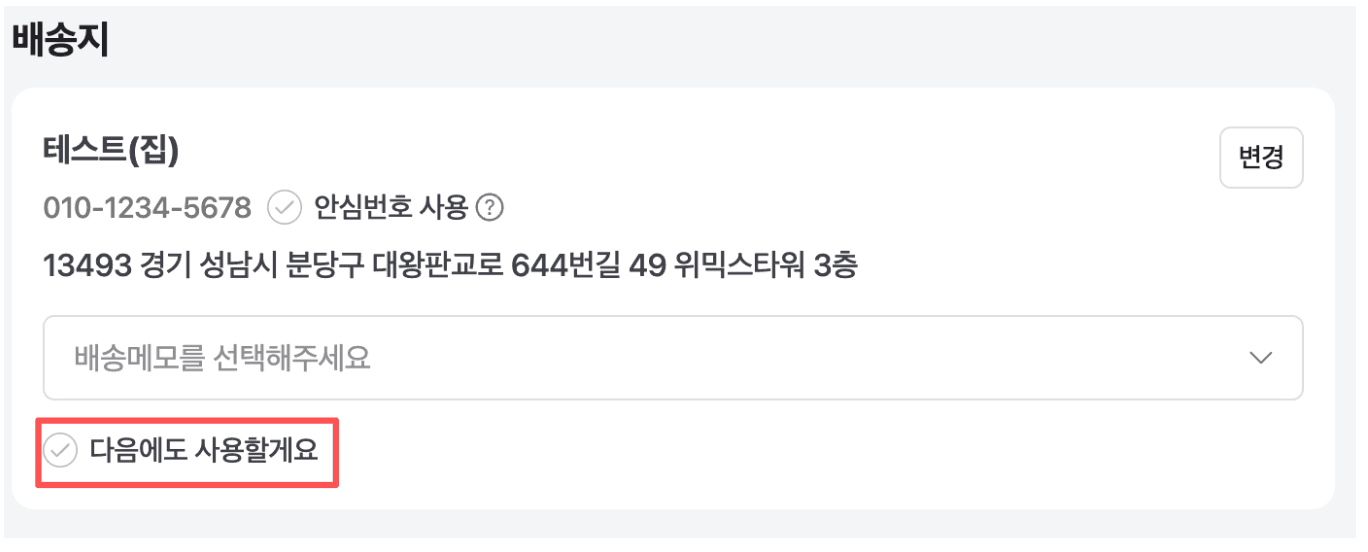
 배송지 저장을 통해 반복적인 입력을 자동으로 채워지도록 한 예시
배송지 저장을 통해 반복적인 입력을 자동으로 채워지도록 한 예시
마치며
지금까지 웹 접근성의 주요 항목 예시를 살펴봤습니다.
물론 웹 접근성의 항목에 대한 설명을 살펴보면 애매모호한 설명들도 많습니다.
대표적으로 'XXX 해야 한다'와 '바람직하다'라는 표현인데, 'XXX 해야 한다'의 표현은 반드시 지켜야 하는 표현이고, '바람직하다'는 말 그대로 '하면 좋다' 즉 어찌보면 '바람직하지 않아도 된다' 처럼 보여질 수 있습니다.
그렇다고 정말 바람직하지 않아도 되는게 아닌 다른 수단이나 방식으로 문제가 되지 않도록 예방하는게 중요하다고 생각됩니다.
실제 프로젝트에서 웹 접근성을 고려하는 일은 단순히 규정에 맞춰 작업하는 것을 넘어 사용자들에게 더 나은 경험을 제공한다는 점에서 큰 의미가 있습니다.
접근성 적용 사례를 보면, 사소해 보이던 부분이 예상치 못한 문제가 되기도 하고, 작은 변화로도 장애인 뿐만이 아닌 많은 사람들의 웹 이용 경험이 달라질 수 있다는 사실을 알 수 있습니다.
앞으로도 웹 접근성을 늘 의식하여, 좀 더 사용자 친화적인 웹 환경을 만들어 나갔으면 합니다.

