들어가며
코로나로 인한 언택트 시대에 접어든 만큼 현재 우리 XE(UX Engineer) 그룹도 코로나 발생 초기부터 지금까지 원격 근무를 기본적인 근무 형태로 진행하고 있다.
이제는 사무실이 아닌 집에서 모두 원격 근무를 진행하고 있어 특별한 상황이 아니라면 시간에 구애받지 않고 근무 할 수 있는 환경 및 그룹 문화가 만들어졌다. 그러나 더 나아가서 PC 환경에서도 벗어나 집이 아닌 다른 장소에서도 근무를 진행한다면 어떨까?
업무의 특성상 업무 환경이 구성된 PC가 필요하므로 환경 구성이 완료된 노트북을 들고 다녀도 될 테지만 그보다 더 휴대성이 좋은 태블릿PC나 이조차 없는 상황에서 급하게 처리해야 할 업무가 생긴다면 항상 휴대하고 있는 스마트폰으로도 업무 진행이 가능한 방법이 있어 소개한다.
이 글에서 소개하는 방법을 이용하여 인터넷만 된다면 장소와 환경에 구애받지 않고 업무를 진행 할 수 있는 장점이 있다.
참고로 이 글은 MacBook에 Homebrew를 통한 Code-Server의 세팅을 소개하고 있다.
Code-Server는 무엇인가?
Microsoft에서 만든 Electron 기반의 설치형 VS Code를 Chromium 웹 기반의 오픈소스로 공개한 게 Code-Server이다.
좀 더 자세한 내용은 아래 Code-Server github을 참고하자.
Homebrew 설치
만약 Homebrew가 설치되지 않았다면 우선 설치해 주자.
터미널에 아래 코드를 넣으면 간단하게 설치할 수 있다.
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"시간이 오래 걸리므로 인내심을 가지고 기다리자.
설치 중 ’Press RETURN to continue or any other key to abort‘라는 문구가 나오면 return 키를 눌러 주면 된다.
이후 비밀번호를 입력하라고 하는데 MacBook 로그인에 사용하는 비밀번호를 입력해 주면 된다.
Homebrew에 대해 좀 더 알고 싶으면 아래 링크를 참고하자.
Code-Server 설치
Homebrew의 설치가 끝났으면 Code-Server를 설치해 주도록 하자.
터미널에 아래 코드를 넣으면 된다.
brew install code-server설치가 완료되면 바로 code-server 명령어로 실행할 수 있다.
기본 8080 포트로 서버가 열리니 크롬 브라우저에서 localhost:8080 주소로 접속하면 아래와 같은 화면을 만날 수 있다.
비밀번호를 넣으라고 나오는데 초기 비밀번호는 .config/code-server/config.yaml 파일에 있다고 한다.
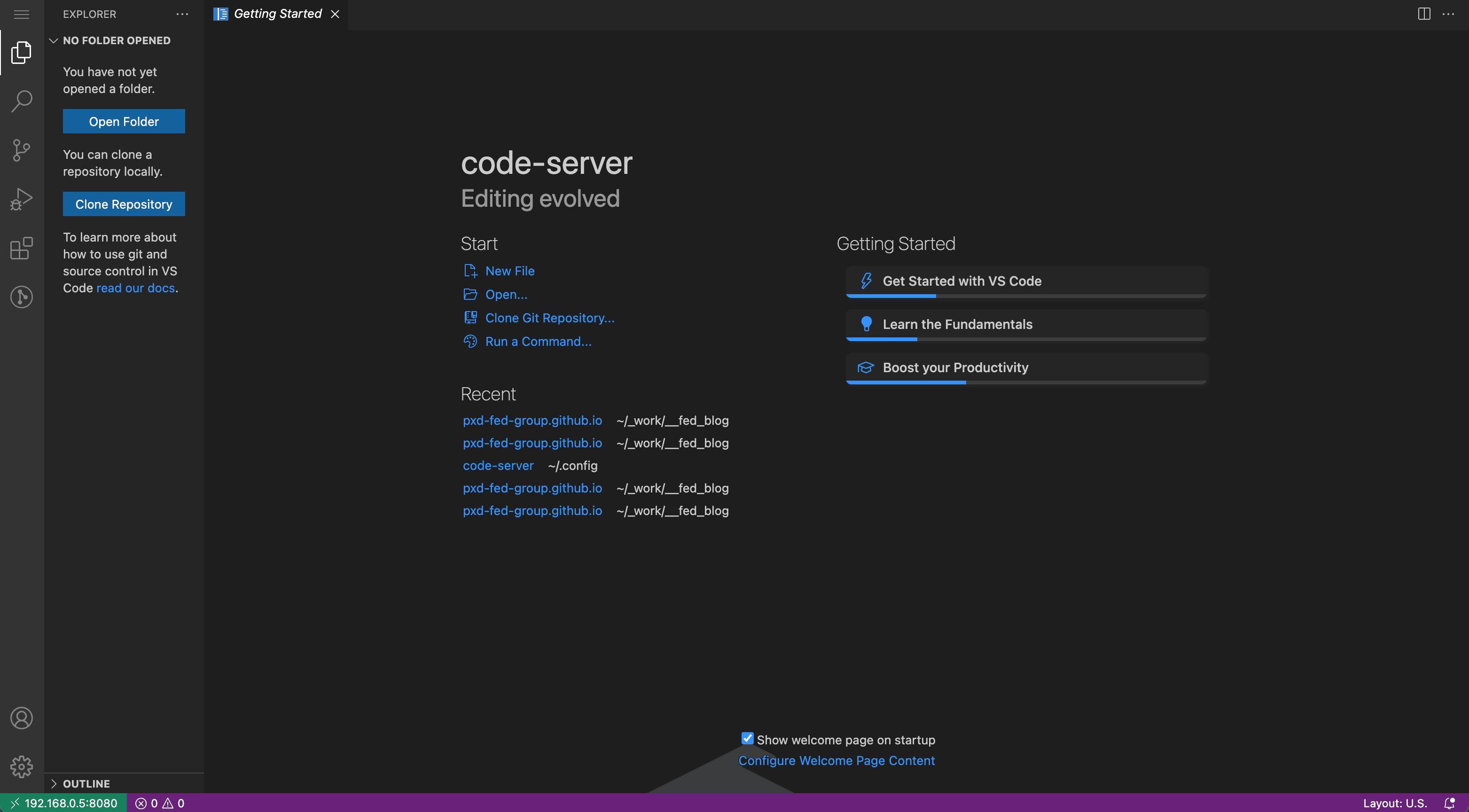
config.yaml 파일을 열어보고 비밀번호를 브라우저에 입력하면 드디어 브라우저에서 구동되는 VS Code를 확인할 수 있다.

Port Forwarding
같은 네트워크 안에서만 된다면 의미가 없으므로 인터넷 공유기의 포트 포워딩을 세팅하여 외부에서도 접속할 수 있게 하도록 하자.
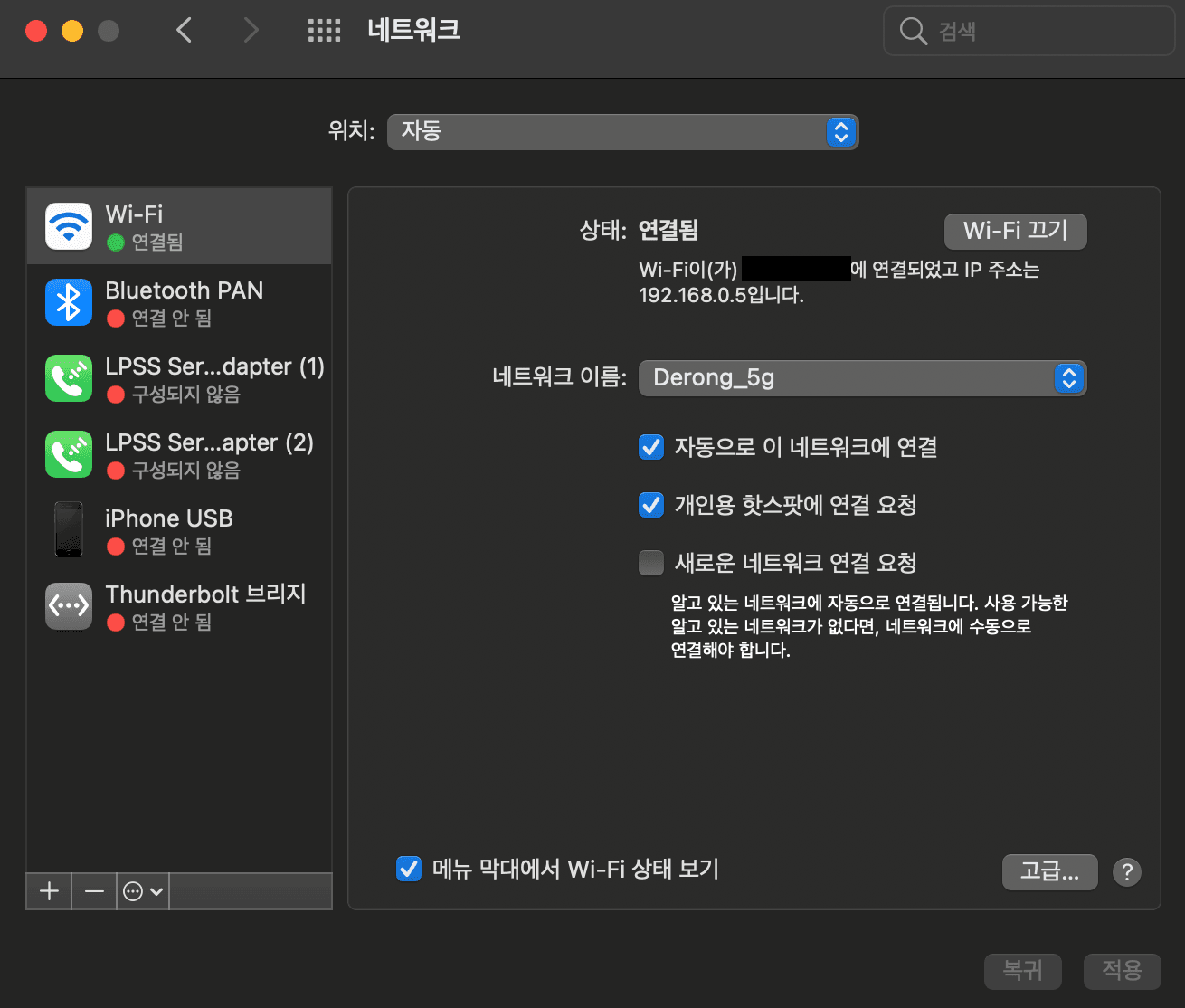
우선 현재 MacBook의 IP 주소를 알아보자.
터미널에서 ifconfig 또는 설정의 네트워크 환경설정 메뉴에서 확인할 수 있다.

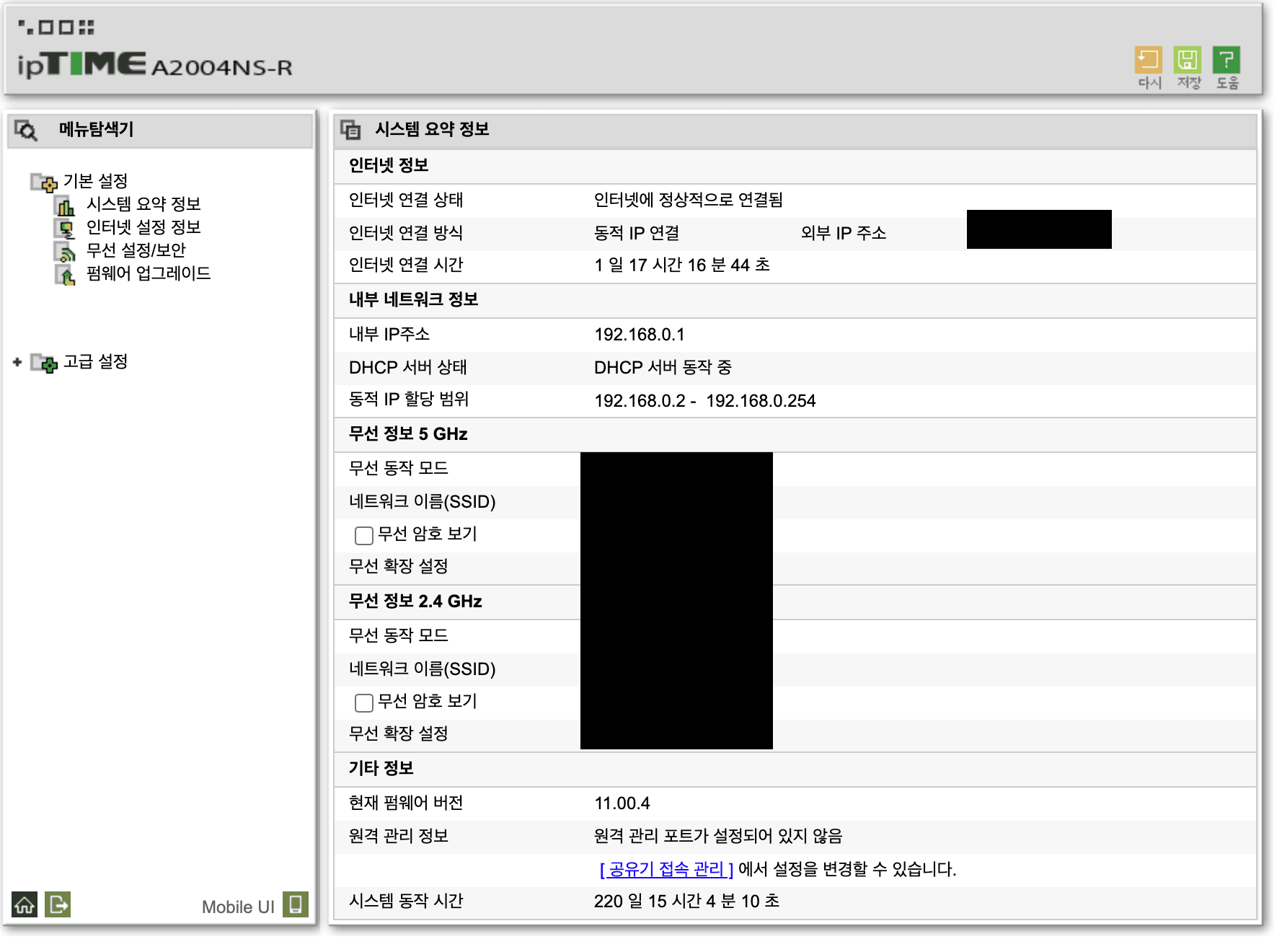
IP 주소를 확인했다면 브라우저에서 192.168.0.1 주소로 접속하면 내가 사용하는 공유기인 ipTIME 관리 화면으로 접속할 수 있다.
로그인을 한 뒤 첫 화면에서는 외부 IP 주소를 확인할 수 있으니 기억해 두자.

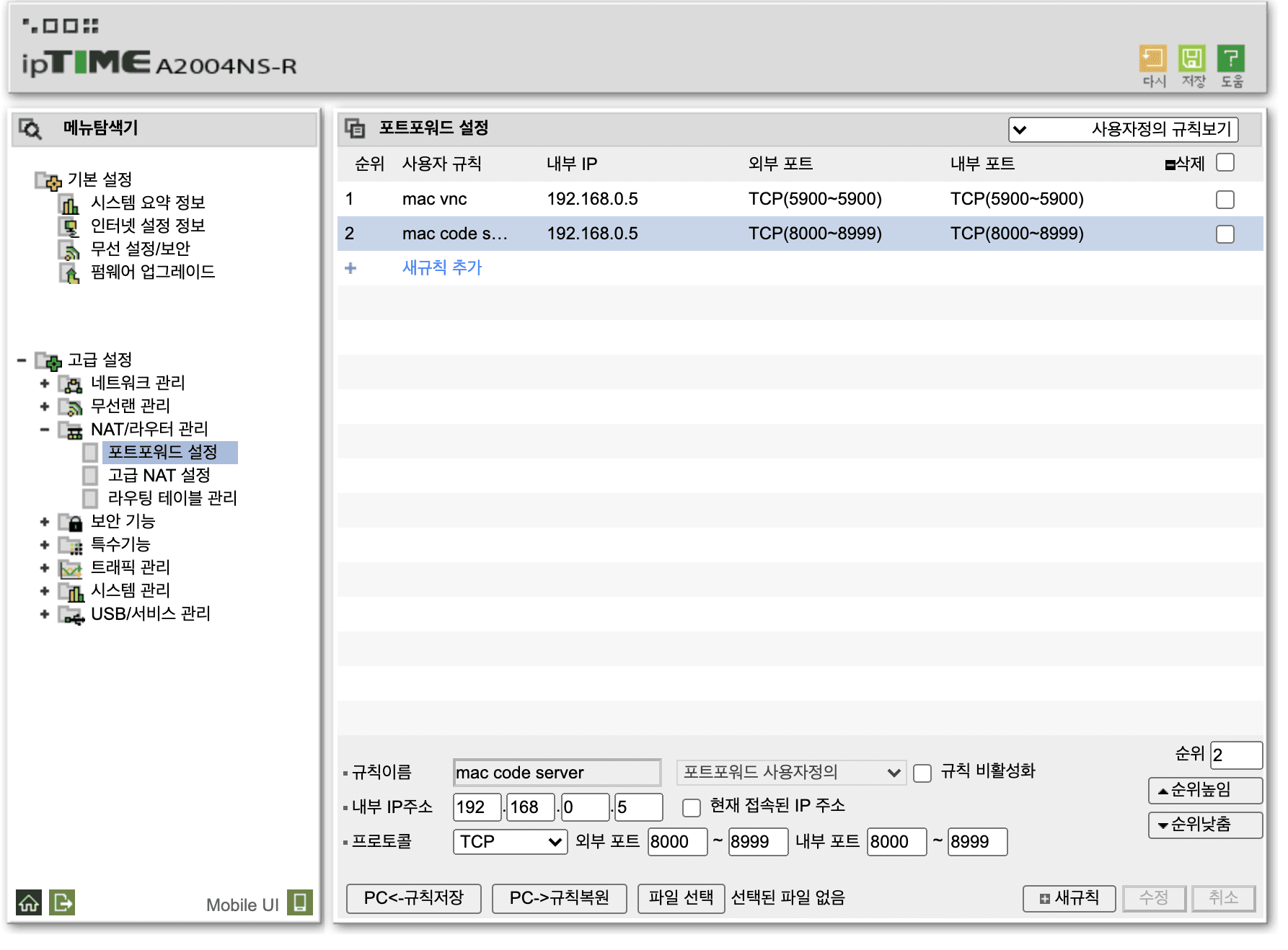
왼쪽 메뉴의 고급 설정 > NAT/라우터 관리 > 포트 포워드 설정 메뉴에서 포트 포워딩을 설정할 수 있다.
새 규칙 추가 후 규칙 이름을 정하고 내부 IP 주소는 위에서 확인한 MacBook의 IP 주소를 입력한 뒤 TCP 프로토콜로 원하는 포트 번호를 지정할 수 있다.
Code-Server IP 변경
Code-Server를 설치했고, 포트 포워딩도 완료하였으나 브라우저에서 외부 IP 주소로 접속한다고 하더라도 되지 않을 것이다.
이유는 Code-Server 실행 시 기본적으로 localhost(127.0.0.1)로 실행되기 때문에 이를 MacBook의 IP 주소로 실행되게끔 해줘야 한다.
Code-Server 실행 시 아래처럼 실행하면 내부 IP 주소로 실행이 된다.
code-server --bind-addr 192.168.0.5:8080목적상 대부분 한 번 실행 뒤 종료하지 않을 텐데 그래도 귀찮으므로 초기 패스워드가 있던 config.yaml에서 설정해 주자.
config.yaml 파일을 열어보면 아래와 같다.
bind-addr: 127.0.0.1:8080
auth: password
password: 9sadglh02jmfos-wr8s68s002bs0db86
cert: falsebind-addr: 127.0.0.1:8080을 bind-addr: 192.168.0.5:8080 처럼 MacBook의 내부 IP로 설정해 주면 되며 포트 번호 또한 변경할 수 있다. 그리고 password도 앞으로 사용할 password로 설정해 주도록 하자.
이제 모든 설정이 끝났다. 브라우저에서 외부 IP로 접속하면 Code-Server가 잘 작동될 것이다.
MackBook 잠자기 방지
MacBook은 사용하지 않으면 자동으로 잠자기 상태로 들어가게 되며, 이때에는 Code-Server에 접속할 수 없다.
환경 설정에서 잠자기 방지를 해도 되지만 App을 설치하여 사용하기로 하였다.
간단한 설정으로 잠자기를 방지할 수 있고, 다양한 옵션과 간편하게 켜고 끌 수 있어 Amphetamine App을 사용하길 추천한다.
이제는 언제 어디서든 크롬이 설치된 아무 PC나 스마트폰, 태블릿만 있다면 시간과 공간을 초월하여 개발을 할 수 있다.(이제부터 당신은 시간과 공간을 초월한 노예이다.)
또한 iPad와 Magic Keybord를 구매할 적절한 이유(?)도 생겨났으니 본인의 판단에 맡기겠다.
기타
ipTIME DDNS 설정
외부 IP를 통한 접속이 가능하지만 IP 주소를 외우고 다니기에도 상당히 귀찮은 건 사실이다.
이런 부분을 ipTIME의 DDNS를 설정하여 도메인으로 접속해 보자.
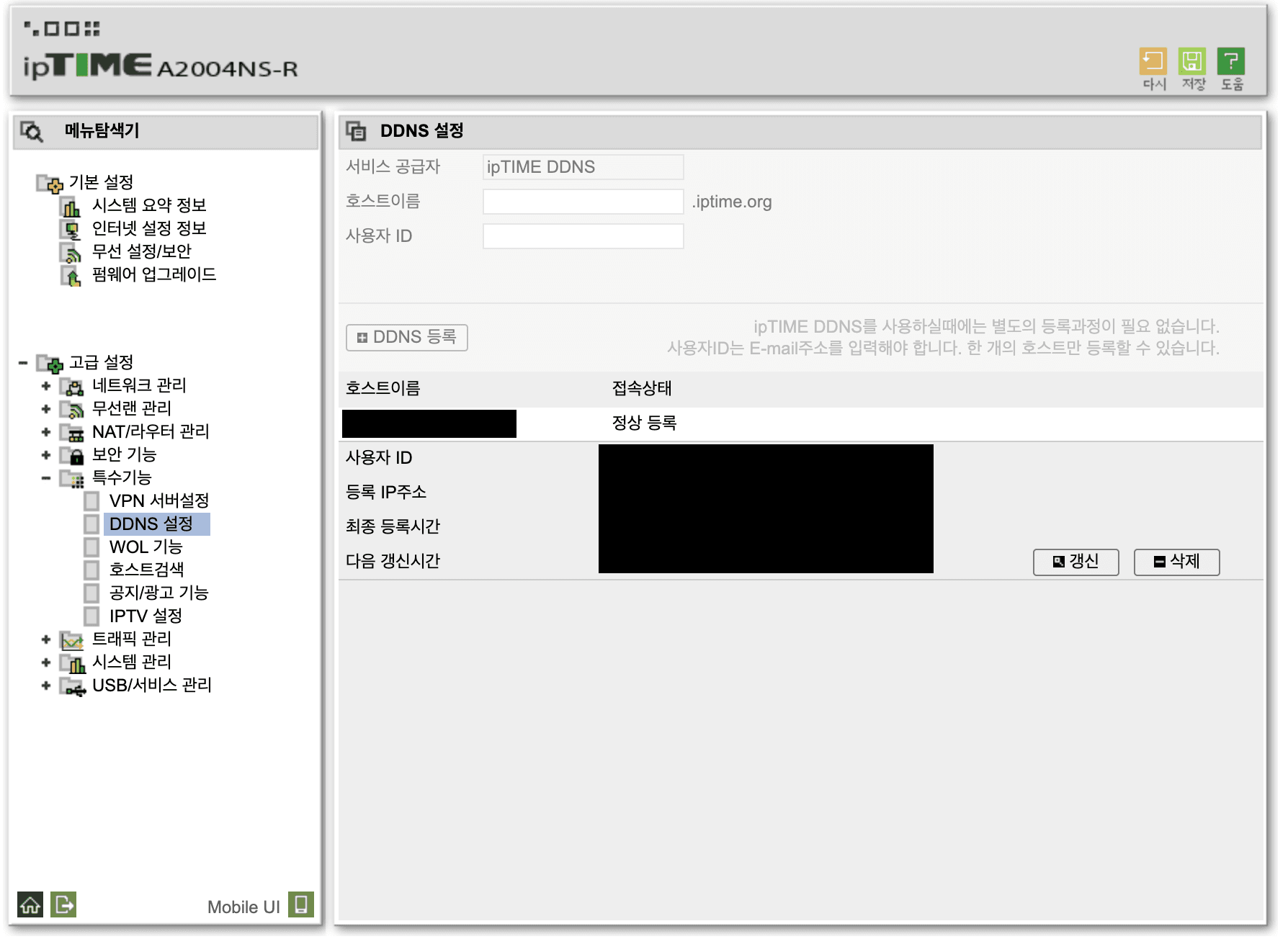
아래와 같이 ipTIME 공유기에 접속하여 고급 설정 > 특수기능 > DDNS 설정 메뉴에 진입하자.
상단의 설정 부분에 원하는 도메인을 넣으면 앞으로는 IP 주소가 아닌 설정한 도메인 주소로 접속할 수 있다.
Window 세팅
Window는 세팅해 보지 않았는데, 처음 PC에 세팅할 때 참고했던 여러 블로그 글들이 도움이 될 수 있을 것 같다.
윈도우 10에서 Ubuntu 환경으로 Code-Server 세팅
AWS에 Code-Server 세팅
마치며
이 글을 작성하고 난 뒤 VS Code for Web 이라는게 등장 하였다.
Code-Server는 미리 세팅된 PC를 브라우저를 통해 접속하여 개발을 한다면 VS Code for Web은 문서 편집기가 없는 상황에서 간편하게 브라우저로 접속하여 내 로컬 프로젝트 파일이나 github에 있는 소스 코드를 편집 할 수 있다.
아래 주소로 접속하면 브라우저에서 VS Code가 실행되는 장면을 볼 수 있다.
다만 Code-Server 와는 다르게 터미널을 실행 할 수 없다던가 하는 제약 사항이 있으므로 참고하기 바란다.