Typescript 알아보기는 총 2편의 시리즈로 구성되어 있습니다.
- Typescript 알아보기 #1
- Typescript 알아보기 #2 (현재글)
들어가며
지난 1편에서 타입스크립트가 어떤 언어이고 왜 쓰면 좋은지 알아보았다면 이번엔 이 정적인 언어를 어떻게 적용하는지 알아보도록 합시다.
타입스크립트 적용해 보기
지금부터 타입스크립트를 적용한 html 파일을 만들어 보겠습니다.
타입스크립트는 npm을 이용하거나 vscode를 통해서 설치할 수 있는데요, 이번에는 npm을 사용해서 타입스크립트를 전역으로 설치해 보겠습니다.
타입스크립트를 전역으로 설치하겠다는 npm 명령어를 작성해줍니다.
npm install -g typescript
설치가 완료되면 tsc라는 타입스크립트 명령어를 실행할 수 있게 됩니다.
tsc 명령어를 사용해 프로젝트 폴더에서 tsconfig.json 파일을 생성합니다.
tsc --init //tsconfig.json 생성 명령
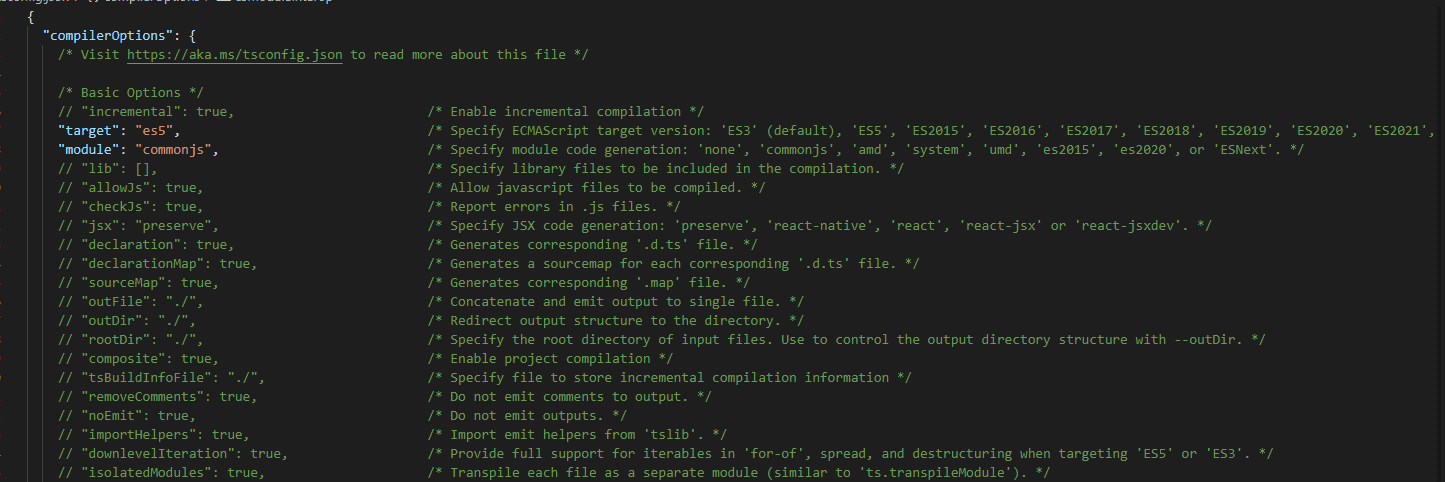
tsconfig.json은 컴파일러의 옵션을 설정할 수 있는 파일입니다.
타입스크립트 핸드북 에 옵션 설명이 잘 나와 있으니 참고해서 설정해 봅니다.

타입스크립트 설치는 다 끝났으니 .ts 확장자를 이용해서 타입스크립트 파일을 작성해 볼까요?
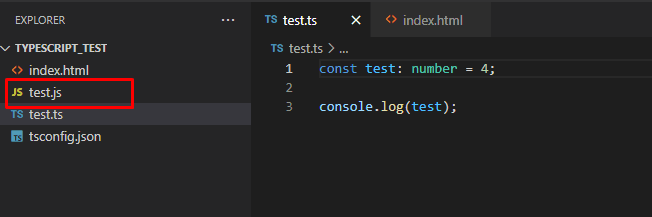
그 전에 Typescript_Test 폴더를 하나 만들고 index.html 파일을 하나 생성했습니다.
타입스크립트 코드를 작성할 test.ts 파일도 하나 만들고 아래와 같이 코드를 작성합니다.
const test: number = 4;
console.log(test);
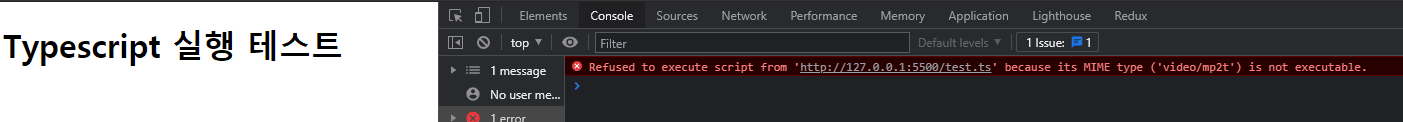
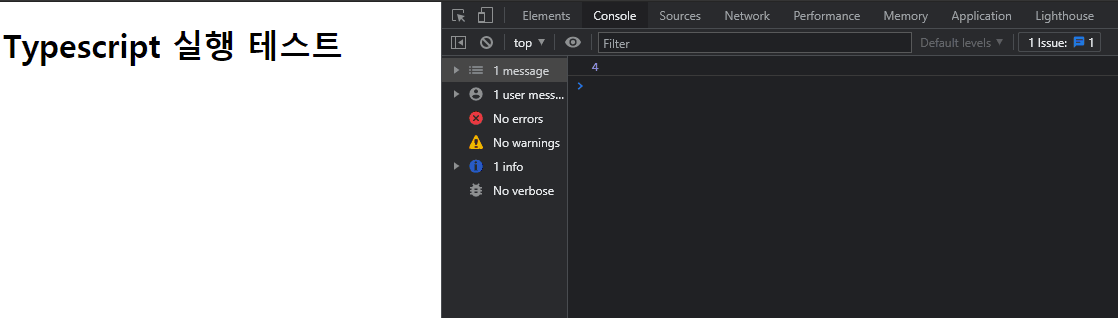
작성한 test.ts 파일을 index.html에 적용한 후 실행해 보면 아래처럼 에러가 나게 됩니다.
왜 에러가 나는 걸까요?
앞선 1장에서도 언급했듯이 브라우저는 .ts확장자 파일을 바로 인지하지 못하기 때문입니다.
이를 해결하기 위해서는 자바스크립트로 컴파일된 파일을 적용해야 합니다.

자바스크립트로 컴파일된 파일을 만들어보겠습니다.
타입스크립트 명령어인 tsc를 이용해서 컴파일해 보면 아래 그림처럼 test.js 파일이 생성됩니다.
tsc test.ts
이렇게 컴파일된 test.js 파일을 다시 index.html에 적용하면 정상적으로 작동하게 됩니다.

지금까지 적용해 본 내용은 타입스크립트가 어떤 식으로 사용이 되는지 원리를 이해하기 위해 단적으로 표현해 본 형태입니다.
실무에 적용하기 위해서는 위와 같은 방법은 다소 무리가 있고 다른 방법들이 있는데 나중에 다룰 기회가 생긴다면 그때 다뤄보도록 하겠습니다.
Type?
이제 타입스크립트의 핵심이라 할 수 있는 타입을 한 번 알아보도록 하겠습니다.
여러 종류의 타입들이 있는데 프로젝트를 하면서 많이 썼던 타입 위주로 살펴보겠습니다.
-
불리언(Boolean)
값의 참/거짓을 판별합니다.const isDone: boolean = false; -
숫자(Number)
말 그대로 숫자를 표현합니다.const count: number = 4; -
배열(Array)
값들을 묶어둔 배열은 배열 안에 ‘값의 타입 + []‘로 표현합니다.const fruits: string[] = ['apple', 'banana']; const numberList: number[] = [11, 12, 13]; -
null
값이 비어있음을 null로 표현합니다.const nothing: null = null; -
undefined
정의조차 되지 않은 값을 undefined로 표현합니다.const nobody: string | undefined = undefined; // 이렇게 두 가지를 같이 쓸 수도 있습니다. -
Any
어떤 타입이든 가능하다는 것을 표현합니다.
라이브러리 리턴 값의 타입을 알 수 없을 경우 사용합니다.
1편에서도 언급했듯이 any 타입은 최대한 사용하지 않는 걸 권장합니다.let unknown: any = 4; unknown = '타입을 모릅니다'; -
Void
값을 반환하지 않는 함수에 쓰입니다.
또는 함수가 참조 후에 업데이트를 하는 기능만 있고 명확한 리턴 타입이 없는 경우에도 쓰일 수 있습니다.function helloWorld(): void { console.log('hello world'); } // 참조 const myFruits1: string[] = ['바나나', '딸기', '키위']; const myFruits2: string[] = ['수박', '사과', '포도']; let fruitBasket: string[] = []; function makeFruitBasket(fruits1: string[], fruits2: string[]): void { fruitBasket = [...fruits1, ...fruits2]; } makeFruitBasket(myFruits1, myFruits2); console.log(fruitBasket);
타입을 어디다 붙여야 하는 것일까?
그렇다면 이런 타입들을 어디에 붙여서 사용해야 하는 걸까요?
// 변수
const color: string = "노란색";
// 매개변수
function person(name: string, age: number) { // 매개변수에 타입을 지정할 수 있다.
console.log(`이름은 ${name}이고 나이는 ${number} 입니다.`
}
// return 값
function sum(x: number, y: number): number { // return값을 number라고 지정했다.
return x + y; // number 타입이 아니면 오류가 난다.
}변수, 매개변수, return 값 등 다양한 곳에 지정할 수 있습니다.
이렇게 원하는 타입을 미리 지정해 놓으면 정의한 타입이 아닌 다른 타입의 값이 들어왔을 때 에러가 나게 됩니다!
에러가 발생하게 되면 데이터 디버깅 또한 수월하게 할 수 있습니다.
Interface
타입스크립트에서 중요한 원칙 중에 하나인 Interface입니다.
인터페이스도 타입을 체크한다는 역할은 타입과 동일하지만 어떤 식으로 생겼는지 형태에 더 초점을 맞추고 있습니다.
아래 예시를 통해 확인해 봅시다.
interface Fruit {
// 과일은 아래처럼 생겨야 한다고 정의합니다.
name: string; // 이름이 있고
color: string; // 색상이 있어야 하고
count: number; // 갯수를 알려줘야 합니다.
}
// 어떤 과일인지 나타내는 함수
function printFruit(fruitInfo: Fruit) {
// 매개변수에 type을 지정할 수 있습니다.
const { name, color, count } = fruitInfo;
console.log(`과일 이름은 ${name}이고 ${color}색이며 ${count}개가 있습니다.`);
}
const banana = {
name: '바나나',
color: '노랑',
count: 2,
};
const apple = {
name: '사과',
color: '빨강',
};
printFruit(banana); // 정상적인 형태의 과일이어서 에러가 나지 않습니다.
printFruit(apple); // count(개수) 속성이 없다고 에러가 납니다.링크로도 확인 가능합니다.
위의 예시를 풀어보면 과일을 Fruit 형태로 받기 위해 인터페이스라는 계약서를 쓴 것입니다.
과일을 표시하는 함수는 Fruit 계약서 형태의 과일만 받겠다고 선언했습니다.
하지만 사과는 개수라는 특정 계약 속성값이 없기 때문에 오류가 나는 것을 볼 수 있습니다.
이렇듯 인터페이스는 미리 받고 싶은 값의 형태를 지정해서 필수 값들이 실수로 빠지지 않게 방지할 수 있습니다.
Tip!
이 링크로 들어가 보면 type.ts라고 정의한 파일을 볼 수 있습니다.
type.ts 파일처럼 정의한 파일들을 하나의 파일에 모아두면 한눈에 타입들을 볼 수 있고 관리에 용이합니다.
예를 들면 a.html에도 쓰이고 b.html 쓰이는 중복된 타입이 있다면 각각의 파일에 중복으로 타입을 선언하지 않고 type.ts에 공통으로 정의한 후에 import/export 문법을 이용해서 필요한 페이지에 사용한다면 작업 효율성이 높아질 것입니다!
마치며
지금까지 타입스크립트라는 언어의 이해와 기본적인 형태, 쓰임새를 알아봤는데 어떠셨나요?
저는 글을 작성하면서 명확하지 않았던 부분을 채울 수 있었던 시간이었습니다.
타입스크립트를 처음 적용할 때 갖는 막연한 두려움을 이 글을 읽음으로써 조금이나마 줄여졌으면 하는 바람입니다.

