들어가며
2021년 12월 15일 pxd 홈페이지가 웹 접근성 인증 마크를 획득하게 되었습니다.
9월부터 준비 과정을 거쳐 약 3달 만에 결과를 얻게 되었는데요.
오늘은 “pxd 홈페이지는 왜 웹 접근성 인증 마크를 획득하게 되었는지?” 그 이유와 과정, 그리고 웹 접근성 작업 후 달라진 점에 대해서 이야기해보려고 합니다.
pxd 홈페이지 웹 접근성 인증 마크를 획득하게 된 이유는?
웹/앱 서비스들을 예쁘게만 만드는 시대는 이제 오래전에 지나간 것 같습니다.
사용자들은 단순히 보기 좋은 디자인보다는 UI에 관심을 두게 되었고, 이제는 사용자 경험에 기반한 설계/디자인/개발(UX)에 관심을 가집니다.
pxd는 오래전부터 사용자 경험 개선에 기반하는 설계/디자인 컨설팅 및 구축 작업을 해왔었고, 지금은 사용자 경험 개선을 기반으로 하는 Front-End 개발을 하는 UX 엔지니어들이 있는 XE 그룹도 있습니다.
XE 그룹으로 그룹명을 변경 한 후에 Front-End로 할 수 있는 UX에 대한 고민이 많았습니다.
그 고민의 연장선에서 웹 접근성 준수로 사용자 경험을 개선하는 것도 우리가 하는 UX가 될 수 있겠다는 생각을 했습니다.
그리고 그쯤 웹 접근성 작업자가 아닌 웹 접근성 컨설팅에 대한 니즈가 생겨 웹 접근성 컨설팅에 대한 내부 교육을 받게 되었고, 웹 접근성 컨설팅을 교육받은 즉시 경험해 보는 것이 좋은 학습이 되지 않을까 하는 그룹장님(회사)의 판단으로 pxd 홈페이지 웹 접근성 인증 마크 획득 프로젝트를 진행하게 되었습니다.
AS-IS의 문제점
- 채용 쪽 화면과 그 외 페이지의 화면의 작업 환경이 일반 HTML과 Vue.js 환경으로 달라서 운영/관리가 불편.
- 일 년에 몇 번 안되긴 하지만 work 페이지 포트폴리오 업데이트 시 운영 담당자가 없기 때문에 그때마다 시간 되는 작업자가 해당 업무를 파악하고 작업하는 데 실제 작업 난이도보다 더 많은 시간이 소요되는 문제.
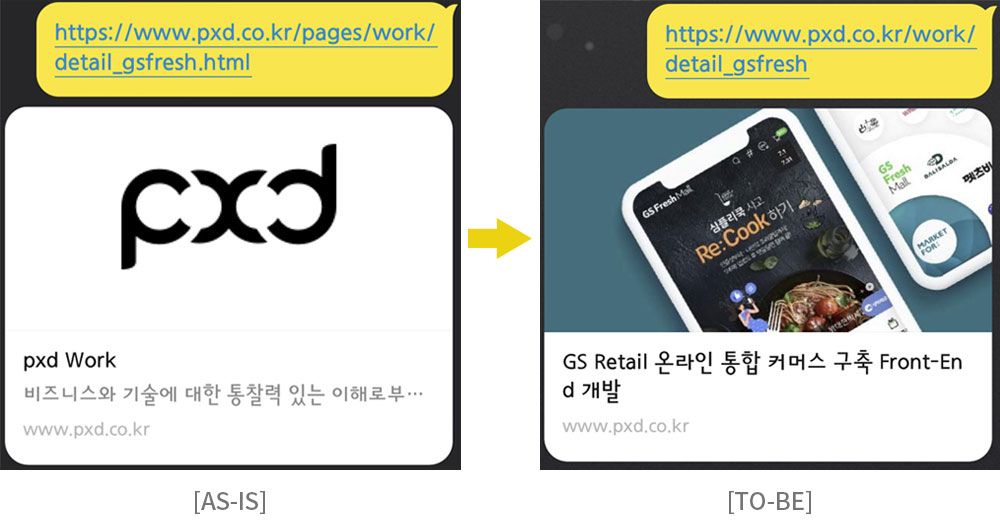
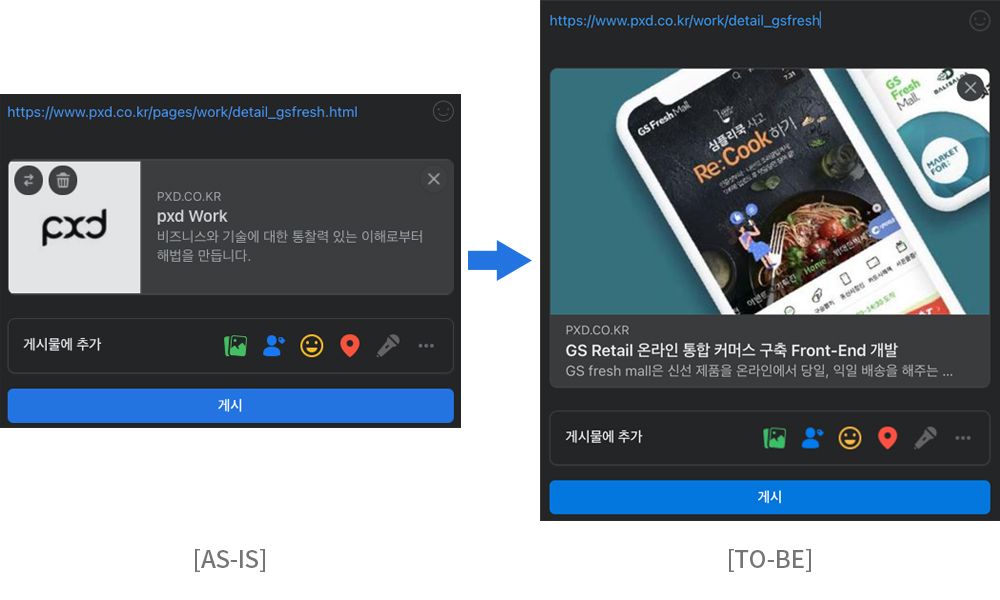
- SEO 작업이 제대로 되어있지 않아 콘텐츠 공유 시 이미지나 내용이 홈페이지 메인에 맞춰져 있어 실제 페이지 내용을 미리 볼 수 없음.
TO-BE 개선점
-
개발 환경을 Nuxt.js로 변경
- 웹 접근성 적용 작업을 하면서 pxd 홈페이지 개발 환경을 Nuxt.js 환경으로 바꿨습니다.
처음에는 Vue.js 환경을 고려하였으나, SPA(Single Page Application) 프레임워크 환경은 SEO(Search Engine Optimizatio, 검색 엔진 최적화) 작업에 취약한 점이 있어 그 단점을 보완하고자 Vue.js 기반의 SSR(Server Side Rendering) 프레임워크 Nuxt.js 환경으로 개발하게 되었습니다.
- 웹 접근성 적용 작업을 하면서 pxd 홈페이지 개발 환경을 Nuxt.js 환경으로 바꿨습니다.
-
운영 유지 보수 관리가 쉽도록 작업
- 전 페이지 컴포넌트 작업으로 유지 보수가 용이해졌습니다.
- work 페이지 콘텐츠를 데이터화 시켜 추후 Back-End 확장성이 생겼습니다.
-
사용자 경험 확대
- 웹 접근성 작업으로 인해 모든 사용자가 차별 없이 pxd 홈페이지를 이용할 수 있게 되었습니다. (키보드 이용/ 스크린 리더기 대응)
- SEO(Search Engine Optimization, 검색 엔진 최적화) 개선 작업으로 각 페이지 링크 공유 시 타이틀/주소/이미지/상세 내용 노출이 가능하게 되었습니다.
ex) 카카오톡

ex) 페이스북

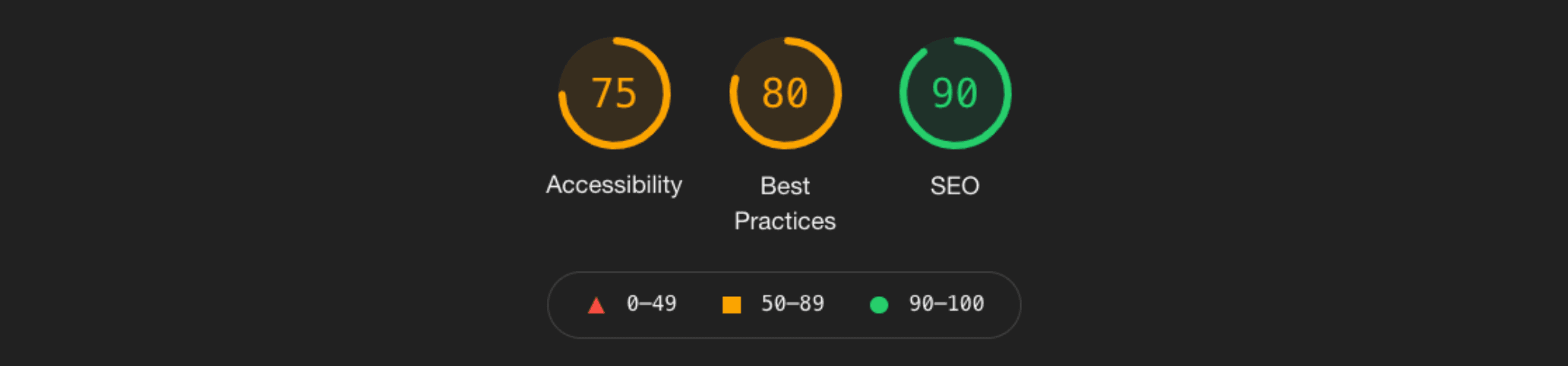
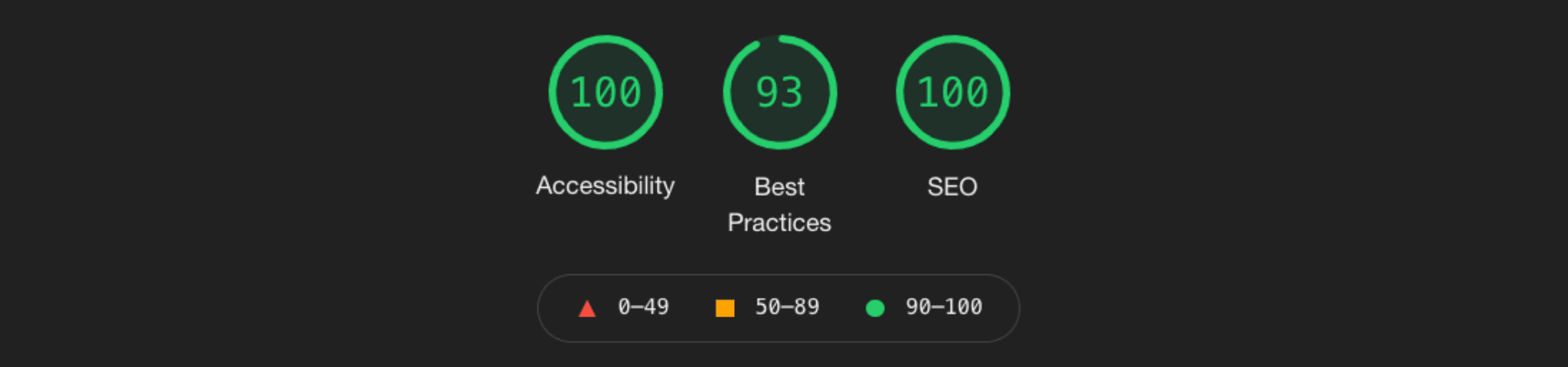
페이지 성능 비교 결과


웹 접근성 컨설팅을 경험하며
웹 접근성 작업자로서의 웹 접근성 작업을 꽤 알고 있다고 생각했었습니다.
하지만 컨설팅을 하면서 검수를 하게 되니 작업자 일 때와는 또 다른 관점에서 보게 되어, 작업자 일 때 막연하게 이 정도면 웹 접근성 준수하지 않았나?라고 생각했던 부분들이 웹 접근성 검수 항목과 연결해서 생각하니 마크업에 대해서 좀 더 깊게 생각하게 될 수 있었고, 시맨틱 마크업의 중요성을 다시 한번 느끼게 되었습니다.
그리고 생각보다 과잉 친절로 인해 중복되는 정보 또는 불필요한 정보를 스크린 리더기를 통해 계속 알려주는 경우도 많아 무조건 모든 항목을 다 적는다고 되는 것은 아니구나라는 생각을 하게 되었습니다.
웹 접근성 검수를 하게 되면 어떤 툴을 이용해서 검수를 해야 하나 처음 막막할 수 있는데, 결국 최종적으로는 수기로 코드를 일일이 봐야 하겠지만, 초반에 기본적인 오류, 큼직한 오류를 잡아내는 데는 여러 가지 시중에 나와있는 툴을 이용하면 좀 더 빠르게 작업이 가능합니다.
검수를 하면서 도움받았던 툴 소개까지 하면 글이 더 길어질 것 같아 그 부분은 다음에 정리해 보도록 하겠습니다.
마치며
Front-End 개발자가 아닌 UX 엔지니어라는 명칭으로 바뀐 이후부터는 사용자 경험(UX)에 대해서 더 많이 생각하게 되는 것 같습니다.
페이지 로딩 속도나, 퍼포먼스 또한 사용자 경험(UX)에 많은 영향을 끼치게 되므로 단순히 페이지 구현뿐만 아니라 페이지 퍼포먼스에 대해서도 고민을 많이 하게 되었습니다.
웹 접근성 준수가 불필요하고 귀찮은 작업이라고, 일부 장애인들을 위한 서비스라고 생각하는 클라이언트, 작업자도 있을 거라고 생각합니다. 실제로 저도 그랬으니깐요.
하지만 웹 접근성 준수야말로 가장 확실하고 명확하게 할 수 있는 사용자 경험 개선(UX)이 아닐까요?
마지막으로 웹 접근성 인증 마크를 획득한 pxd 홈페이지 링크를 남기며 글을 마치도록 하겠습니다.
감사합니다.

