들어가며
프로젝트를 진행하다 보면 FullPage.js와 같은 동작을 구현할 때가 있다.
물론 위의 FullPage.js와 같은 라이브러리를 사용해도 되지만 jQuery 기반의 라이브러리라는 이유로 개인적으로는 선택하고 싶지 않은 라이브러리이다.
이 글에서는 간단한 CSS 속성으로 FullPage.js 처럼 동작하는 방법을 소개한다.
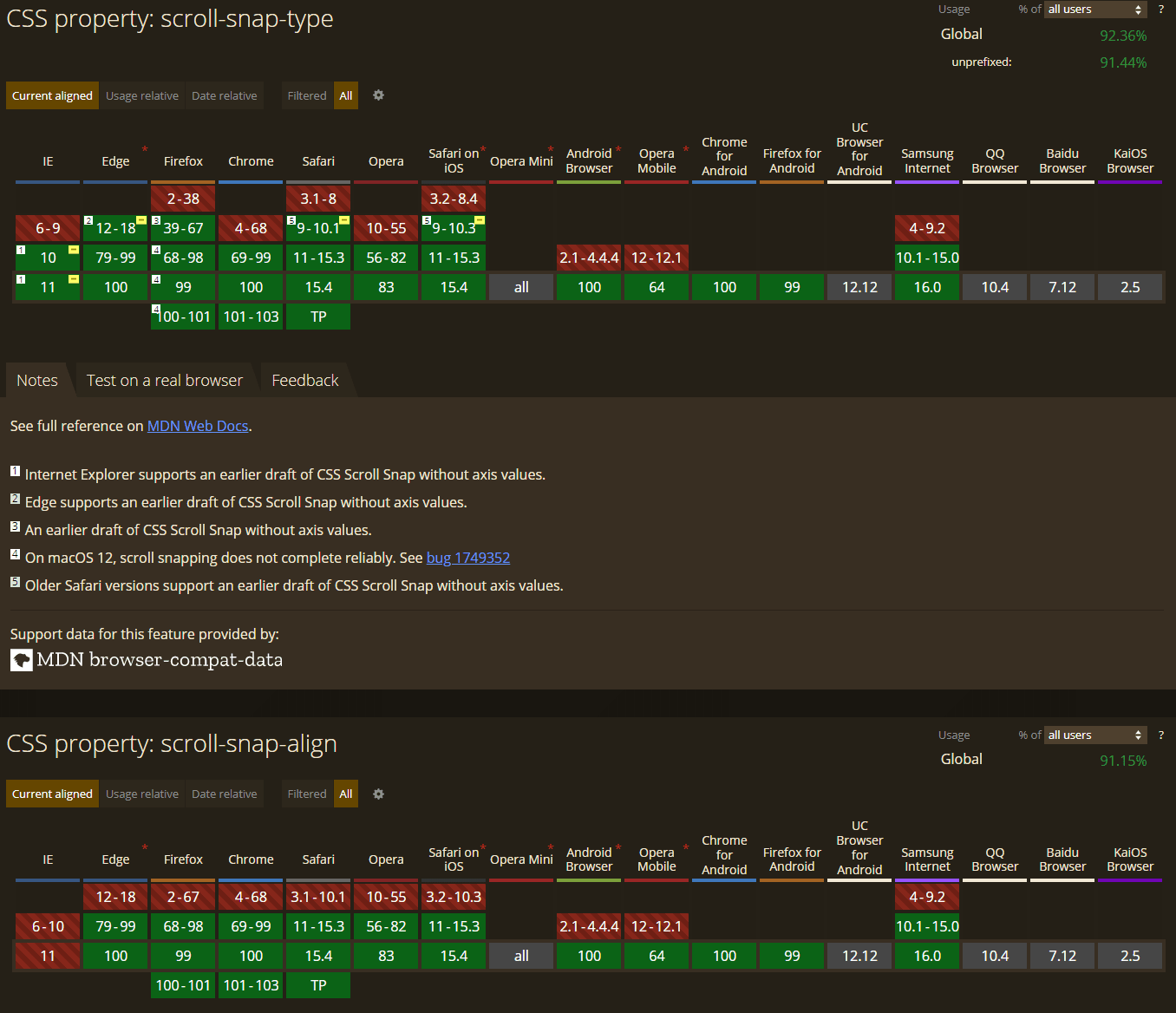
scroll-snap-type/scroll-snap-align
CSS에서의 scroll-snap-type은 스크롤이 있는 컨테이너에 스크롤시 다음에 등장하는 컨테이너가 화면에 착! 붙게 해주는 속성이며 scroll-snap-align은 컨테이너의 시작 지점이나 가운데, 혹은 끝을 기준으로 snap이 되는 속성이다.

‘오! IE도 지원하네?’ 싶을 것이다. -ms- 접두어를 사용한다면 IE에서도 적용이 되는 건 사실이다.
다만 scroll-snap의 초기 명세(scroll-snap-points-x, scroll-snap-points-y, scroll-snap-destination, scroll-snap-coordinat)를 기준으로 구현하여야 한다.
다음의 예제를 비교해 보자.
PC 크롬 브라우저에서는 2% 부족한 느낌이므로 모바일에서 비교하길 추천한다.
사용법은?
사용법은 정말 간단하다. 스크롤 영역에 scroll-snap-type을 주고, 자식 요소에 scroll-snap-align으로 기준을 잡아주면 끝. 위의 예제에서 관련된 코드만 보자면 아래와 같다.
ul {
scroll-snap-type: y mandatory;
}
li {
scroll-snap-align: start;
}각 속성의 값을 알아보면 이렇다.
/* values */
scroll-snap-type: y; // y 축으로 snap을 함
scroll-snap-type: x; // x 축으로 snap을 함
/*
optional mandatory | proximity
mandatory: 스크롤을 하면 엄격하게(snap을 우선) snap된다.
proximity: 사용자의 스크롤을 우선으로 하며, 컨테이너가 어느정도 snap 위치에 가까울때에 snap된다.
*/
scroll-snap-type: y mandatory;
scroll-snap-type: x proximity;
/*
start | center | end
start: 컨테이너의 시작점
center: 컨테이너의 가운데 중심
end: 컨테이너의 끝
*/
scroll-snap-align: start;
scroll-snap-align: center;
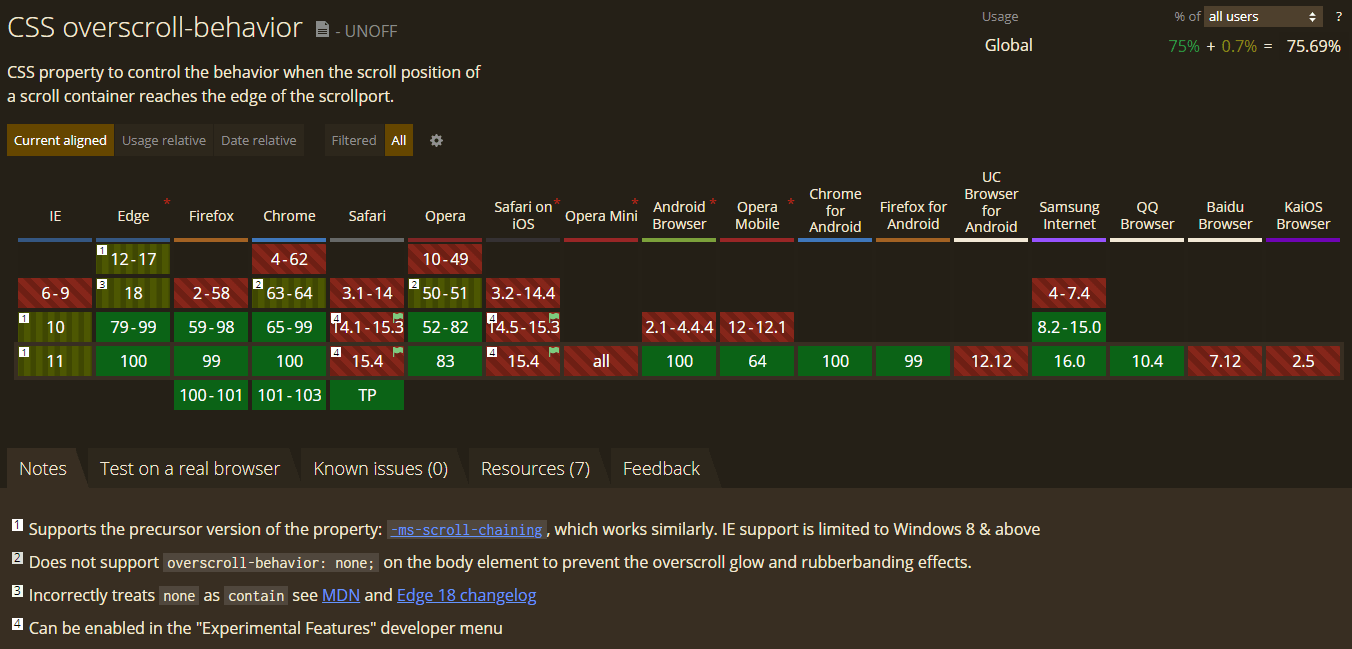
scroll-snap-align: end;이 외에 스크롤 컨텐츠에 사용할 수 있는 scroll-padding과 컨테이너에 사용할 수 있는 scroll-margin이 있다.
두 속성은 snap이 되는 위치를 조절할 수 있는 속성이며, padding은 스크롤 전체 wrap 요소에 적용하여 모든 자식 요소 전체에 snap 간격을 조절해주고 margin은 자식 요소에 적용하여 개별로 간격을 조절해준다.
아래 예제에서 두 속성을 비교해 보자.
Bonus
보통 중첩된 스크롤에서 내부에 있는 스크롤을 모두 내린 상태에서 다시 한번 스크롤을 하면 부모의 스크롤이 이어서 동작하는데, 위 codepen에서 오른쪽의 요소들은 그렇지 않는 것을 확인할 수 있다.
‘이런것도 있구나’ 하고 봐두면 된다.

마치며
scroll-snap은 브라우저마다 약간의 동작 방식이 달라 잘 사용하지 않게 되는 CSS 속성인 것 같다.
실제로 크롬 브라우저보다는 파이어폭스 브라우저에서의 scroll-snap 동작은 굉장히 마음에 든다.
시간이 지나 언젠가 모든 브라우저에서 파이어폭스와 같은 동작이 된다면 굉장히 유용하게 사용될 속성으로서 앞으로 자유롭게 사용할 수 있기를 기대한다.

