들어가며
사람은 어떠한 작업을 할 때 학습과 반복적인 행동을 통해 과정을 익히며 때로는 유연하게 변경하거나 다르게 대처하기도 합니다. 하지만 컴퓨터는 입력받은 값이 문자인지 숫자인지, 숫자라면 받은 수는 5보다 큰지 아닌지 등 한 단계 한 단계 조건이나 처리 기준이 있어야만 유효한 결과(값)를 도출합니다. 따라서 코드 작업을 할 때 흐름을 먼저 그리고 그것을 코드로 옮기는 습관이 있다면 프로그래밍 사고의 폭을 넓히는데 도움을 줄 수 있습니다.
흐름을 그린다는 것은 결국 사용자 경험(UX)에서 출발한다고 생각합니다. 그것을 어떻게 그려야 하는지 살펴보겠습니다.
순서도(Flowchart)란
워크 플로우나 과정을 기호(도형)로 그린 것입니다. 프로그래밍뿐만 아니라 분석, 설계, 디자인, 문서 작성 등 다양한 분야에서 활용되고 있습니다. 도형마다 가지고 있는 뜻이 있어 의미에 맞게 사용해야 합니다. 주로 사용하는 대표적인 기호는 아래와 같습니다.
| 기호 | 명칭 | 설명 |
|---|---|---|
 |
시작 or 끝 | 시작이나 끝을 표시한다. |
 |
흐름선 | 기호 간에 연결과 흐름을 표시한다. |
 |
준비 | 작업 시작 전 해야 할 작업을 명시한다. |
 |
작업 | 처리 해야할 작업을 명시한다. |
 |
판단 | 조건부를 실행하는 단계, 주로 예/아니오, 참/거짓을 판단한다. |
 |
입력 or 출력 | 데이터의 입력과 출력을 나타낸다. |
 |
표시 | 결과를 출력한다. |
간단하게 시작/ 종료, 흐름선, 작업, 판단만으로 사용할 수 있습니다.
순서도 그리기
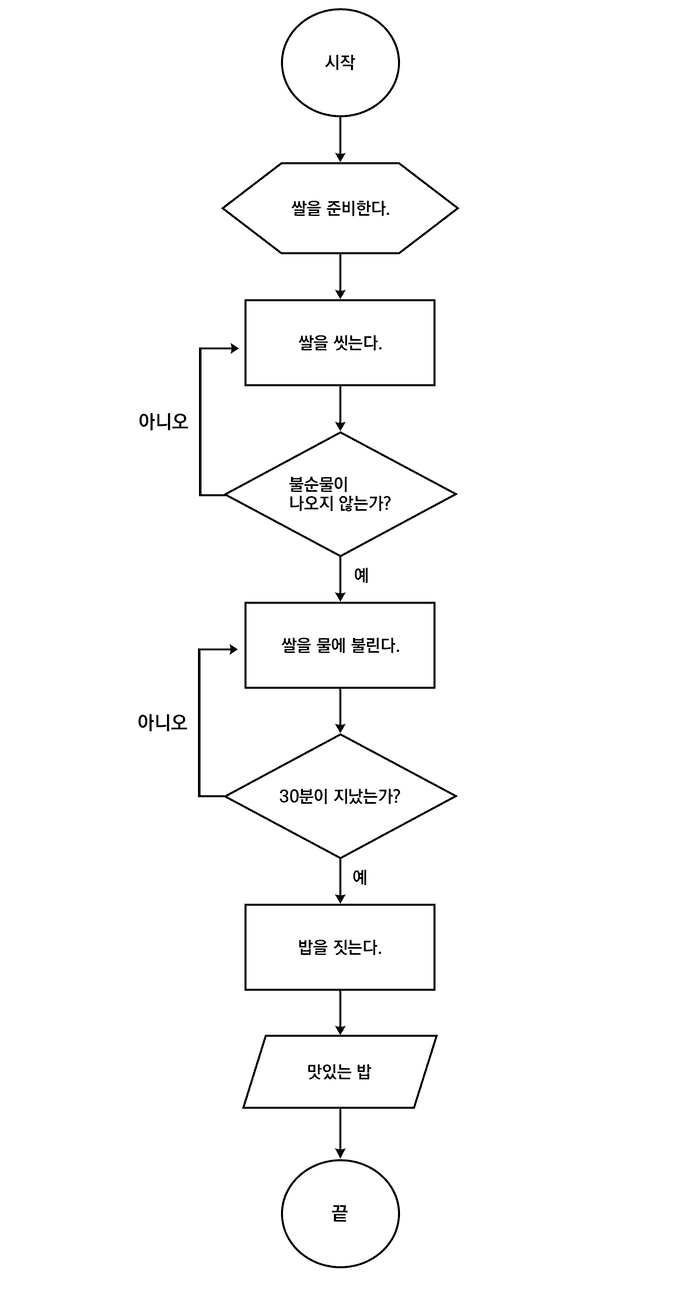
앞서 언급했듯이 순서도는 과정이 있는 모든 작업에 사용할 수 있습니다. 쉬운 예로 쌀을 씻는 과정을 순서도로 그려보며 방법을 확인해봅시다.

일반적으로 작업 단계 후 판단 절차를 밟으며 다음 과정으로 진행합니다. 판단에서는 예/아니오 같이 두 가지 경로가 대부분이지만 복잡한 구조에 따라 여러 갈래로 나눠질 수 있습니다.
순서도를 그린 후 javascript 코드 작성하기
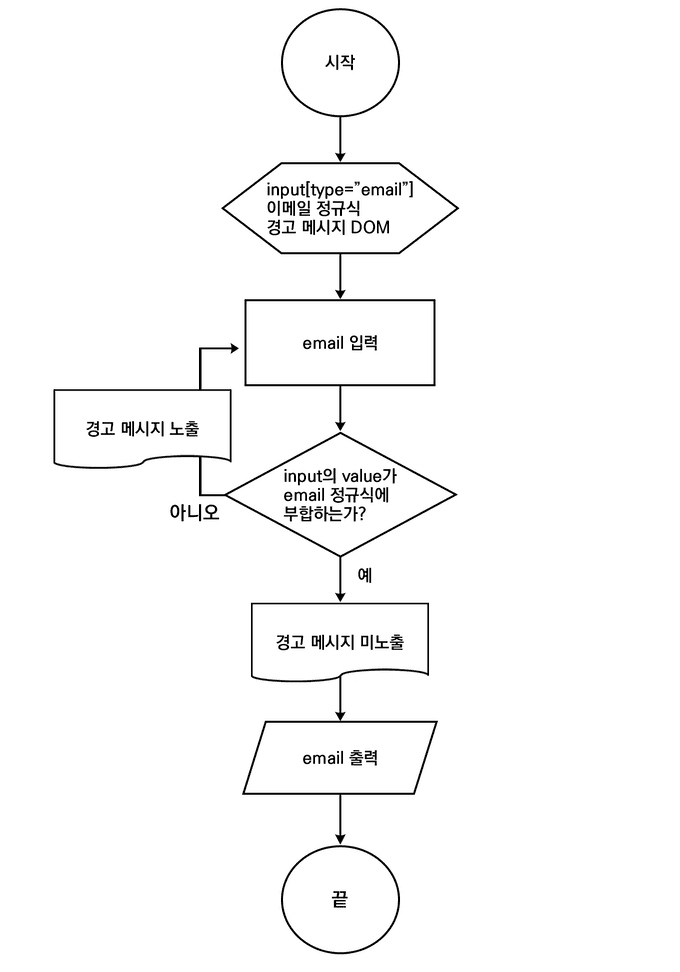
이번 예시로 이메일 입력의 validation을 구현하려고 합니다. 입력된 이메일이 양식에 맞는지, 그에 따라 경고 메시지를 노출할 것이 아닌지를 고려해야 합니다.
구현에 앞서 순서도를 그려보았습니다.

그 다음 순서도와 비교하며 코드를 작성합니다.
<!-- html -->
<!-- 준비: inputType email, email 정규식/ 경고 메시지 dom -->
<div class="input-area">
<label for="email">이메일 주소 확인:</label>
<input type="email" id="email" />
<p class="valid-message"></p>
</div>// javascript
const $email = document.querySelector('#email');
const $validMessage = document.querySelector('.valid-message');
const validateEmail = (email) => {
const regExp = /\S+@\S+\.\S+/;
return regExp.test(email);
};// javascript
// 작업: email 입력
// 입출력: email 값 입출력
$email.addEventListener('input', () => {
const email = $email.value;
// 판단: 입력 값이 email 정규식에 맞는가?
if (!validateEmail(email)) {
// 표시: 아니오(경고메시지 노출)
$validMessage.textContent = `${email}의 양식을 확인해주세요`;
} else {
// 표시: 예(경고메시지 미노출)
$validMessage.textContent = ``;
}
return false;
});
전체 코드
<!-- html -->
<div class="input-area">
<label for="email">이메일 주소 확인:</label>
<input type="email" id="email" />
<p class="valid-message"></p>
</div>// javascript
const $email = document.querySelector('#email');
const $validMessage = document.querySelector('.valid-message');
const validateEmail = (email) => {
const regExp = /\S+@\S+\.\S+/;
return regExp.test(email);
};
$email.addEventListener('input', () => {
const email = $email.value;
if (!validateEmail(email)) {
$validMessage.textContent = `${email}의 양식을 확인해주세요`;
} else {
$validMessage.textContent = ``;
}
return false;
});마치며
순서도를 그리는 것은 프로그래밍 사고를 넓히는데 도움을 준다고 하나 저에게는 이 자체도 조금 어렵게 느껴졌습니다. 그래서 쉽게 풀어내기 위해 저의 사용 경험을 바탕으로 포스팅해 보았습니다. 그래서 예시들이 단순하고 익숙했는데요. 후에 더 재밌있는 예제가 있다면 한 번 더 다뤄보고 싶습니다.
고맙습니다. - 끄읕 -

