들어가며
혹시 CSS에서 *html와 *:first-child + html 으로 시작되는 선택자를 아는가? (알면 고인물…)
위의 예시는 알아두면 쓸데없는 CSS 선택자이므로 저게 어떤 역할을 하는지 알 필요가 없다.
이번 포스팅은 아는 사람은 알고, 모르는 사람도 보다 보면 쓸데없어 보이지만 알아두면 언젠간 쓸데가 있을 법한 CSS 관련 내용을 작성해보고자 한다.
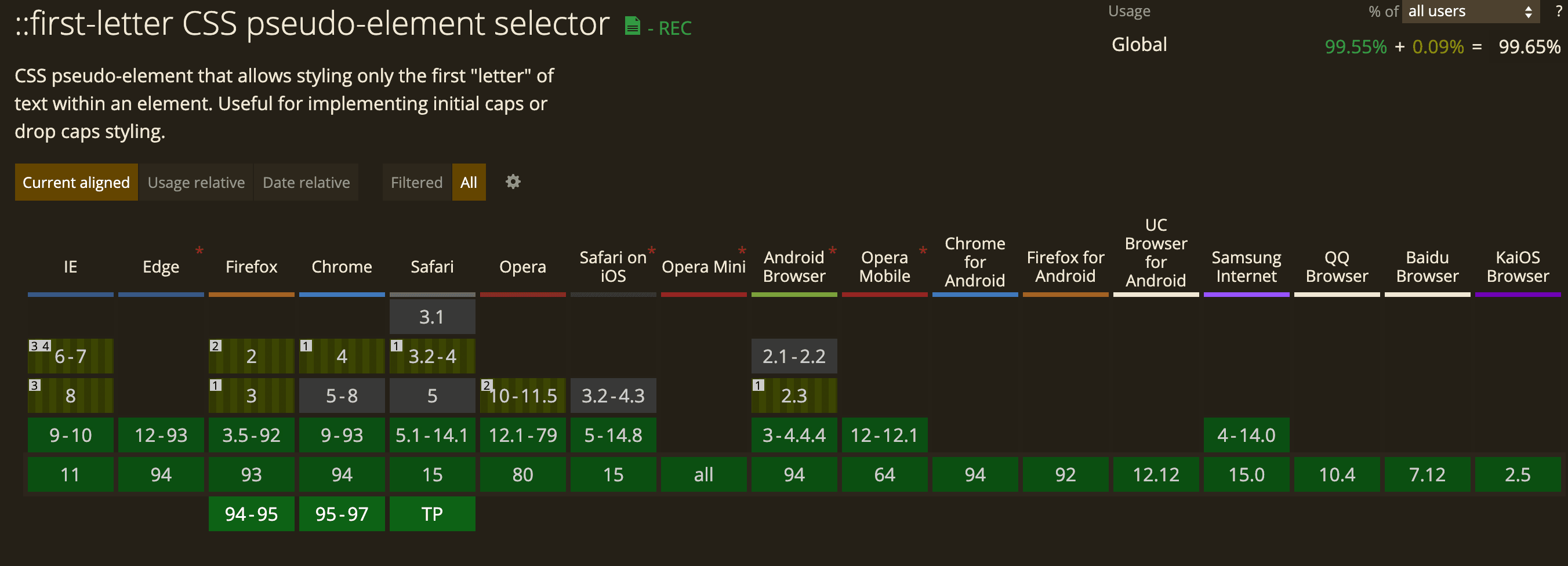
:first-letter, ::first-letter
블록 요소에 적용되는 CSS 선택자이다.
display 값이 block, list-item, table-cell, table-caption, inline-block일 때 사용이 가능하다. 첫 번째 글자를 선택하여 스타일을 지정할 수 있는 선택자이며, IE 5.5 ~ 8(!?)의 경우에는 :first-letter로 사용하면 된다.
적용되는 스타일은 당연하겠지만 font와 관련된 스타일을 적용할 수 있으며, margin, padding, border, background도 적용할 수 있다.

사용 예시를 보면 이 선택자가 어떤 역할을 하는지 바로 알 수 있다.
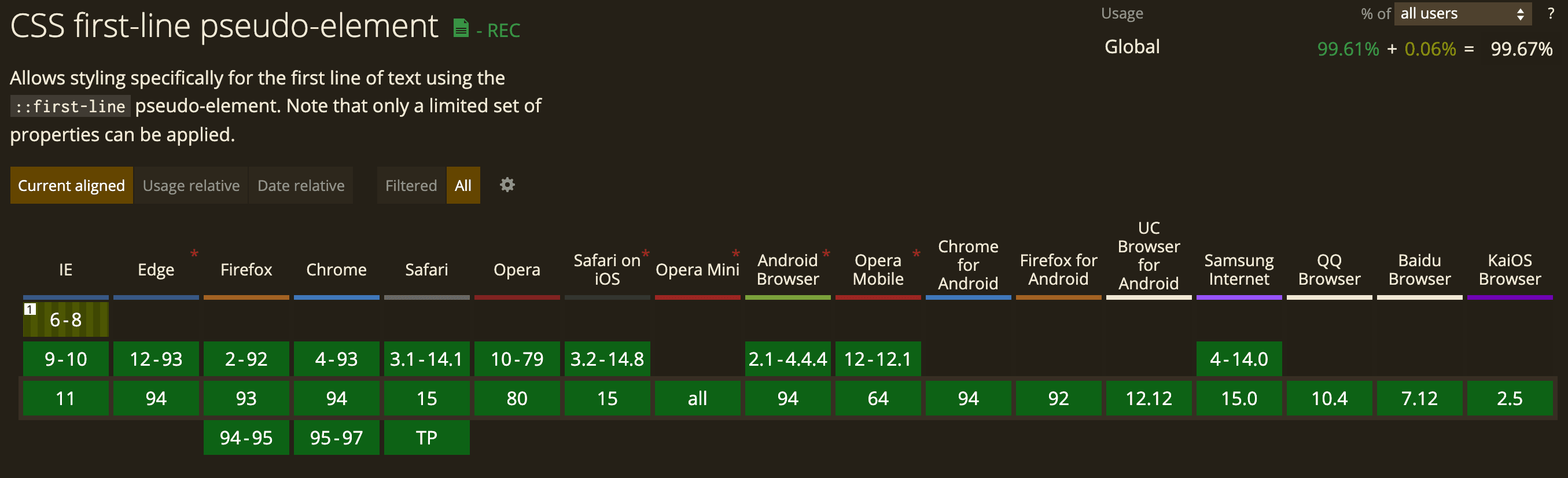
:fisrt-line, ::first-line
위의 ::first-letter를 본 뒤라 어떤 선택자인지 감이 딱 오지 않는가? 마찬가지로 블록 요소에 적용되는 CSS 선택자이며, font와 관련된 속성과 color, background 정도의 스타일 지정이 가능하다.

이 또한 사용 예시를 보면 어떤 역할을 하는지 바로 알 수 있다.
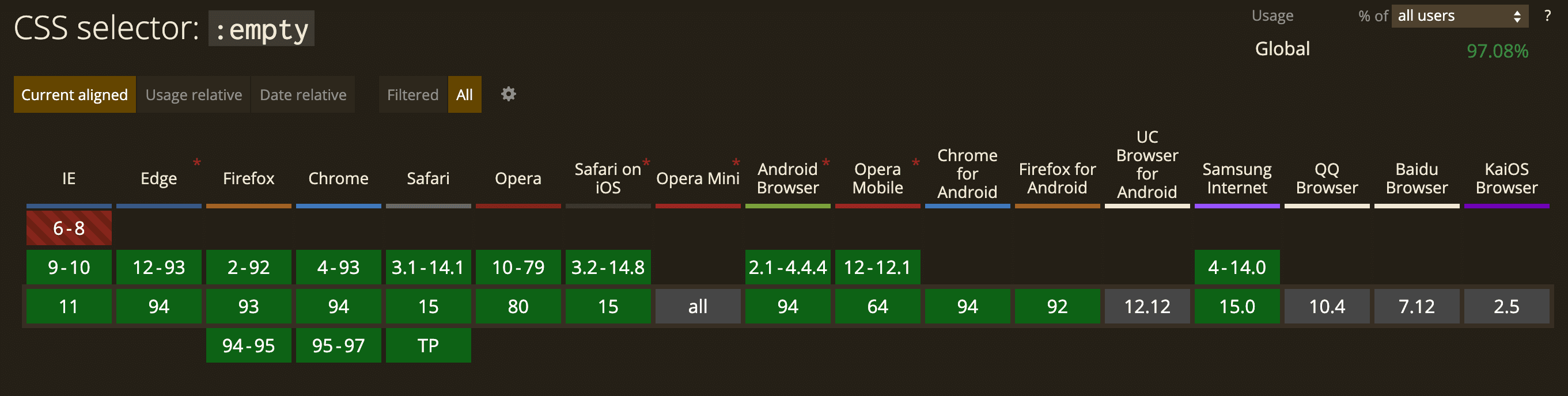
:empty
IE9 이상의 브라우저를 지원하며, 자식이 없는 모든 요소를 선택한다. 여기서 자식은 노드 또는 텍스트(공백 포함)를 말하므로 공백이 포함된 요소는 선택하지 않는다.

사용 예시로 어떻게 작동하는지 알아보자.
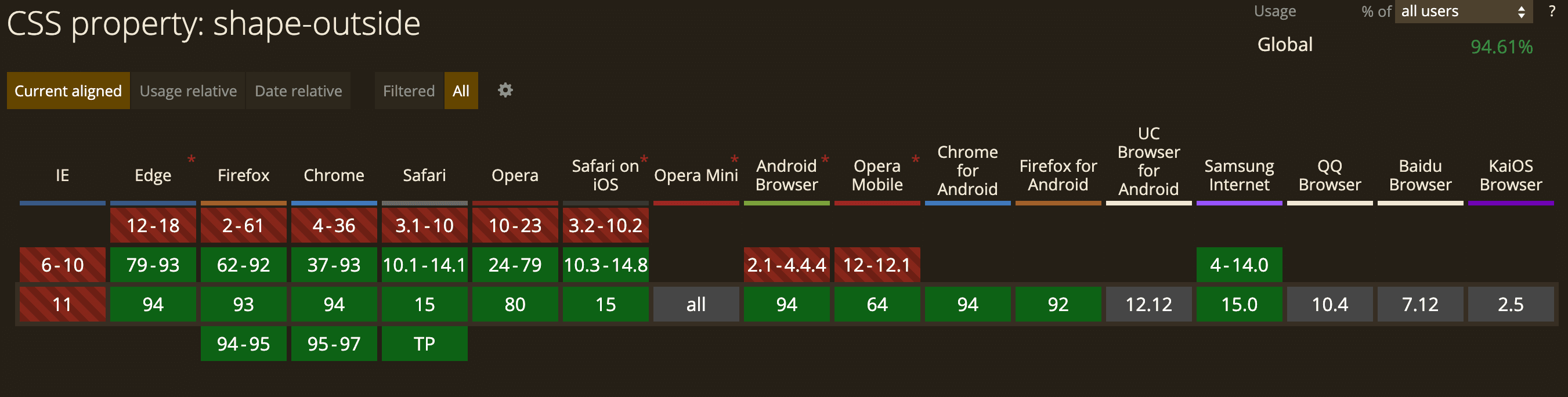
shape-outside
안타깝게도 IE는 지원되지 않는 CSS 속성이다.
인접한 요소의 모양대로 텍스트를 정렬할 수 있는 마치 책에서나 볼 수 있는 듯한 텍스트 정렬이 가능하다.

예시 코드는 간단하게 원을 그려 넣었지만, polygon에도 적용 할 수 있으며,
png 이미지에도 적용이 가능한 속성으로 이미지의 형태에 따른 텍스트 정렬도 가능하다.
polygon은 두 번째 코드를 참고해보면 오버 시 이런 식의 동작도 가능하다.
MDN 문서를 보면 예제와 Syntax를 참고할 수 있다.
MDN - shape-outside
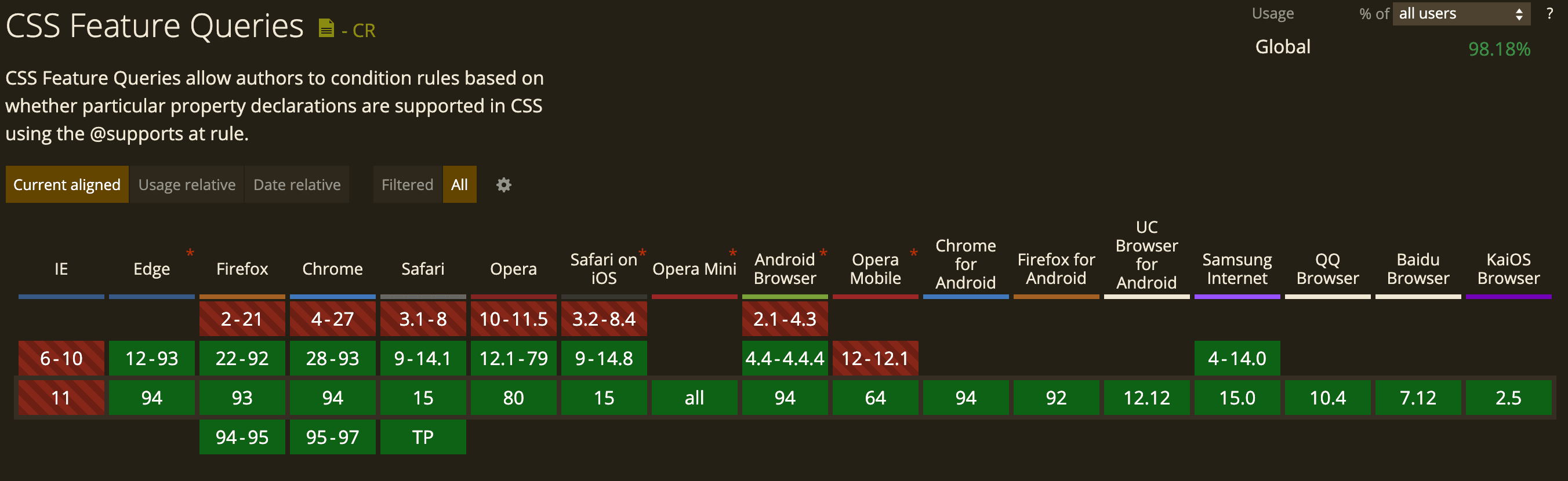
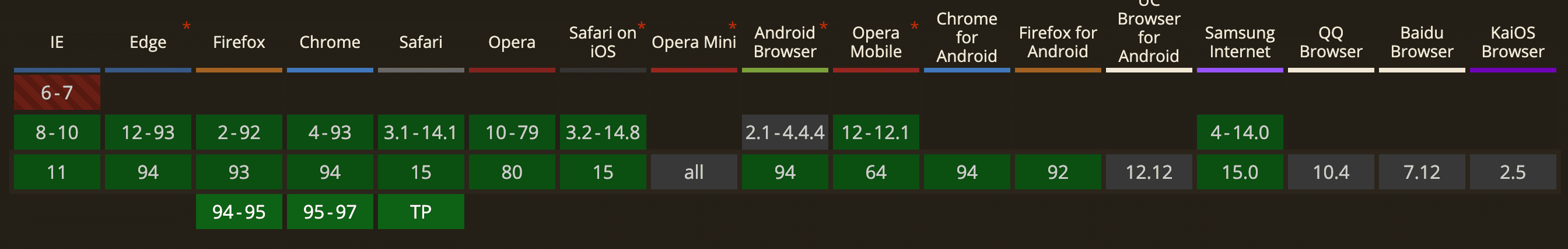
@supports
브라우저가 해당 CSS 속성을 지원하는지에 따라 다른 스타일의 선언을 가능하게 해주는 기능이다.
/* 브라우저가 grid를 지원하는 경우에 적용되는 CSS */
@supports (display: grid) {
div {
display: grid;
}
}
/* 브라우저가 grid를 지원하지 않는 경우에 적용되는 CSS */
@supports not (display: grid) {
div {
float: right;
}
}

아쉽게도 IE는 지원하지 않는다.
하지만 조금만 머리를 굴려 아래의 예시처럼 사용한다면 IE에서도 충분히 사용할 수 있으며, 사용법은 무궁무진해 보인다.
/* IE에 적용될 CSS */
div {
position: fixed;
}
/* sticky가 적용 가능한 브라우저에 적용될 CSS */
@supports (position: sticky) {
div {
position: sticky;
}
}더불어 not뿐만이 아닌 and, or 연산자도 사용할 수 있으며, CSS 셀렉터에 대한 지원 여부도 사용할 수 있다.
자세한 내용은 MDN 문서를 참고하자.
MDN - @supports
counter(), counters()
CSS에서 카운트하는 기능이다.
IE8 이상부터 지원하고 있다.

우선 사용법을 알아보자.
이처럼 content를 이용하여 텍스트를 자유롭게 조합하여 사용할 수 있으며, list-style-type 적용이 가능하다.
그래서 이걸 어디에서 사용하면 좋을까?
본문의 제목들에도 사용할 수도 있겠으나 약관과 같은(물론 약관의 경우 기획이나 고객사에서 내용을 정리해 주므로 리스팅이 되어 오는 경우가 많다.) 중첩된 목록에서 사용하면 좋아 보인다.
중첩된 목록에서 사용 시 두 개의 카운터를 만들어 사용해도 되나, counters()를 사용하면 좀 더 수월하다.
마치며
처음에도 이야기하였듯이 ‘에이 이게 뭐야, 이런 거 알아서 어디에 써먹어’와 같은 생각을 할 수도 있다.
하지만 업무를 하다 보면 장담하건데 분명히 한 번쯤은 써먹을 때가 온다. (내가 그랬다..)
누군가가 언젠가 이 글을 기억하면서 사용하면 조금이나마 뿌듯할 것 같다.

