들어가며
저희 파트는 협업 시 기획, 디자인 파트와 다이렉트로 연결된 부분들이 많기에 다양한 툴을 접하게 되는데요. 그 중 디자인뿐만 아니라 모션가이드까지 같이 전달 가능한 피그마에 대해 접하게 되면서 말로 설명하는 것보다 시각화시켜줌으로써 보다 높은 이해도와 설명이 가능할 것 같아 협업 툴로 간단하게나마 알아두면 커뮤니케이션 시 좋을 듯하였고 UX 적인 접근 또한 쉬워질 것 같다는 생각에 피그마에 대해 알아보고자 합니다.
첫 장은 기본적인 사항들, 설치 방법과 화면 구조, 간략한 사용법(프레임 생성 및 화면 그리기) 등을 소개하겠습니다.
피그마 맛보기는 총 2편의 시리즈로 구성되어 있습니다.
- 피그마 맛보기 #1 (현재글)
피그마 설치 방법 및 화면 구조
설치를 해볼까요
다행히 피그마는 무료이기에 부담 없이 진행하시면 됩니다. (부분 유료화)
피그마 정식 사이트에 접속하신 후 Sign up을 누르면 구글 로그인 또는 Create account를 하셔서 로그인하시면 됩니다. (계정이 있으셔도 뜨는 건 유사합니다.)
피그마는 웹 브라우저 기반의 디자인 툴이기 때문에 따로 설치가 필요 없이 로그인만 하면 바로 사용할 수 있어 편리합니다. 꼭 PC가 아니더라도 사용할 수 있겠죠? (아이패드로 해보고 있는데 잘되네요. ㅎ)
‘나는 브라우저보다는 설치해서 쓰고 싶어!’라고 하신다면
로그인 전 - Products 메뉴에서 downloads
로그인 후 - Header 영역의 가장 우측 드롭다운 메뉴 중 Get desktop app
에서 다운 받으시면 됩니다. 다만 인터넷이 안 되면 동기화 관련 기능 사용 불가 / 로컬 기능만 사용 가능하니 참고하셔서 작업하시면 좋을 것 같네요.
기본적인 화면 구조
로그인했다면 이제 피그마의 화면 구조를 간단하게 볼까요?
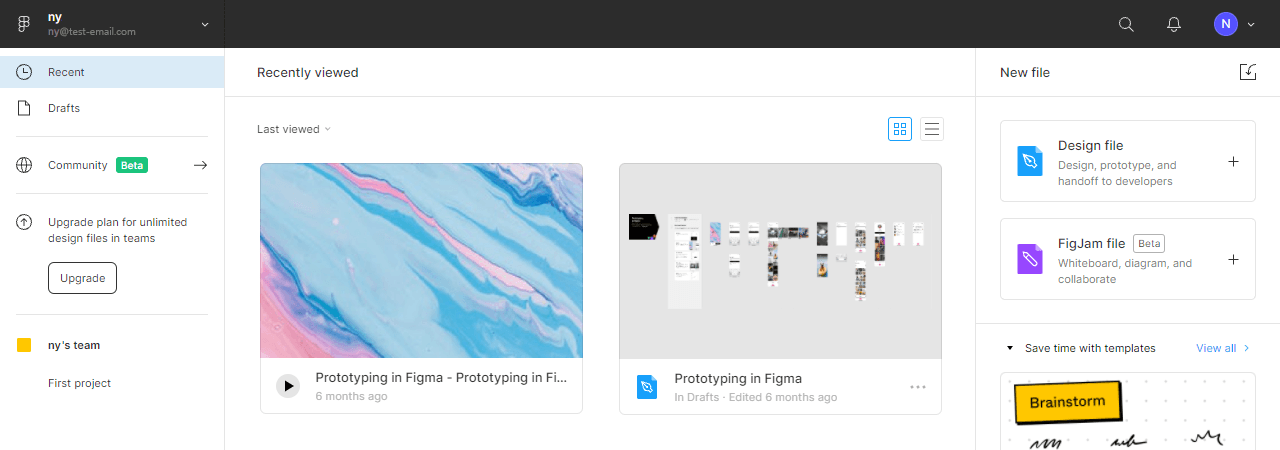
로그인 후 아래와 같은 화면이 보이실 거예요.

Figma 로그인 직후 화면 캡처
최상단에는 기본적인 내 정보와 검색 및 알림 영역입니다.
내 정보 : 본인 계정 표기
검색 : 검색 시 viewed 영역에 검색 단어와 관련된 파일이 파일명 순으로 결과 출력
알림 / 세부 선택 사항 : 알림 내용 리스트 / 본인 프로필, 커뮤니티를 통해 설치한 플러그인, 계정에 대한 설정 창, 피그마 앱 다운로드, 계정 추가, 로그인 등 사용자가 선택하여 확인할 수 있도록 드롭다운으로 메뉴 표시
좌측 영역은 파일을 제어하는 영역이라고 보시면 좋을 것 같습니다.
Recent : 말 그대로 최근 본 파일 리스트
Drafts : 아이디어 성 / 아직 정리되지 않은 / 어디에도 속하지 않은 파일. 정리되면 관련 프로젝트에 이동시킬 수 있음
Community : Figma에서 사용할 수 있는 플러그인 및 디자인 오픈 소스를 다운받을 수 있는 곳으로 새 창 이동됨
Team & Project : Team을 생성하면 기본적으로 Project가 1개 생성됨.
Team > Project > File의 트리구조로 파일을 생성한다고 생각하시면 될 것 같습니다
구성 방법이 더 보고 싶으시다면 참고 문서의 링크를 확인해보세요
- 참고 문서 : Figma에서 파일과 프로젝트를 구성하는 방법 https://graphcms.com/blog/how-we-organize-our-files-and-projects-in-figma
우측 영역은 타이틀 옆 아이콘을 클릭하여 파일을 Import 해오거나 새로운 타입의 파일을 생성 또는 템플릿을 선택하여 사용할 수 있습니다.
피그마 사용법
대충 화면 구조가 파악되었다면 본격적으로 피그마가 어떤 기능들이 있는지 알아봐야 하겠죠?
이번 편에서는 화면을 그릴 수 있는 상단 툴 부분을 설명해 드리도록 하겠습니다. 아마 해당 영역만 아셔도 화면을 그리는 것에는 문제가 없으실 거예요.
피그마는 우측 하단 구석에 ? 를 눌러보시면 친절하게도 Help Center에서 Getting Started 문서를 지원하고, YouTube videos를 눌러보시면 튜토리얼 영상들도 제공하고 있어 보다 자세한 내용을 보고 싶으시다면 말씀드린 곳을 확인해보시는 것도 좋을 것 같습니다.
파일 생성 및 상단 툴 설명
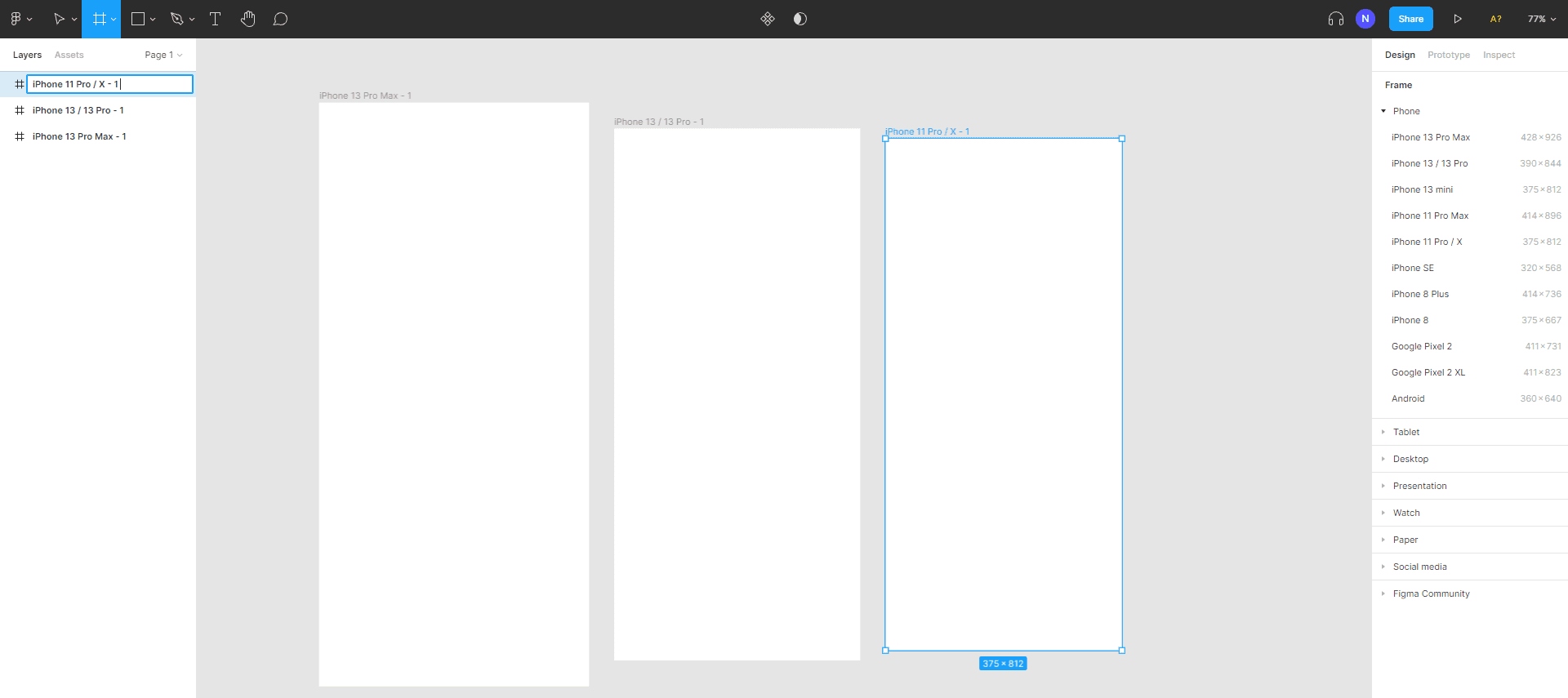
우측 New File 영역에서 Design File을 선택하시면 신규 Untitled(무제) 파일이 생성됩니다. 파일 내부로 진입하면 상단 영역이 툴바로 변경되며 좌측 패널에 레이어가 우측 패널에 세부 속성 제어 관련 창이 뜨게 됩니다.

Untitled(무제) 파일 화면 캡처
상단 툴(좌측)
| 툴 | 설명 |
|---|---|
|
|
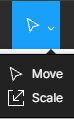
Move : 오브젝트를 선택해 움직이거나 사이즈 조절을 할 수 있습니다. 다만 텍스트의 경우 텍스트 영역만 사이즈 조절될 뿐 폰트 사이즈는 변하지 않습니다. Scale : 오브젝트를 동일 비율로 사이즈 조절할 수 있습니다. 텍스트 또한 사이즈 조절이 가능합니다. |
|
|
Frame : 선택하면 우측 패널에 여러 디바이스 해상도의 리스트를 기본으로 제공해주고 있습니다. 위 캡처 이미지를 보시면 Phone > 아이폰 13 Pro Max / 13 Pro / 11 Pro 3가지의 프레임 사이즈를 생성해두었는데요. 좌측 패널에서 프레임 명 변경이 가능하고 DEL 키를 눌러 프레임 삭제도 가능하며 생성된 프레임을 선택하여 우측 패널에서 기본 제공된 사이즈를 변경할 수도 있습니다. Slice : 해당 툴은 이미지화하고 싶은 영역을 지정하여 배포할 수 있게 해줍니다. |
|
|
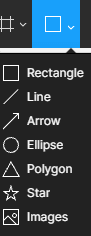
메뉴 앞에 그려진 모양을 그릴 수 있는 툴입니다. 해당 툴의 디테일 옵션 변경은 우측 패널에서 제어할 수 있습니다. Rectangle : 사각형을 그릴 수 있습니다. 그려진 사각형 내부에 작은 동그라미를 드래그하여 Radius 값을 조절할 수도 있습니다. Line / Arrow : 라인과 화살표를 그릴 수 있습니다. Ellipse : 원형을 그릴 수 있고 특이한 점은 원형 내부에 Arc를 드래그하여 부채꼴 모양으로 만들 수 있고 각도 조절 및 도넛 모양으로도 만들 수 있습니다. Polygon : 기본 도형은 삼각형이 생성되고 내부 사각형과 동일하게 Radius 값을 조절할 수 있습니다. Count를 드래그하면 여러 각을 생성할 수 있습니다. Star : 기본 도형은 별 모양이 생성되고 Polygon과 마찬가지로 Radius와 Count를 드래그하여 라운드 값 변경과 여러 각 생성이 가능합니다. Ratio를 드래그하면 별 모양의 깊이를 조절할 수 있습니다. Images : 그려진 쉐잎 안에 이미지를 삽입할 수 있습니다. |
|
|
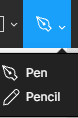
해당 툴의 디테일 옵션 변경은 우측 패널에서 제어할 수 있습니다. Pen : 포토샵의 pen 툴과 동일하게 자유자재로 path를 그릴 수 있습니다. Pencil : Pen 툴처럼 점을 찍어 그리는 것이 아닌 마우스를 드래그하여 그리듯 사용할 수 있습니다. |
|
|
텍스트를 입력할 수 있습니다. 디테일 옵션 변경은 우측 패널에서 제어할 수 있습니다. |
|
|
포토샵의 핸드툴과 동일하게 마우스를 드래그하면 화면 자체를 상하좌우 이동시켜줍니다. 스페이스바를 누르고 마우스를 드래그해도 동일하게 작동합니다. |
|
|
코멘트를 남길 수 있게 해주는 기능입니다. 코멘트를 남기고 싶은 부분을 클릭하면 글을 입력할 수 있는 팝업이 뜨고 입력 완료되면 코멘트와 함께 댓글을 달 수 있는 창이 뜨게 됩니다. |
상단 툴(중앙)
선택한 오브젝트에 따라 다르게 나타나며 주로 나타나는 메뉴들을 표기해두었습니다.
| 툴 | 설명 |
|---|---|
|
|
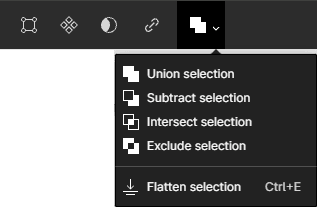
Edit object : 오브젝트를 편집할 수 있습니다. 포토샵의 Perspective 툴처럼 원근감을 줄 수도 있고 상단 툴 우측에 새로 생성된 Bend Tool로 라운드를 추가하거나 Paint bucket 으로 배경을 날리거나 다시 채울 수 있습니다. Create component : 만들어진 오브젝트를 컴포넌트로 만들어줍니다. Use as mask : 선택한 영역을 마스크 영역으로 지정해줍니다. Create link : 텍스트의 경우 해당 툴을 사용하여 링크를 추가해주면 텍스트 하단에 언더라인이 생기며 Open link를 클릭하여 링크 이동이 가능해집니다. Union selection : 그룹화된 오브젝트나 컴포넌트를 선택하면 나타나는 메뉴로 그룹 내 여러 개의 오브젝트를 병합하거나 잘라내는 등의 작업이 가능합니다. |
상단 툴(우측)
상단 우측 영역에는 참여한 인원, 공유 설정, 프레젠테이션 버튼, 화면(뷰) 확대 % 조절 등이 있습니다.
참여 인원 : 참여 인원의 프로필을 선택하면 해당 인원이 작업 중인 영역에 포커스가 이동합니다.
공유 설정 : 협업 구성원을 초대하거나 선택 프레임 또는 해당 파일을 전체 공개할지 아니면 초대한 인원들만 볼 수 있게 할지 설정도 가능합니다. Copy link 를 선택하여 해당 파일을 외부로 공유하거나 Get embebd code를 선택하여 블로그나 웹사이트에 미리보기를 할 수 있도록 소스코드를 제공할 수도 있습니다.
프레젠테이션 : 선택한 화면을 미리보기 할 수 있습니다.
뷰 옵션: 화면 확대축소 비율을 조절할 수 있습니다.
마치며
저도 피그마를 다뤄본 적이 없어 공부하면서 보다 보니 아직 많은 부분이 익숙지 않아 간략하게 설명해 드렸습니다. 포토샵과 비슷한 기능들이 많아서 어느 정도는 사용할 수 있으실 것 같지만 그래도 리마인드 겸 설명한 부분들이 많습니다. 이어지는 글에서 저희가 알면 좋을 법한 프로토타이핑 기능 및 개발 관련 기능에 대해 말씀드려보려고 합니다. 아마 길어진다면 나누어 설명해 드릴 수도 있을 것 같으니 그 부분은 양해 부탁드리겠습니다. ㅎ
읽어주셔서 감사합니다.😊
그럼 안녕히…👋 -To be continued-