들어가며
아침 스크럼에서 ‘인클루시브 디자인 패턴’ 이이라는 책 소개를 팀장님이 해주셨는데요. 마침 웹 접근성과 WAI-ARIA에 관한 공부, 포스팅을 준비하고 있고 새로 들어가는 프로젝트가 접근성이 중요한 사이트라 먼저 손들어서 읽게 되었습니다. 단순히 개발자의 눈으로 코드로서 방법을 제시하는 것뿐만 아니라 기획, 디자인적인 요소로서 접근성을 개선하기 위한 사고를 일깨워주는 책입니다. 책을 읽으면서 이미 알고 있던 내용 중 잘못 알게 된, 새롭게 알게 된 내용에 대해 공유하고자 합니다.
본문 바로가기를 제공하자
WCAG 2.1의 2.4.1 Bypass Blocks
반복되는 콘텐츠 영역은 시작 부분에 건너뛰기 링크가 보이거나, 키보드 접근 시 나타나도록 구현해야 한다.

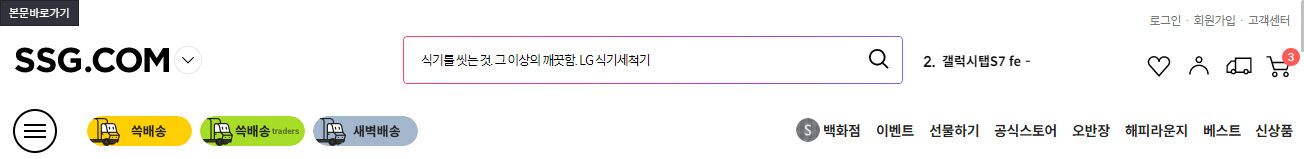
이미지와 같이 화면의 첫 진입 후 탭 포커스가 들어갔을을 때 본문 바로가기 버튼을 노출하는는 UI는 흔히 볼 수 있습니다. 개인적으로 기능 언급이 없는 경우, 접근성 프로젝트가 아닌 경우는 굳이 구현하지 않았는데 비장애인의 사용성 향상을 위해 제공하는 게 좋습니다.
위 이미지에서 건너뛰뛰기 버튼이 없는 경우, 스크린리더기 사용자는 본문으로 이동하기 위한 단축키(NVDA는 Ctrl + D, Sense Reader J)를 제공하지만, 비장애인의 키보드 조작 시 모든 메뉴를 탐색 후 본문으로 이동할 수 있기 때문입니다.
행간은 최소 1.5배 이상으로 선언하자
WCAG 2.1의 1.4.8 Visual Presentation
행간은 적어도 문단 내 띄어쓰기는 글자 크기의 1.5배 이상을 선언해야 함을 권고한다.
line-height: 1 예시
WCAG 2.1의 1.4.8 Visual Presentation
행간은 적어도 문단 내 띄어쓰기는 글자 크기의 1.5배 이상을 선언해야 함을 권고한다.
line-height: 1.25 예시
WCAG 2.1의 1.4.8 Visual Presentation
행간은 적어도 문단 내 띄어쓰기는 글자 크기의 1.5배 이상을 선언해야 함을 권고한다.
line-height: 1.5 예시
WCAG 2.1의 1.4.8 Visual Presentation
행간은 적어도 문단 내 띄어쓰기는 글자 크기의 1.5배 이상을 선언해야 함을 권고한다.
body {
font-size: 100%; // 브라우저 기본 16px;
line-height: 1.5;
}모바일 환경은 화면의 크기가 작아 가독성이 떨어지므로 더 여유로운 행간(line-height: 1.75)을 추천합니다.
메타태그를 함부로 변경하지 말자
핀치 줌(모바일 화면에서 확대/축소 기능)을 사용하게 해주자. 핀치 줌을 이용해서 사용자는 텍스트, 이미지 요소가 작을(클) 때때 화면을 확대(축소)해서 볼 수 있고, 확대된 텍스트의 단어를 선택해 복사, 붙여넣기와 같은 기능을 편리하게 사용할 수 있습니다.
개발자 마음대로 핀치 줌 기능을 막으면, 사용자는 기대하는 기능이 나타나지 않아서 당황할 수 있고 원하는 기능을 사용하지 못해 불편함을 느낄 수 있고, 불필요한 애니메이션 요소를 확대를 통해 화면 밖으로 밀어낼 수 없게 됩니다.
<!-- 핀치 줌 막는 코드 -->
<meta
name="viewport"
content="width=deviced-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"
/>
<!-- 핀치 줌 허용하는 코드 -->
<meta name="viewport" content="width=deviced-width, initial-scale=1.0" />
색상으로만 구분하지 말자
WCAG 2.1의 1.4.1 Use of Color
정보 전달, 행동 명시, 반응 유도함을 구별하기 위해 색상만을 유일한 시각적 수단으로 사용하면 안 됩니다.

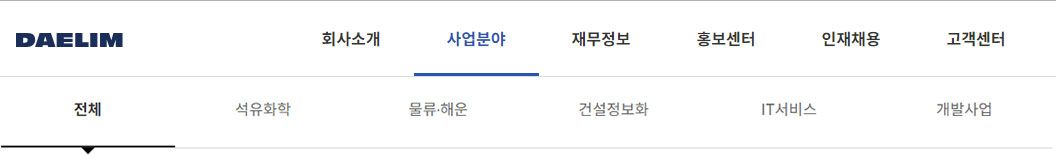
우리는 네비게이션 UI에서 활성화된 상태를 보여줄 때 텍스트 색상으로 구별하여 디자인하는 경우가 있습니다. 이는 색맹 사용자는 활성화된 상태를 구별하기 힘듭니다. 위의 이미지에서 “사업분야”가 파란색으로 표시되어있는데, Window의 색상 필터(Win + Ctrl + C)를 꺼서 확인했을 경우 현재 어떤 메뉴에 있는지 확인하기 어렵습니다.

위의 이미지와 같이 추가적인 꾸밈(밑줄, 아이콘)을 통해 색상 이외의 시각적 정보를 추가해 주어야 합니다.
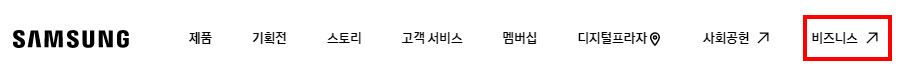
외부 링크를 식별하도록 개선하자
다른 도메인의 외부 자원을 가리리키는 <a> 링크의 경우에 외부로 이동한다는 점을 사용자에게 미리 알려주는 것이 중요합니다. 그래서 우리는 링크 요소에 툴팁 형태로 나타나는 title="새 창으로 열림" 정도로 표기를 합니다. 필수적인 사항은 아니지만, 디자인적 요소로 외부 링크의 경우는 특정 아이콘을 추가하고, title요소와 더불어 content로 외부 사이트라고 명시해 줄 수 있습니다.
(CSS content에 포커스 됐을 때 스크린리더기가 읽어준다는 것은 처음 알았어요… )


<a
href="http://pxd.co.kr/pages/jobs/jobs_form.html?recruit_num=56"
title="새 창으로 열림"
>
Recruitment
</a>a[href^="http://"]
{
position: relative;
}
a[href^="http://"]:after
{
content: '외부 사이트';
overflow: hidden;
white-space: nowrap;
text-indent: 1em;
display: inline-block;
margin: 0 0 5px 8px;
width: 8px;
height: 8px;
border-top: 2px solid #000;
border-left: 2px solid #000;
transform: rotate(90deg);
}
a[href^="http://"]:before
{
content: '';
display: block;
position: absolute;
top: 5px;
right: 0;
width: 2px;
height: 14px;
background-color: black;
transform: rotate(45deg) translate(-1px, 7px);
}
중복 링크를 건너뛰기 링크로 변경하라
네비게이션 UI에서 현재 페이지인 경우는 1) 링크 자체에 href 속성값을 없애주거나 2) href=javascript:;를 매칭하거나 3) 아예 <span>태그로 변경하여 작성합니다.
이런 코드들은 일반 사용자들에게는 유용할지라도 스크린 리더기 사용자들에게는 포커스를 받지 못해 해당 메뉴의 존재 여부도 파악하기 어렵습니다. (즉, 현재 페이지를 음성으로 읽어주지 않고 건너뛰게 됩니다)
현재 페이지 링크에 본문인 랜드마크 속성을 매칭하면 본문으로 바로가기와 같은 효과로 사용성이 높여줄 수 있습니다.
<ul>
<li>
<a href="/a">a</a>
</li>
<li>
<a>b</a>
<!-- 혹은 -->
<a href="javascript">b</a>
<!-- 혹은 -->
<span>b</span>
</li>
<li>
<a href="/c">c</a>
</li>
</ul>
<p hidden id="current">현재 페이지</p>
<!-- 개선 -->
<ul>
<li>
<a href="/a">a</a>
</li>
<li>
<a href="#main" aria-descreibedby="current">b</a>
<!-- 혹은 -->
<a href="#main">b<span class="hidden">현재 페이지</span></a>
</li>
<li>
<a href="/c">c</a>
</li>
</ul>
<p hidden id="current">현재 페이지</p>aria-descreibedby를 사용한 이유?b라는 메뉴에 대한 추가적인 설명으로 ‘현재 페이지’라고 설명해주기 위함.b 메뉴 설명이 우선시 되어야 하므로로 숨김 css로 구현할 때도 메뉴 이름보다 설명글은 뒤에 배치하는 것이이 좋습니다.
마치며
‘인클루시브 디자인 패턴’ 책은 눈으로 가볍게 휙휙 읽어 여유가 있을 때 교양서적으로 한 번쯤 보시면 좋겠습니다. 개발 블로그와 같이 우리가 직접 서비스를 기획하면서 사용자 관점에서 사용성을 높여줄 수 있는 디자인에 대해 알 수 있습니다.
읽어주셔서 감사합니다.