XAML은 현재 총 3편의 시리즈로 구성되어 있습니다.
- 헬로 XAML #1
- 헬로 XAML #2
- 헬로 XAML #3 (현재글)
들어가며
이전까지 XAML개념과 레이아웃 컨트롤까지 알아보았는데요, XAML이라는 언어 어떠신가요?
XAML 겉면을 알아보았다면 오늘은 안에 들어가는 일반 컨트롤들을 알아보도록 하겠습니다.
XAML 일반 컨트롤
레이아웃을 만들었다면 안을 꾸며봐야죠~ 정말 많은 종류의 컨트롤들이 있지만 제가 프로젝트에서 자주 사용하고 접해본 컨트롤 위주로 소개해보겠습니다.
Visual Studio를 키고 밑에 예제를 따라서 해보면 이해가 더 빠를 것 같네요.
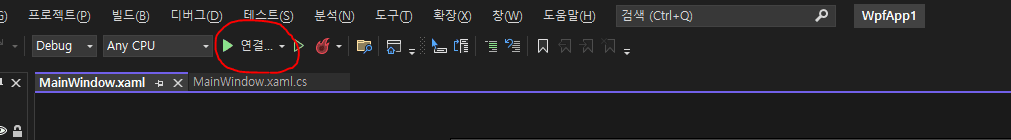
코드를 작성한 뒤 상단에 연결 버튼을 누르면

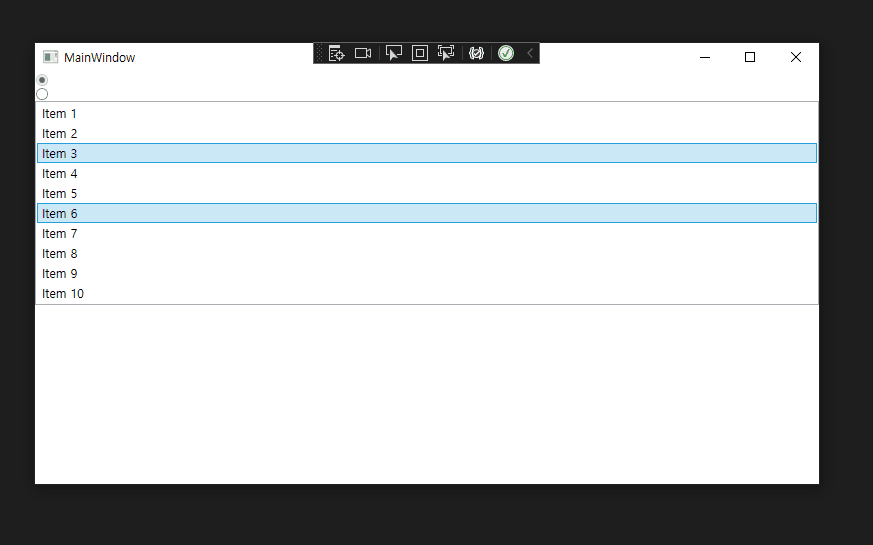
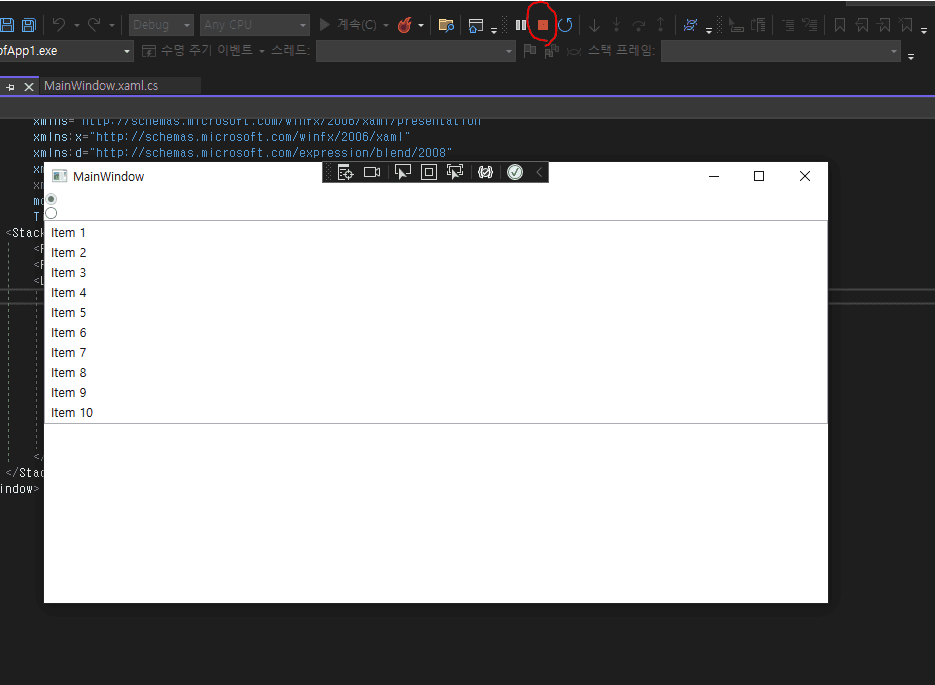
연결 버튼을 누르면 디버깅 된 화면만 나오니 코드 화면으로 돌아가고 싶으면 디버깅 중지 버튼을 누르면 돌아갈 수 있습니다.

HTML처럼 실시간으로 확인을 할 수 있는 건 디자인 화면밖에 할 수 없고 동작이 되는 걸 보려면 디버깅을 통해서 알 수 있습니다.
이제 일반 컨트롤들을 알아봅시다.
빈 Control
빈 Control 말 그대로 비어있는 컨트롤입니다.
이렇게 의미 없는 컨트롤들을 언제 사용하실지 궁금하실 것 같은데요, 다음 장에 알아볼 Template 개념을 알게 되면 활용도를 알 수 있는 컨트롤입니다.
HTML의 span과 비슷한 느낌이죠.
의미는 없지만 꾸밈의 요소로 쓰일 수도 있고, 컴포넌트화할 때 사용되기도 합니다.
-
Control
빈 컨트롤로 아무것도 없는 비어있는 컨트롤입니다.<Control></Control> -
ContentControl
Control과 다르게 내용을 쓸 수 있는 Content 속성이 있습니다.<ContentControl Content="내용"></ContentControl> -
HeaderedContentControl
Content(내용)뿐만 아니라 Header(제목)도 입력할 수 있습니다.
한 마디로 입력할 수 있는 영역이 2개 가능하다.<HeaderedContentControl Content="내용" Header="제목"></HeaderedContentControl>
단추
-
Button
클릭 이벤트가 있는 버튼 컨트롤입니다.
HTML의 button과 같은 역할을 담당합니다.<Button Content="버튼 이름"></Button> -
ToggleButton
체크박스와 같이 상태를 True/False 전환하는 버튼 컨트롤입니다.
속성값이 대문자로 시작합니다.<ToggleButton IsChecked="True"></ToggleButton>
사용자 정보
-
TextBlock
텍스트를 표시하는 컨트롤입니다.
텍스트 관련 속성들을 사용할 수 있습니다. (ex FontSize, Foreground, TextWrapping…)<TextBlock Text="안녕하세요" FontSize="20" Foreground="#a1a1a1"></TextBlock>
※ XAML은 테이블 컨트롤이 따로 없어서 Grid를 이용해서 그리거나 빈 컨트롤을 반복하는 형태로 작업해야 합니다.
선택영역
-
CheckBox
체크박스 IsChecked로 체크 상태를 변경합니다. (True/False)
IsEnabled=“True” (True: 활성, False: 비활성)
HTML disabled 속성과 반대입니다. (반대라서 작업하다 헷갈리는 경우가 종종 발생했었습니다. 😓)<CheckBox Content="체크박스 내용" IsChecked="True" IsEnabled="True"/> -
RadioButton
라디오 버튼도 마찬가지로 IsChecked로 체크 상태를 변경할 수 있고,
HTML에서는 name 속성으로 그룹을 지정했다면 여기서는 GroupName 속성으로 그룹을 지정할 수 있습니다.<RadioButton Content="라디오 버튼 내용1" IsChecked="True" GroupName="group"/> <RadioButton Content="라디오 버튼 내용2" GroupName="group"/> -
ListBox
선택이 가능한 리스트를 그려주는 컨트롤입니다.
SelectionMode 속성을 통해 선택할 수 있는 항목의 수를 결정할 수 있습니다.
Single(기본값) 하나만 선택할 수 있고, Multiple은 여러 개를 선택할 수 있게 합니다.<ListBox SelectionMode="Single"> <ListBoxItem Content="Item 1"/> <ListBoxItem Content="Item 2"/> <ListBoxItem Content="Item 3"/> <ListBoxItem Content="Item 4"/> <ListBoxItem Content="Item 5"/> </ListBox>
미디어
-
Image
이미지를 표시하는 컨트롤을 나타냅니다.<!--경로에 따라서 다르게 표현할 수 있다.--> <Image> <Image.Source> <BitmapImage UriSource="경로" CacheOption="None" CreateOptions="DelayCreation"/> </Image.Source> <Image/> <Image Source="경로"/>
입력
-
TextBox
HTML의 input 요소와 같은 역할을 하는 입력 컨트롤입니다.<TextBox BorderBrush="#000000" BorderThickness="2" FontSize="20"></TextBox>
마치며
일반 컨트롤들을 알아보았는데요, 컨트롤 안의 자세한 속성들은 아래 참고문서를 참고해주세요.
켠트롤들을 그냥 사용하면 우리가 원하는 스타일대로 나오지 않겠죠?
HTML도 CSS로 스타일을 변형하듯 XAML도 Template이라는 개념으로 스타일을 변경하고 컴포넌트화 시킬 수 있습니다.
다음 장에서는 이 Template 개념을 알아봅시다.
다음 장에서 만나요~ 읽어주셔서 감사합니다. 😎

