들어가며
CSS clip에 대한 소개와 작성법을 알아보겠습니다.
clip과 clip-path
clip 또는 clip-path 속성은 쉽게 말해 요소를 잘라서 표현합니다. 지정한 수치에 포함되는 영역만 표현하고 나머지 영역은 감춥니다. 하지만 원래 요소의 크기는 그대로 유지됩니다.
선언
div {
clip: rect(10px, 20px, 30px, 40px);
}위 코드는 오래된 방법이며 css명세에서 제외되었으므로 더 이상 사용을 권장하지 않고 있습니다. 새로운 방법은 다음과 같아요.
div {
clip-path: inset(10px 20px 30px 40px);
}clip-path라는 새로운 속성 선언이 사용되었습니다. 차이점이 보이시나요? rect라는 값은 inset으로 대체되어 있고 값의 선언 사이사이에 쉼표가 없습니다. 하지만 가장 큰 차이점은 이전의 clip속성은 position:absolute가 선언된 요소에만 정상적으로 작동했다는 점입니다.
clip-path는 그냥 작동합니다!
선언 뜯어보기
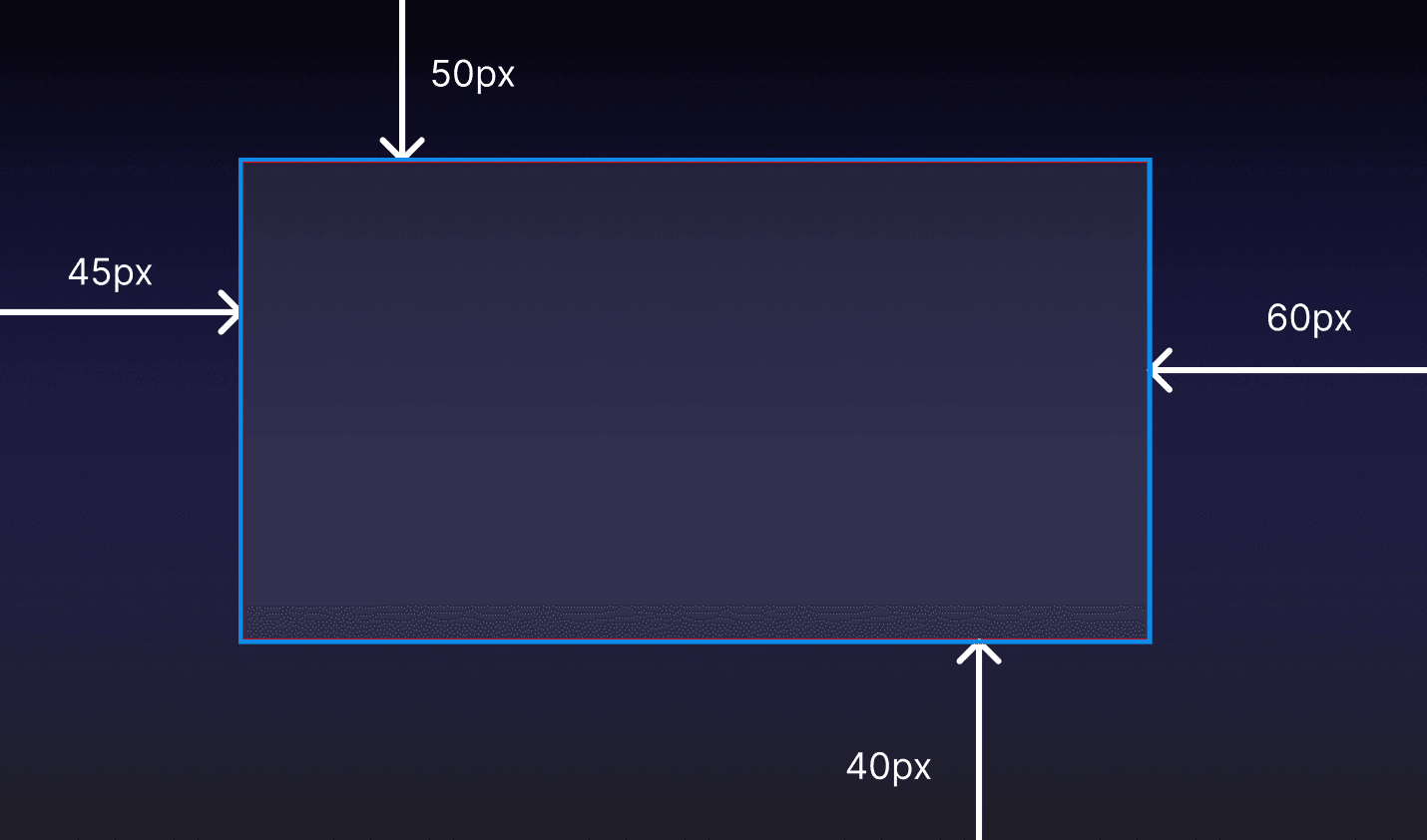
각 수치들은 다음과 같이 작동합니다. 4가지 값에 해당하는 잘려지는 영역을 이미지로 확인해주세요.
div {
clip-path: inset(50px 60px 40px 45px);
}
사각형만 가능해?
그렇다면 요소를 자르는것은 사각형만 가능한 것인가? 아닙니다. 값을 어떻게 선언하느냐에 따라서 다양한 모양으로 자르는 것이 가능합니다.
그렇다면 지원 브라우저는?
clip과 clip-path의 브라우저 지원 현황은 다음과 같네요. 적절하게 사용하시면 되겠습니다.
| Chrome | Edge | Safari | Firefox | Opera | IE |
|---|---|---|---|---|---|
| 모두지원 | 모두지원 | 모두지원 | 모두지원 | 모두지원 | 6-10 부분지원, 11 모두지원 |
| Chrome | Edge | Safari | Firefox | Opera | IE |
|---|---|---|---|---|---|
| 부분지원 (inline SVG 사용불가) |
부분지원 (inline SVG 사용불가) |
부분지원 (inline SVG 사용불가) |
모두지원 | 부분지원 (inline SVG 사용불가) |
지원안함 |
clip의 경우 제한적인 사용법에도 불구하고 브라우저 지원율이 높습니다.
마치며
clip-path에 대한 사용법을 알았으니 다음 포스팅에서는 clip-path를 활용하는 방법을 확인해보려고 합니다. 밋밋하고 정적인 결과물을 조금 더 다이나믹하게 만들 수 있거든요. 예제로 찾아올께요!
짧은 내용 읽어주셔서 감사합니다.

