들어가며
지난 프로젝트를 진행하면서 같이 프로젝트를 진행했던 공 주임님이 이거 활용하면 좋다고 알려주었는데 완전히 잘 쓰고 있어서 모르시는 분들은 활용해서 쓰시라고 공유해봅니다.
사용자 코드 조각 (snippets)
설정은 생각보다 쉽습니다. 기본 샘플 코드가 미리 작성되어있어서 작성된 코드를 나에게 맞게 바꿔주기만 하면 끝. 주의할 점은 환경에 따라 스니펫 설정을 하기 때문에 환경이 다르면 설정해둔 스니펫이 안 나올 수 있으니 그것만 주의해주세요.

"Print to console": {
"prefix": "log",
"body": [
"console.log('$1');",
"$2"
],
"description": "Log output to console"
}“Print to console” -> 여기에 스니펫 제목을 작성해줍니다. prefix -> 스니펫을 호출할 단축키로 생각해주시면 됩니다. 현재 코드에서는 log를 치면 스니펫이 호출됩니다. body -> 스니펫으로 호출할 코드. 그러니깐 우리가 자동 완성을하고 싶은 문구를 작성하면 됩니다. 한 줄로 작성할 경우는 큰따옴표로 작성하면 되고, 한 줄 이상일 경우는 배열 작성하듯이 [안에] 작성해주시면 됩니다. description -> 해당 스니펫의 설명을 작성해줍니다.
이걸 어떻게 활용할 수 있을까?
처음 공 주임님이 추천해준 방식은 이미 완료된 코드를 수정할 때 수정 표시용으로 쓰던 수정 주석을 편리하게 쓸 수 있다고 알려주었습니다.
"modify": {
"prefix": "22",
"body": "<!-- $CURRENT_YEAR_SHORT.$CURRENT_MONTH.${CURRENT_DATE} 수정: $1 -->",
"description": "수정 주석"
}이렇게 작성해두니 22 숫자만 누르면 <!— 22.09.25 수정: —> 으로 자동으로 작성되었습니다. 세상… 너무 편한 것..
$1 이 부분이 커서의 위치입니다. 그러니깐 저 코드는 자동 완성 뒤에 수정: 뒷 쪽에 커서가 위치하는것으로 자동완성되기 때문에 스니펫 호출 후 커서 이동 없이 바로 작성하면 되는 거죠
지난 프로젝트에서 수정 주석을 주로 사용하였고, 그 외에 반복된 수정을 할 때 그 코드를 스니펫에 작성해두고 사용하기도 하였는데, 정말 작업 속도가 월등하게 빨라지는 것을 느낄 수 있었습니다.
후에 공 주임님이 알려준 스니펫에 사용된 변수를 찾아보았는데, 예상했던 그대로의 뜻을 가지고 있었습니다.
CURRENTYEARSHORT : 현재 연도 두 자리,
CURRENTMONTH : 현재 월 두 자리,
CURRENTDATE: 현재 일 두 자리
그 외에 많은 변수가 있었지만, 실제로 사용가능할 것 같은 것들은 딱 저 세 가지였습니다.
최근 프로젝트에서는 sass에서 설정해둔 mixin을 호출하는 스니펫을 작성해두고 사용 중입니다.
@mixin sm {
@media (max-width: #{$breakpointSM - 1px}) {
@content;
}
}이런 식으로 mixin에 반응형 코드를 작성해두고 스니펫에는
"sm": {
"prefix": "sm",
"body": ["@include sm{$1}"],
"description": "breakepoint mobile"
}라고 작성해두면
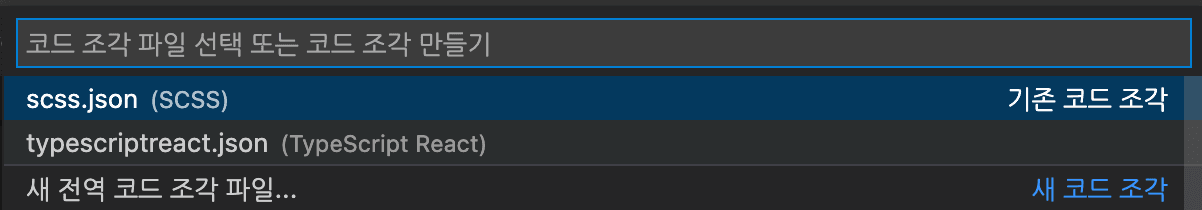
sass 파일에서 “sm” 작성시 아래와 같이 스니펫을 선택할 수 있는 창이 뜹니다. 여기서 선택해주시면 아래와 같이 코드가 짠.
현재 프로젝트에서는 react 환경에서 작업 중인데 useEffect 사용을 자주 하는데 매번 코드 쓰는 게 귀찮아서 해당 코드의 기본 구조도 스니펫에 넣어두고 사용 중인데, 이렇게 사용하는 것도 코드 작성 시간을 꽤 단축해줍니다.
예전에는 무조건 하드 코딩!! 정말 메모장 열어놓고 한글자 한글자 다 써보기도 했었는데, 일을 처음 배울 때는 너무 자동완성에만 기대면 자동완성이 꺼졌을 때 코드 작성을 못 하게 되니깐, 어느 정도 하드코딩 연습을 하는 것도 좋지만, 어느 정도 경력이 쌓이다 보면 코드를 작성하면서 시간을 낭비하는 것 보단 빠르게 코드를 작성하는 게 업무 효율을 높이는 데 훨씬 도움이 되기 때문에, 요즘은 잘 활용하고 있습니다.
마치며
vscode가 과연 언제까지 발전할까 싶을정도로 엄청나게 발전한 것 같습니다. 최근에 업데이트된 깃 코드 머지 관련 기능은 그동안 인텔리제이가 그리웠던 유일한 부분이 였는데, 그 부분까지 업데이트되면서 더 이상 vscode가 아닌 다른 프로그램을 쓸 이유가 없어진 거 같습니다. 스니펫도 vscode가 가진 꽤 괜찮은 장점 같으니 vscode를 사용 중이라면 한번 쯤 활용해보시는 건 어떨까요?

