FLEX-box를 FLEX 했지 뭐야!는 총 3편의 시리즈로 구성되어 있습니다.
- FLEX-box를 FLEX 했지 뭐야! #1
- FLEX-box를 FLEX 했지 뭐야! #2
- FLEX-box를 FLEX 했지 뭐야! #3 (현재글)
들어가며
flex에 마지막 시간입니다!
여기까지 오시느라 힘드셨을 텐데요.
우리 조금만 더 힘내 봐요! 오늘도 flex-item의 몇 가지 속성을 알아보겠습니다.
align-self
align만 보아도 수직 정렬인 것 같은데요!align-items와 기능 똑같다고 생각하시면 됩니다.
모든 요소를 통일되게 정렬하는 align-items와 다르게
각각의 요소를 어떻게 정렬할지 정해주는게 align-self입니다.
각각의 요소를 정렬해 줄 수 있다니 더 다양하게 레이아웃을 만들 수 있겠죠?
이미지를 보면서 같이 이해해봐요!

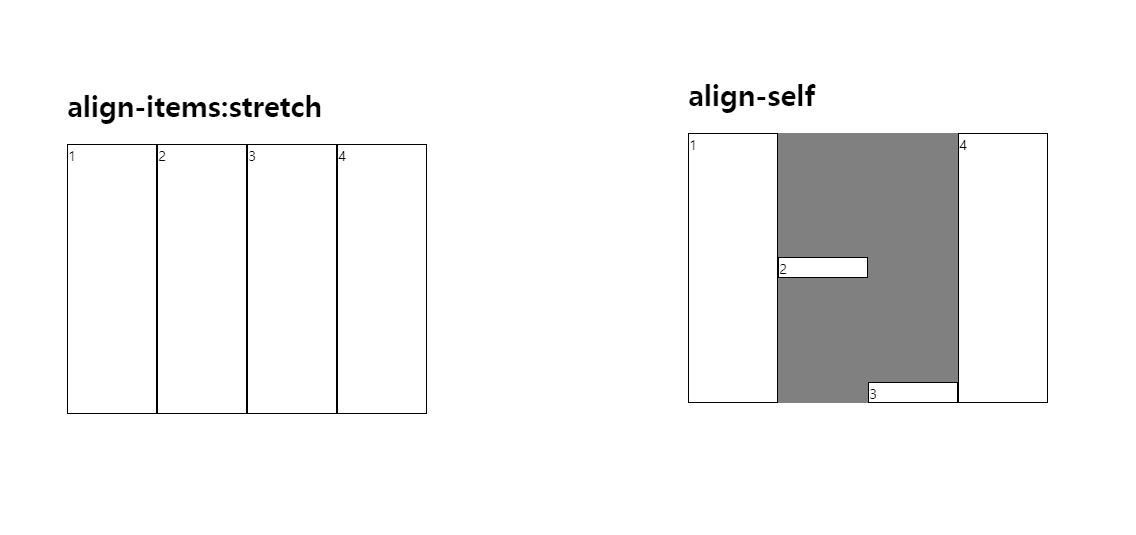
첫 이미지는 align-items:stretch를 주었습니다.
stretch 속성값 대로 요소가 높이를 전부 차지하고 있네요.
두 번쨰 이미지는 동일하게 align-items:stretch를 사용하고
2번째 3번째 요소에다가 align-self를 주었습니다.
center, flex-end를 각각 주었더니 align-items:stretch의 영향을 받지 않고
각각 요소가 수직 정렬을 하고 있는 모습입니다! 정말 유용하게 사용할 수 있는 속성값이죠!?
self라고 하니 식당에서 물 self라는 문구가 떠오르는데요!
그걸 대입해서 2번, 3번 테이블은 자기가 원할 때 물은 떠먹는다고 생각하니까
좀 더 기억에 잘 남는 것 같아요!
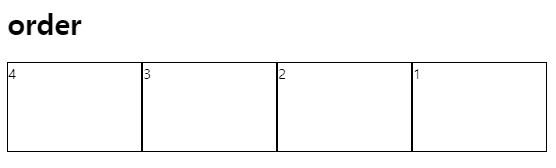
order
flex-item들의 순서를 바꿔주는 역할을 해줍니다!
값으로는 숫자로 지정되며 낮은 숫자일수록 먼저 배치가 되고
높은 숫자일수록 늦게 배치가 됩니다! 이미지를 같이 확인해 봐요!
/* 순서와 반대로 order 준 css */
li:nth-child(1){order:4;}
li:nth-child(2){order:3;}
li:nth-child(3){order:2;}
li:nth-child(4){order:1;}
order를 순서랑 다르게 4부터 1까지 내림 순으로 값을 주었는데요!
숫자가 높을수록 뒤로 정렬되고 있고 낮을수록 앞으로 오고 있습니다!
처음 order를 알았을 떄 어디에 사용할수 있을까 감이 잘 안 왔는데요.
반응형 작업 중 float을 사용해서 레이아웃을 만들고 있을 떄 모바일 사이즈에서 레이아웃 순서가 바뀌는 경우가 있었습니다.position:absolute위치값을 이용해 전부 순서를 바꿔줘야 하나 고민하고 있었을 때
잠시 잊고 있었던 order가 생각난 이후 매우 간단히 해결한 경험이 있었어요!
분명히 기억하고 있으시면 꼭 도움이 되는 속성값입니다!
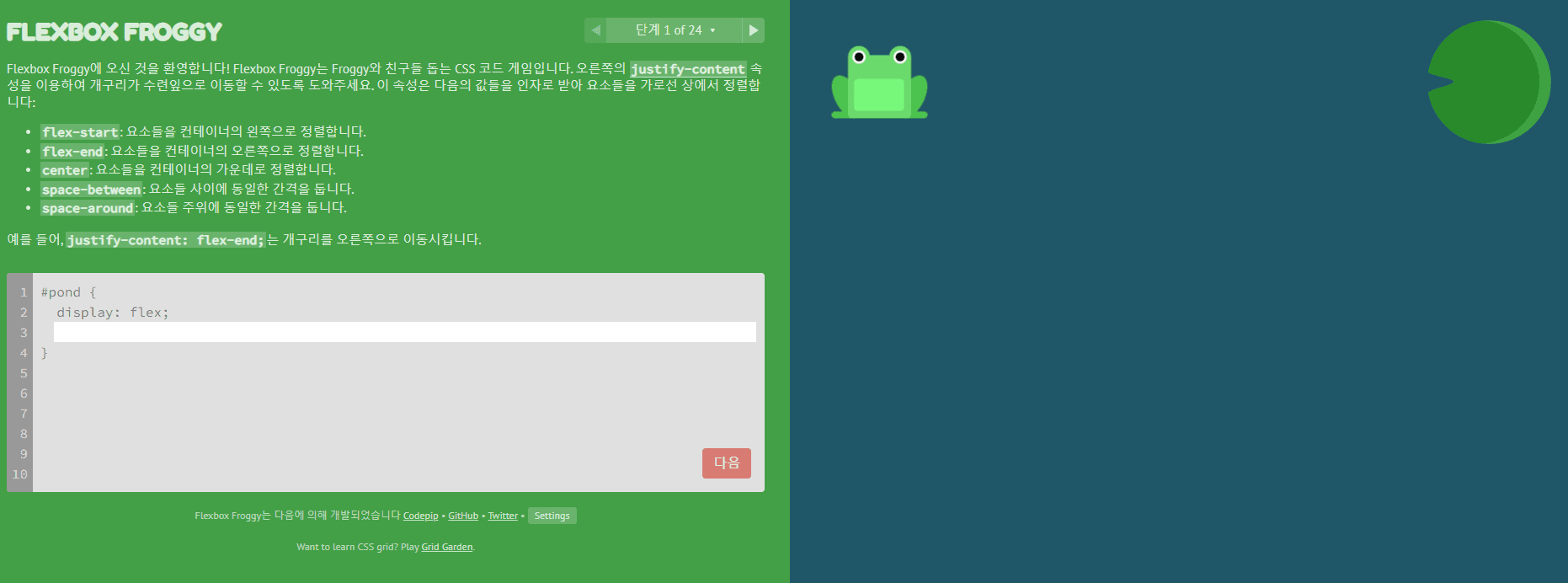
flexboxfroggy.com
flex 관련해서 많은 속성값을 배우셨는데요!
모두 공감하시겠지만 읽기만 하고 넘어가는 금방 잊어버리기 쉽습니다!
키보드로 직접 입력해 보면서 flex 속성을 배우는 게 중요하겠죠!
그래서 준비한 flexboxfroggy라는 게임입니다!

개구리를 연꽃잎 에다가 옮겨주는 간단한 게임입니다!
하지만 마우스, 키보드 방향 키가 아닌 display:flex 속성값을 이용해서 개구리를 옮겨 주어야 합니다.
굳이 에디터에서 연습하거나 무리하게 프로젝트에 적용해 볼 필요 없이
간단하게 게임을 통해서 flex 속성값을 확인하고 재미는 덤이죠!?
저는 끝까지 힌트 3개를 사용해서 클리어했답니다!
저보다 더 잘하실 수 있겠죠!? 그럼 재미있게 flex를 배워 보아요!
마치며
드디어 flex를 마무리했습니다. 워낙 속성값이 많다 보니 설명하지 못한 flex 속성 값이 있나 걱정이 되네요. 반복해서 말씀드리지만 속성값이 많은 만큼 레이아웃의 자유도가 높으니 거의 필수로 배워야 하는 속성이 아닐까 생각이 듭니다. 3편의 나눠서 작성을 하였는데 긴 글 읽어주셔서 감사하고 특히 저도 알고 있었지만 다시 자료를 찾아보면서 내가 기존에 알던 의미랑 다른 경우가 있었고 헷갈려 했었던 속성값도 정확히 알게 되는계기였습니다. 긴 글 읽어주셔서 감사합니다!

