들어가며
VS Code 장점 중 하나는 수많은 확장 프로그램을 지원 하는 데에 있다.
VS Code Marketplace에는 수만 개의 확장 프로그램이 있는데, 그중에서 보편적으로 많은 사람들이 사용하며 편리한 기능을 제공하여 업무 진행에 있어 도움이 되는 몇 가지 확장 프로그램을 소개하고자 한다.
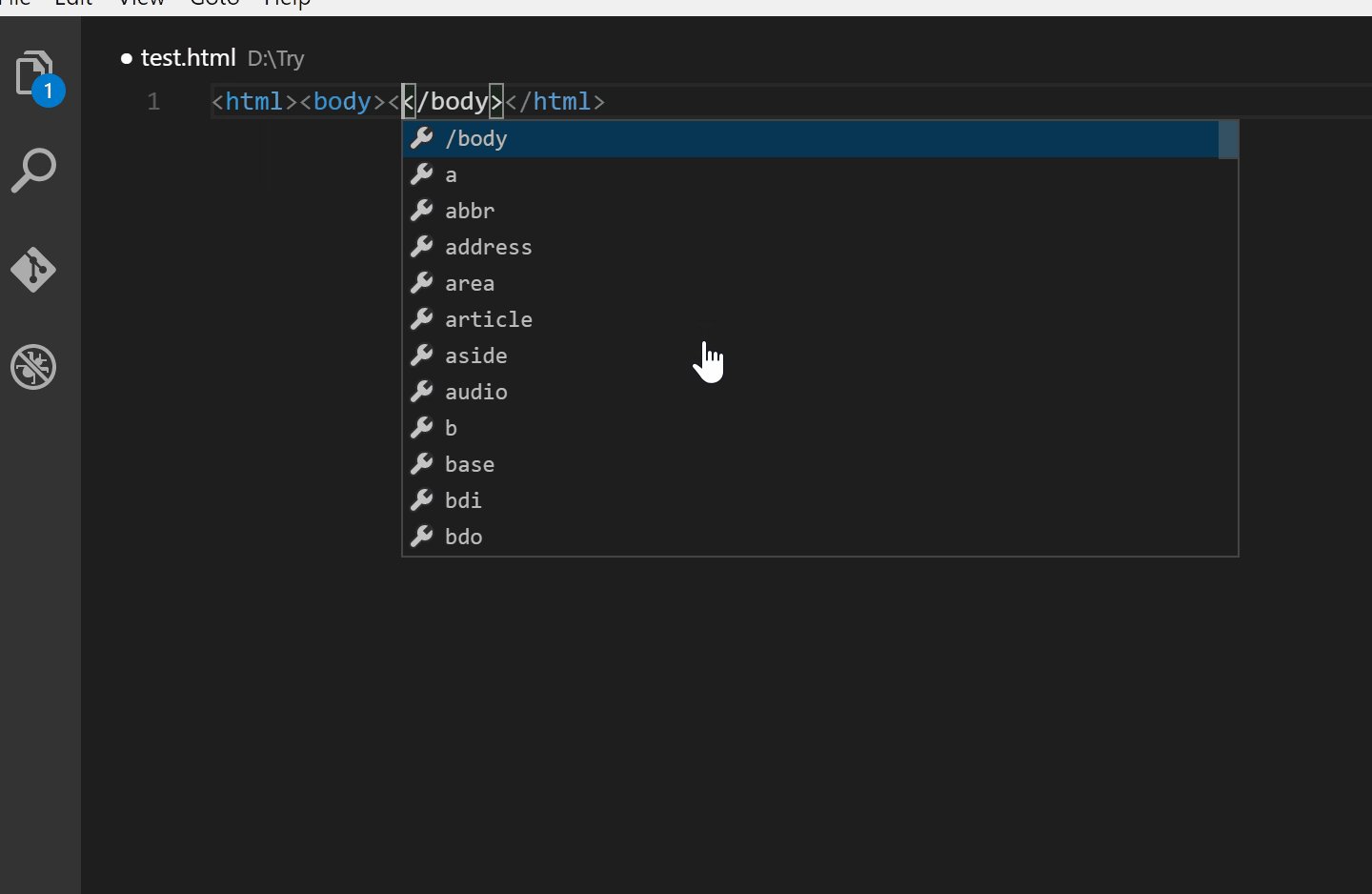
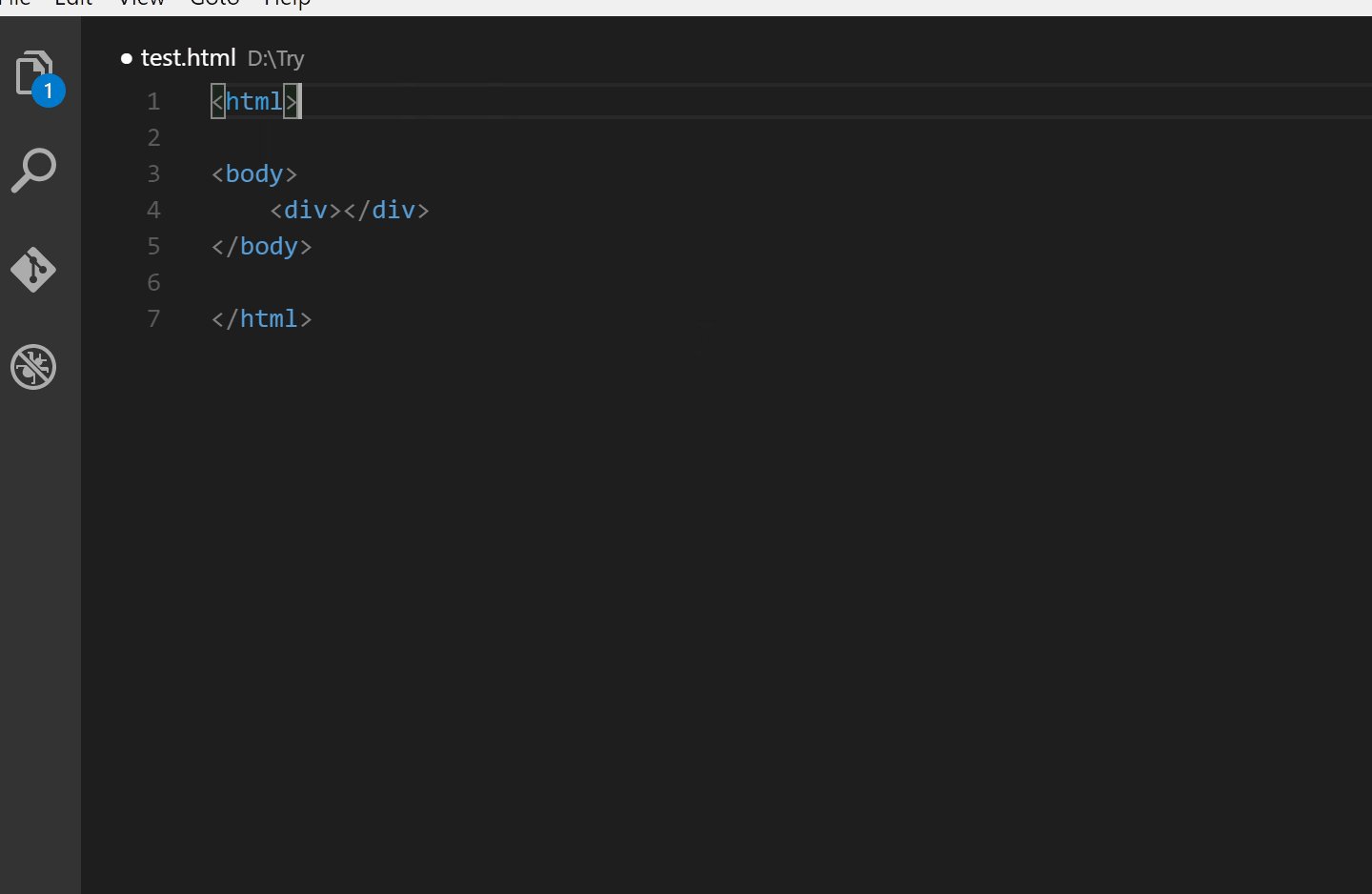
Auto Close Tag
HTML 마크업을 할 때 Tag를 알아서 닫아주는 아주 심플한 기능의 확장 프로그램이다.

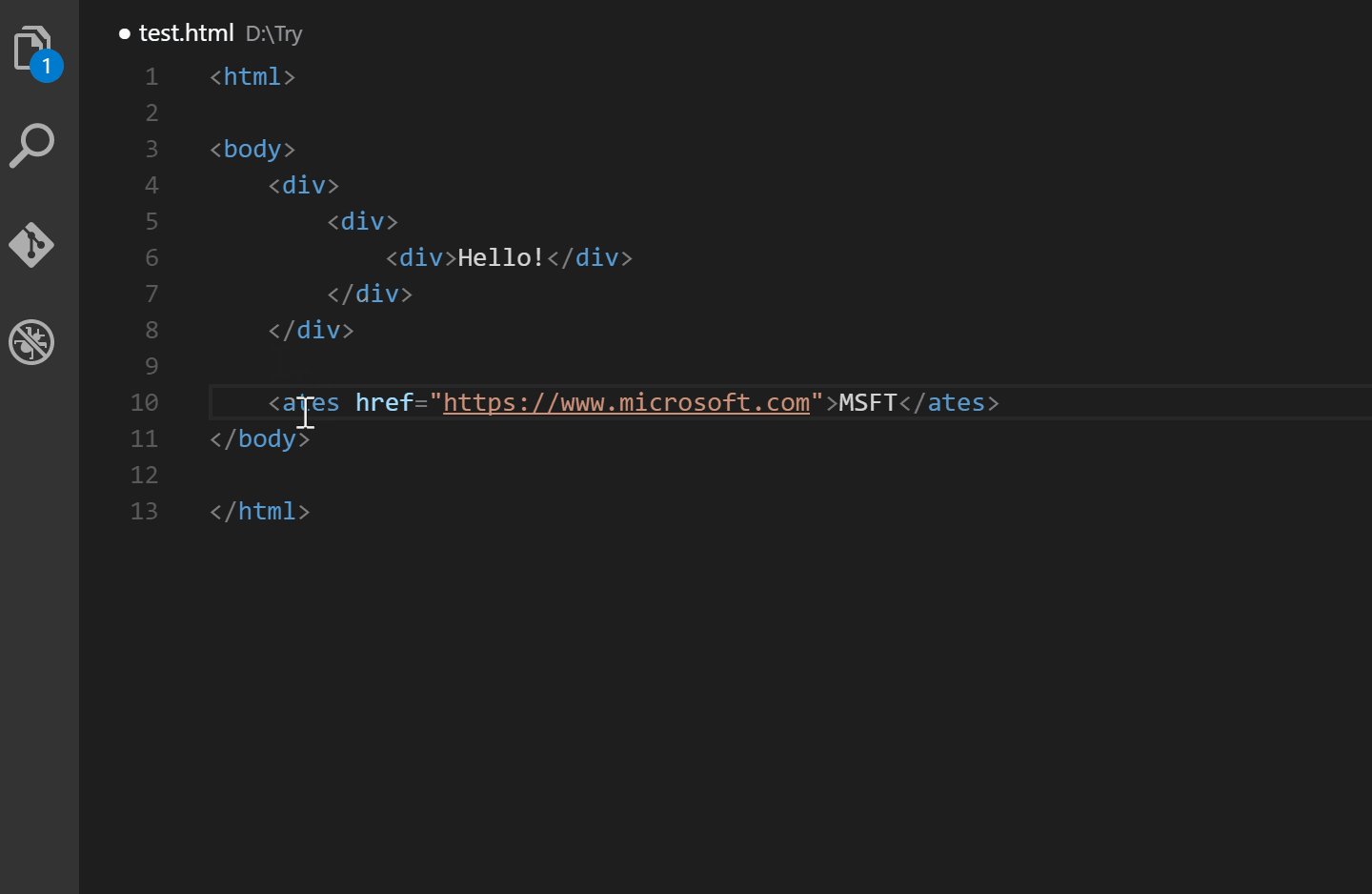
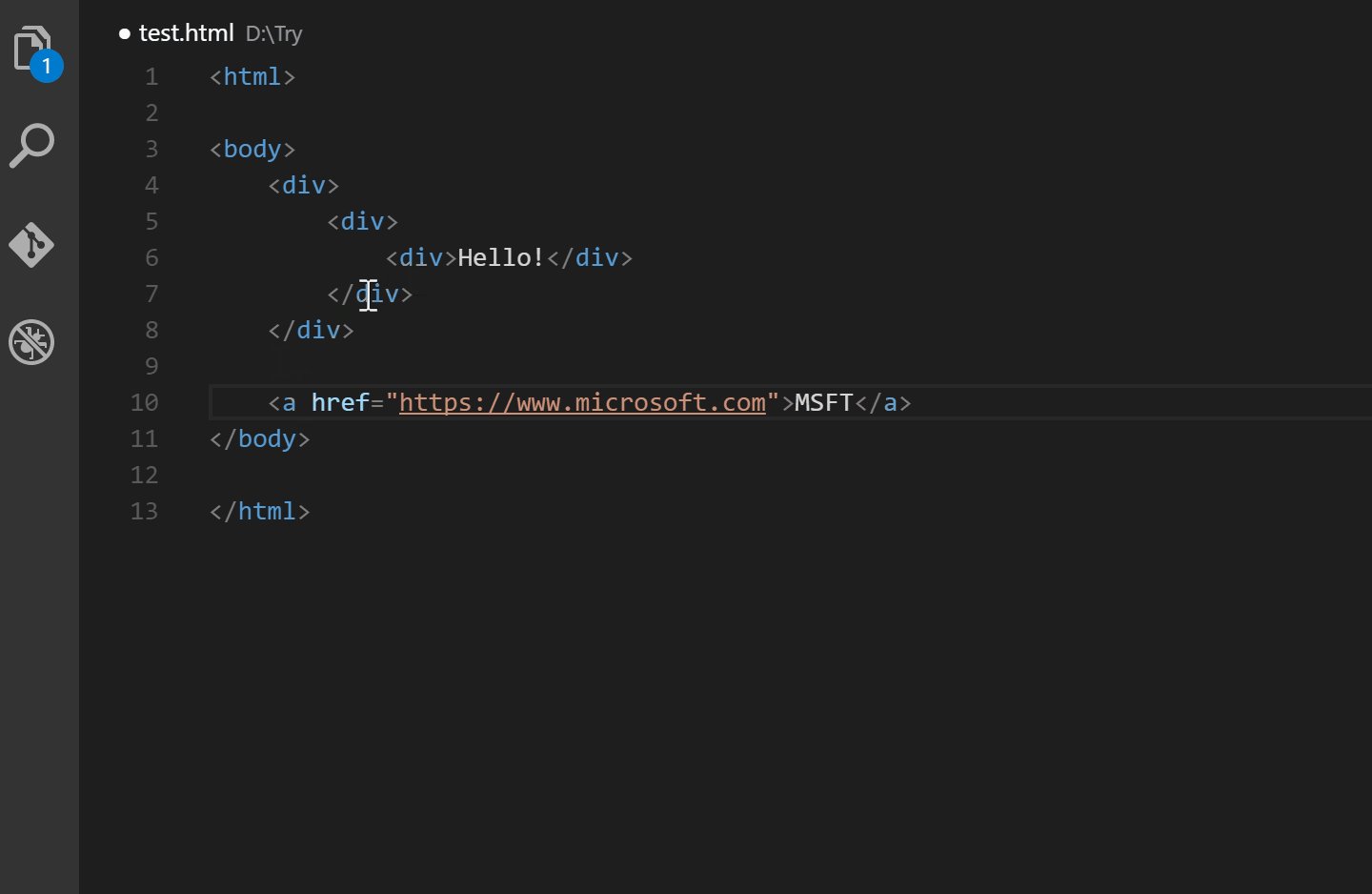
Auto Rename Tag
HTML 마크업을 할 때 Tag를 교체할 때가 있는데, 이때 짝을 이루는 닫힌 Tag도 함께 수정되게 해주는 기능을 제공한다.

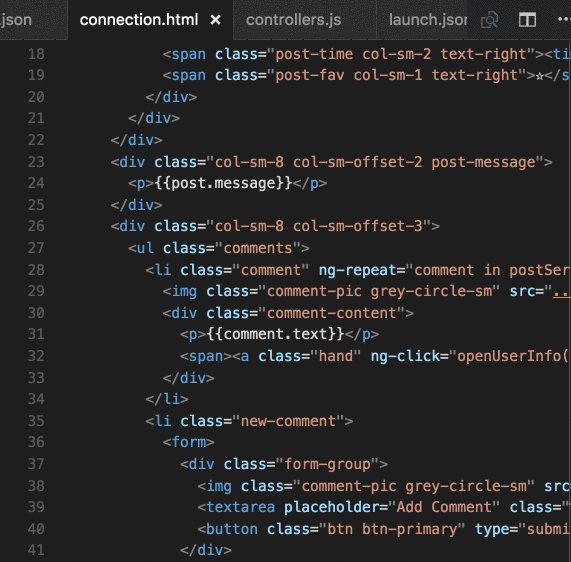
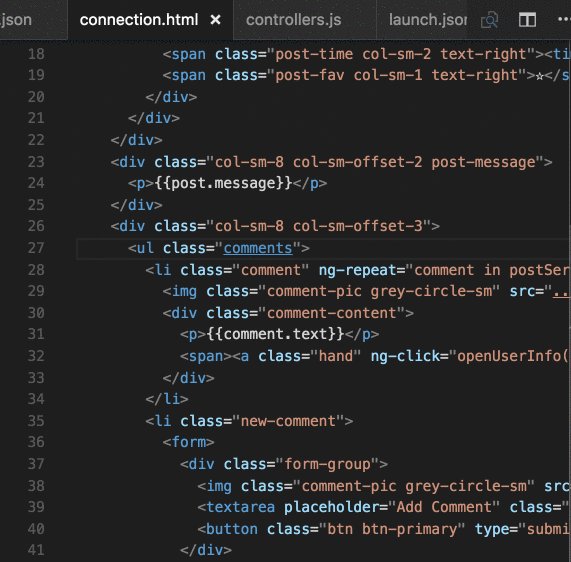
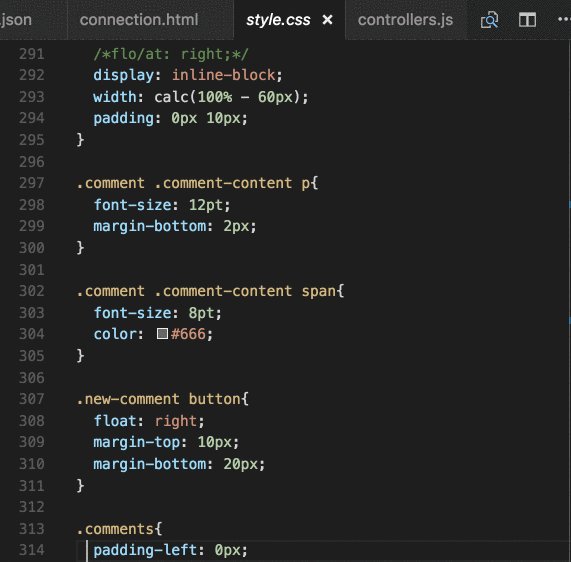
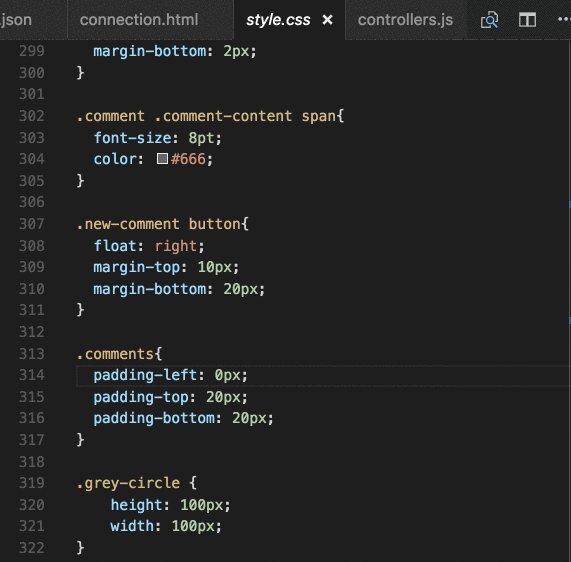
CSS Peek
HTML 파일에서 선언한 tag, id, class에 Ctrl 키를 누른 채로 클릭하게 되면 프로젝트 내에서 사용한 css 부분을 보여준다.
또한 Symbol Provider를 지원하므로 Ctrl + t로 class나 id 명으로 바로 검색도 가능하다.

Bracket Pair Colorizer
코드를 작성하다 보면 (), [], {}을 굉장히 많이, 또 중첩으로 사용하게 되는데 특히 중첩으로 사용하게 될 때 일치하는 Depth의 브래킷을 색상으로 구분하기 쉽게 표시해주는 확장 프로그램이다.

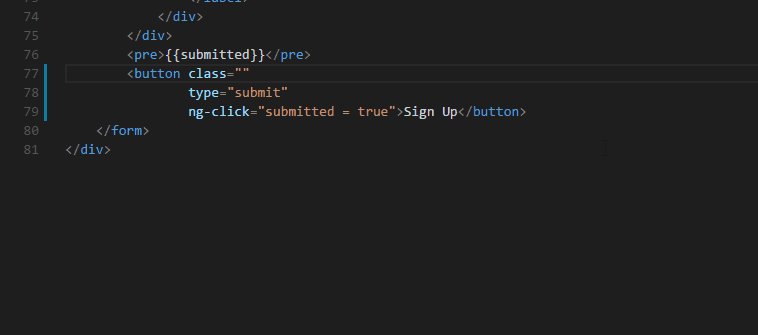
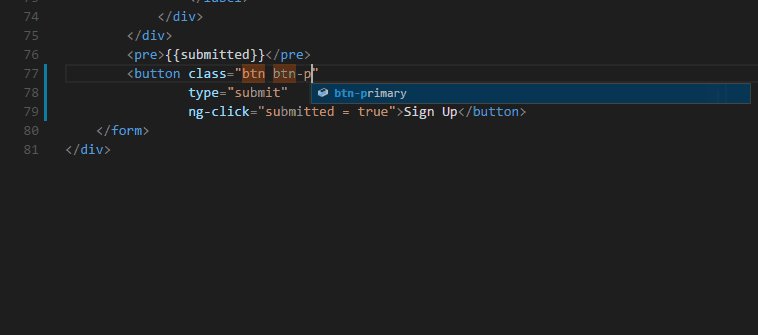
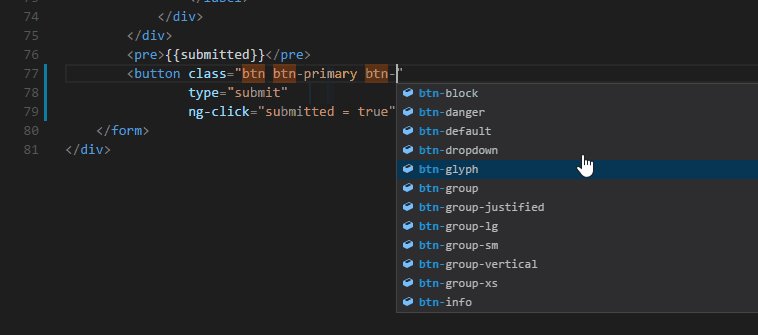
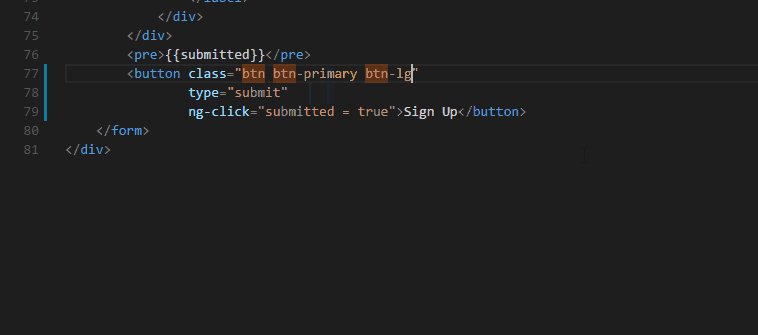
IntelliSense for CSS class names in HTML
css 에서 작성된 class를 html에서 참조할 수 있게 해주는 확장 프로그램으로서 단순히 코드의 작성량을 줄여줄 뿐만이 아닌 class 명을 새롭게 만들 때에도 행여나 class 명이 중첩되지 않는지 알 수 있어 편리하게 사용할 수 있다.

ESLint
코드 작성 시 거의 필수라고 봐야 할 확장 프로그램으로서 대부분의 사람이 사용하는 확장 프로그램일 것이다.
eslintrc를 이용한 ESLint 설정 등이 필요한데 코드를 보다 일관성 있게 만들고 버그를 피할 수 있도록 하여 코드의 질과 더불어 협업에서도 매우 좋은 결과물을 얻을 수 있다.
Prettier - Code formatter
개인적으론 ESLint가 나왔다면 당연히 따라 나와야 할 확장 프로그램이다.
Prettier는 정해진 규칙에 따라 자동으로 코드 스타일을 정리해 주는 도구이며 단독으로 사용해도 좋고 ESLint와 함께 사용하게 되면 더욱 좋다.
코드 스타일이 일관성 있게 작성되게 되므로, 협업 시 필수적으로 사용하게 되는 확장 프로그램으로서 한 번 사용하게 되면 그 누구라도 계속 사용하지 않을까 싶다.
Prettier 또한 prettierrc를 이용하여 사용자의 입맛에 맞게 여러 가지 옵션을 설정할 수 있다.
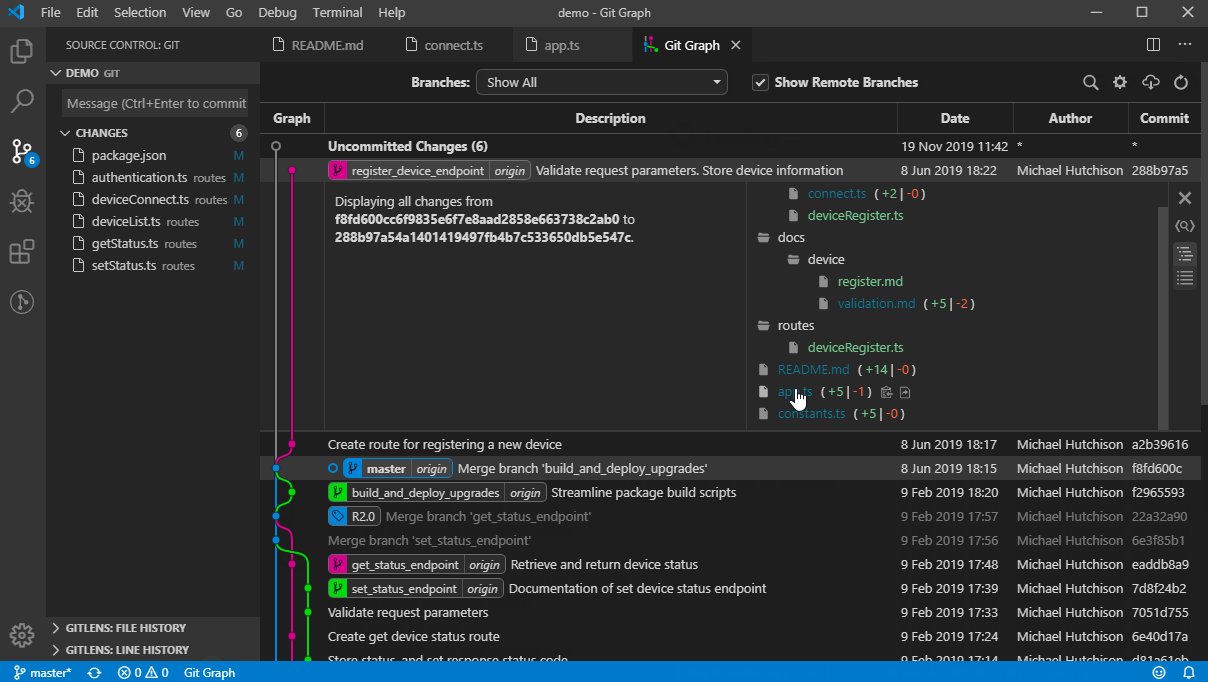
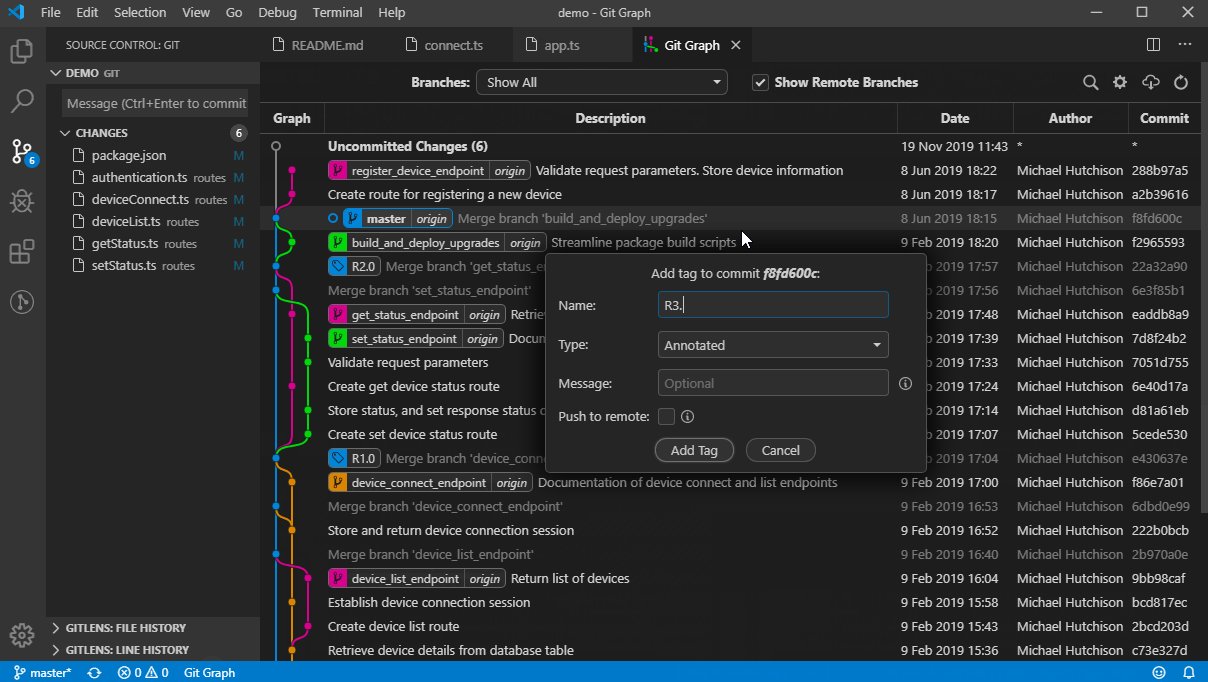
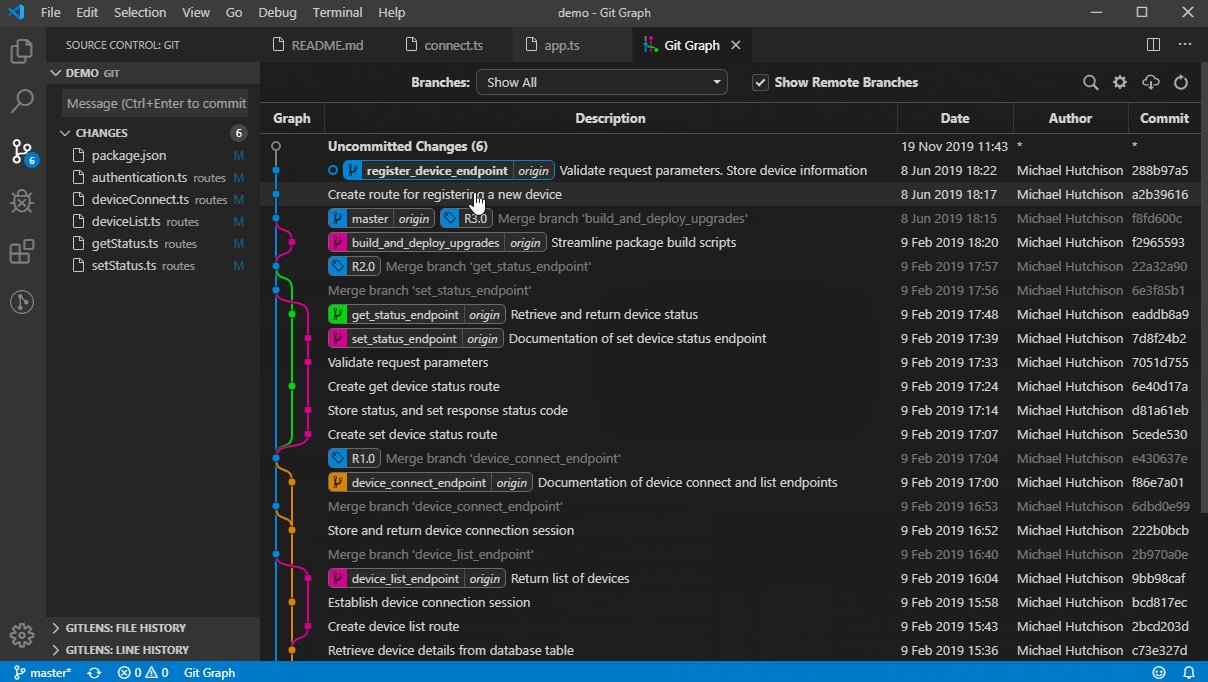
Git Graph
VS Code의 git으로 충분하지만, git SourceTree와 같은 git 저장소의 tree 확인이 가능하여 저장소의 git 그래프를 보고 그래프에서 git 작업을 쉽게 수행할 수 있다.

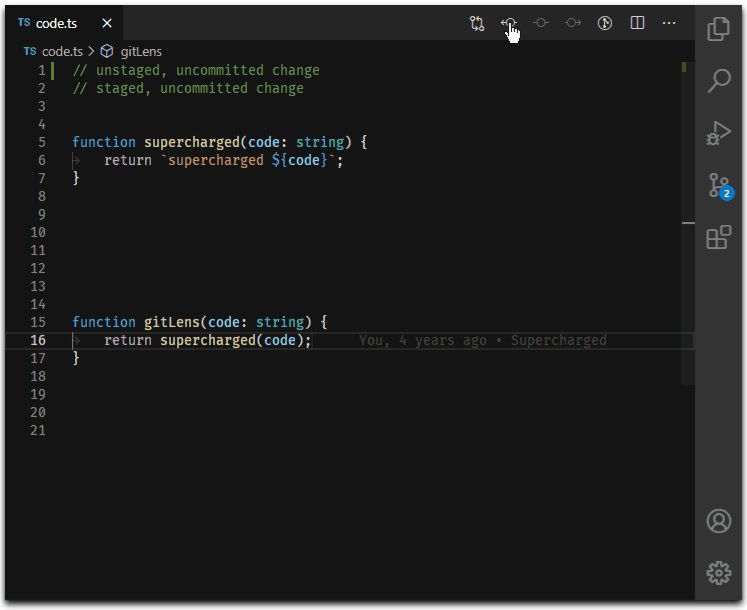
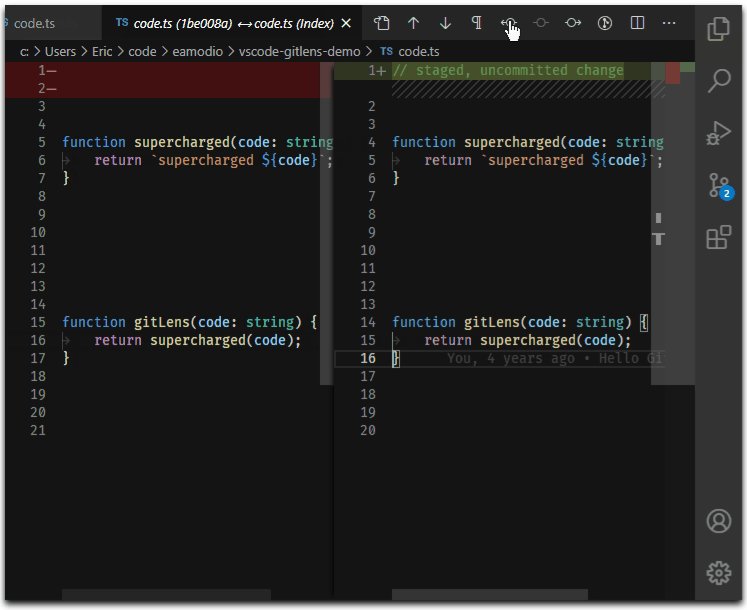
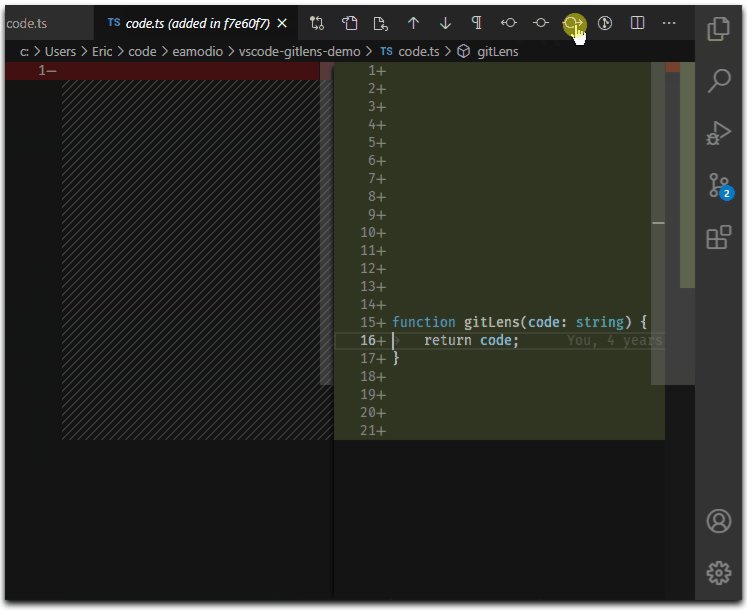
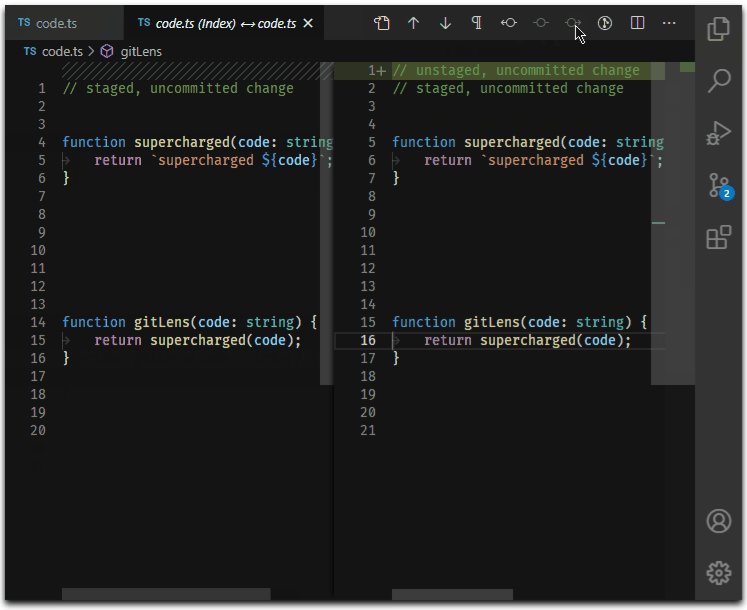
GitLens — Git supercharged
Git Graph와 함께 사용 중인 확장 프로그램으로서 코드 작성 중에 포커스가 있는 부분의 코드 작성자를 확인할 수 있는 편리한 확장 프로그램이다.
또한, 코드 작성 중 바로 저장소를 탐색 및 비교도 할 수 있다.


마치며
이 글에서 소개한 확장 프로그램들은 오랜 기간 사용한 것도 있고, 최근에 사용을 한 것도 있는데 앞으로도 꾸준히 사용할 확장 프로그램만 추려서 소개하였다.
업무를 진행하면서 확장 프로그램이란 뭔가 개개인의 취향에 영향(?)도 받는 게 사실이라 나 또한 이 외에도 여러 가지 확장 프로그램을 사용하지만, 그중에서도 누구에게나 보편적으로 유용하게 사용될 듯한 확장 프로그램만 소개하였으니 참고 바란다.

