들어가며
지난번 좋은 코드를 만드는 방법에 이어서 작업을 시작하기 전에 업무를 받고 파악하며,
익숙한 대로 컴포넌트를 만들고 작업을 하는데 항상 마무리 단계에 놓치고 까먹는 부분이
많아서 다시 한번 기억해 보는 습관을 남겨보고자 정리해 보았습니다.
코딩하며 놓치기 쉬운 부분은 뭐가 있을까요?
작업을 하고 완료되었을 거로 생각했지만 놓친 부분을 마지막에 한꺼번에 체크하기엔 시간이 많이 들고 번거로운 작업이기에 하면서 체크해 보면 좋겠다 싶은 목록을 정리해 보았습니다.
1.반응형 디자인
2.성능 최적화
3.크로스 브라우징
4.오류처리
많지는 않지만, 작업을 하면서 챙겨 갈 수 있는 놓치기 쉽다고 생각한 목록입니다!
반응형 디자인
반응형 디자인은 모바일 장치와 데스크탑 등 다양한 화면 크기와 해상도에서 웹 페이지가 올바르게 표시되는지 확인해야 합니다. 레이아웃이 깨지거나 내용이 잘리는 등의 문제를 방지하기 위해 반응형 디자인을 적용하는데, 적용함에 있어 쉽게 놓치는 부분은 모바일 / 태블릿 / 데스크탑 해상도에 맞는 적절한 폰트와 크기와 디자인이 적용되었는지, 또한 CSS 작업에 있어 동일한 환경의 해상도 일때 중복으로 같은 CSS를 적용하지 않았는지 체크하는 것 입니다.
*업무가 끝나고 다른 분들이 수정함에 있어 CSS를 적용했던 부분을 나누어 다시 중복으로 적용했을 경우 수정하기가 힘드니 사전에 작업이 완료되기 전, 작업 도중 한 번씩 체크하는 것이 좋습니다.
성능 최적화
웹 페이지를 켰을 때 로딩이 되는 속도와 이벤트가 활성화되는 속도는 사용자가 페이지에 접근하고 사용하는 데 많은 영향을 미칩니다. 주로 이미지의 용량을 줄이거나 코드를 작성하는 데 효율적으로 작성을 해서 렌더링 성능을 향상해 사용자가 사용하기에 쾌적한 환경 을 만들 수 있습니다. 저를 예시로 코드를 작성할 때 상태관리가 필요한 시점에 useState와 useEffect를 매번 새로운 상태를 관리하는 곳에 작성하는 경우가 있습니다. 상태 값이 자주 업데이트되지 않는 경우에도 모든 상태 값의 상태 변경으로 불필요한 랜더링이 발생하고, 불필요한 연산을 하는 현상이 발생하기에, useState를 사용할때 꼭 필요한 상태 값인지 다시 한번 체크해 불필요한 상태 변경을 줄이고, useEffect의 의존성 배열을 잘 설정하여 불필요한 부수 효과 호출을 없애는 것이 좋습니다. 또한 컴포넌트를 분할 하여 변경이 발생한 부분만 다시 렌더링이 되도록 하여 리렌더링의 범위를 줄이는 것도 좋습니다.
크로스 브라우징
작업이 완료되었다고 생각해 다른 웹 브라우저 환경에 접속하여 테스트 시 일부 깨짐 현상과 정렬이 다르게 되는 현상이 발생할 수 있습니다. 크로스 브라우징은 작업이 완료된 페이지가 다양한 웹 브라우저(Chrome, Firefox, Safari, Edge 등)와 버전에서 일관되게 작동하도록 확인하는 것입니다.
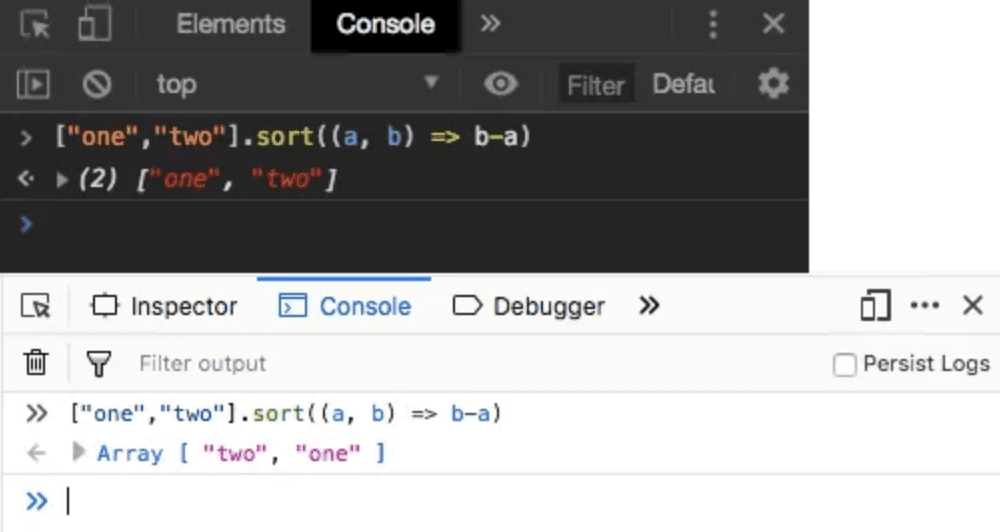
 파이어 폭스와 크롬에서의 다르게 출력 되는 부분
파이어 폭스와 크롬에서의 다르게 출력 되는 부분이처럼 브라우저마다 차이점이 있을 수 있어 구글링을 통해 찾아 테스트를 수행하여 크로스 브라우징 호환성 테스트하며 체크 하는 것도 좋습니다.
오류 처리
작업하는 부분이 간단한 컴포넌트 일 경우 가끔 콘솔 창 확인을 안 하는 경우도 있습니다. 하지만 콘솔 창을 확인했을 시 콘솔 창에 노란색과 빨간색 문구가 주르륵 나열되어 있는 경우도 있습니다. map을 돌렸는데 key 값을 안 넣어준 경우 또는 마크업을 순서에 맞지 않게 잘못 쓴 경우 등등 많은 경우가 있습니다. 이는 다른 에러를 불러올 수 있는 위험이 있기에 작업하면서 중간에 확인하여 에러가 없도록 만들어 주는 것이 좋습니다.
마치며
위 내용은 제가 작업하면서 쉽게 놓치는 부분을 정리 한 것이기도 하지만 신경을 쓰지 않는다면 놓치기 쉬운 부분이기도 합니다. 이전에 작성한 좋은 코드를 만드는 방법과 작업 시 놓치기 쉬운 부분을 체크하며 만든다면 다른 분들이 코드를 봤을 때, 읽기 쉽고 이해하기 좋을 것 같습니다.

