들어가며
웹 접근성을 준수한 사이트를 만들기 위해서는 고려해야 할 사항이 아주 많은데요, 오늘은 웹 접근성 2번 지침에 해당하는 운용의 용이성(Operable)과 관련련된 css focus 속성에 대해 포스팅해보려고 합니다.
운용의 용이성은 "사용자 인터페이스 구성요소는 조작 가능하고 내비게이션 할 수 있도록" 사이트가 구성되어 있어야 함을 의미하며, 오늘의 주제와 관련된 상세 지침으로는 2.1.1 (키보드 사용 보장) 모든 기능은 키보드만으로도 사용할 수 있어야 한다. (PC웹), 2.1.2 (초점 이동) 키보드에 의한 초점은 논리적으로 이동해야 하며 시각적으로 구별 할 수 있어야 한다.와 같은 항목이 있습니다. 앞서 말한 것과 같이 이 원칙을 지키는 중요한 역할을 하는 것 중 하나가 포커스 스타일링인데요, 포커스 스타일을 적절하게 적용하여 사용자가 키보드로 탐색하거나 키보드 포커스를 이동할 때 시각적으로 구분될 수 있도록 해주어야 하는 것이죠.
포커스를 받을 수 있는 요소들은 브라우저 user agent style로 outline 스타일이 기본 적용되어 있는데요, 이 스타일은 보통 우리 사이트의 디자인과 어울리지 않는 경우가 많습니다. 이 때문에 보통 디자인팀에서 focus 상태의 스타일을 잡아주고, 저희는 디자인에 맞춰 기본 outline 대신 새로운 스타일링을 하게 됩니다.
이번 포스트에서는 웹 접근성을 높이는 데 도움이 되는 CSS의 :focus, :focus-visible, :focus-within 속성을 사용하여 디자인에 맞는 포커스 스타일링을 어떻게 적용할 수 있는지 알아보고자 합니다.
focus 속성의 활용
1. :focus
:focus는 사용자가 키보드, 마우스 등으로 요소를 선택했을 때 그 요소에 스타일을 적용하는 데 사용되며, 포커스 스타일링에 사용하는 가장 기본적이며 전통적인 선택자입니다. 아래와 같이 스타일을 주면, button 요소에 포커스가 들어갔을 때 border-color와 color가 빨간색으로 바뀌게 됩니다.
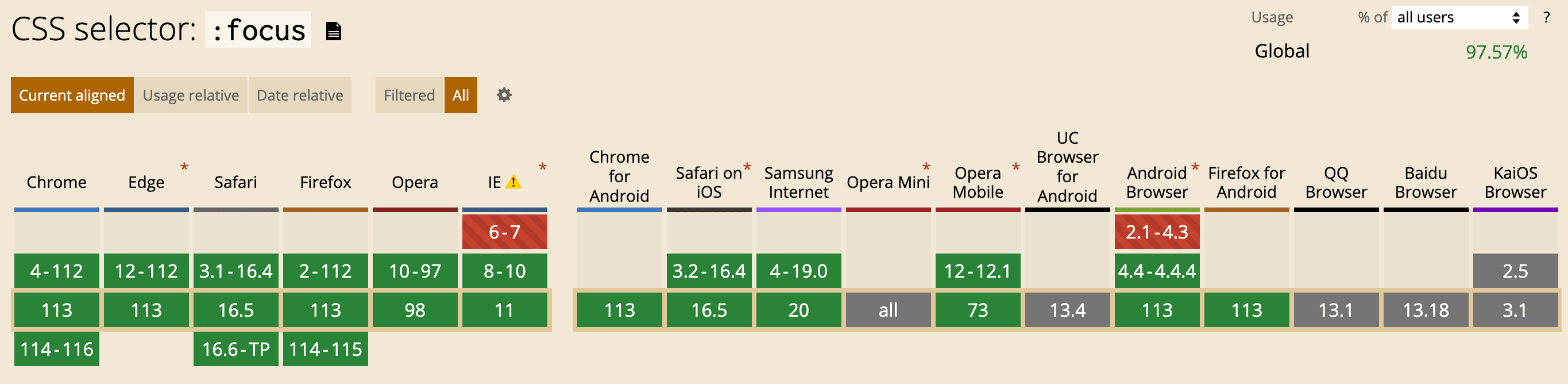
can i use에서 :focus를 검색해 보면, IE8까지 지원하는 것을 알 수 있습니다. 아주 범용성이 높은 선택자임을 알 수 있습니다.

2. :focus-visible
:focus는 위에서 살펴본 바와 같이 키보드, 마우스 상관 없이 요소를 선택하는 모든 순간 포커스 스타일을 적용합니다. 하지만 상황에 따라, 키보드로 탐색할 때는 포커스 스타일을 적용하고, 마우스로 탐색할 때는 포커스 스타일을 적용하지 않아야 하는 경우가 있습니다.
예를 들어 a 태그에 :focus를 사용하여 스타일을 적용할 경우, 페이지를 이동하는 찰나 포커스 스타일이 적용되어 순간적으로 깜박이는 현상이 발생할 수 있습니다. (a 태그를 예시로 걸면 이 포스트를 벗어나게 되므로 예시 코드는 생략하겠습니다. 😉)
이런 경우 :focus-visible을 사용하여 불필요한 스타일 적용을 방지할 수 있습니다. :focus-visible은 오로지 키보드로 요소를 포커스 될 때만 스타일이 적용되기 때문입니다. (단, input같이 사용자 입력을 받는 요소의 경우 클릭에 의한 포커스에도 :focus-visible 스타일이 적용됩니다.)
아래 코드는 button에 :focus-visible로 스타일을 준 코드인데요, button 요소에 키보드 접근으로 포커스가 들어갔을 때만 border-color와 color가 빨간색으로 바뀌게 됩니다.
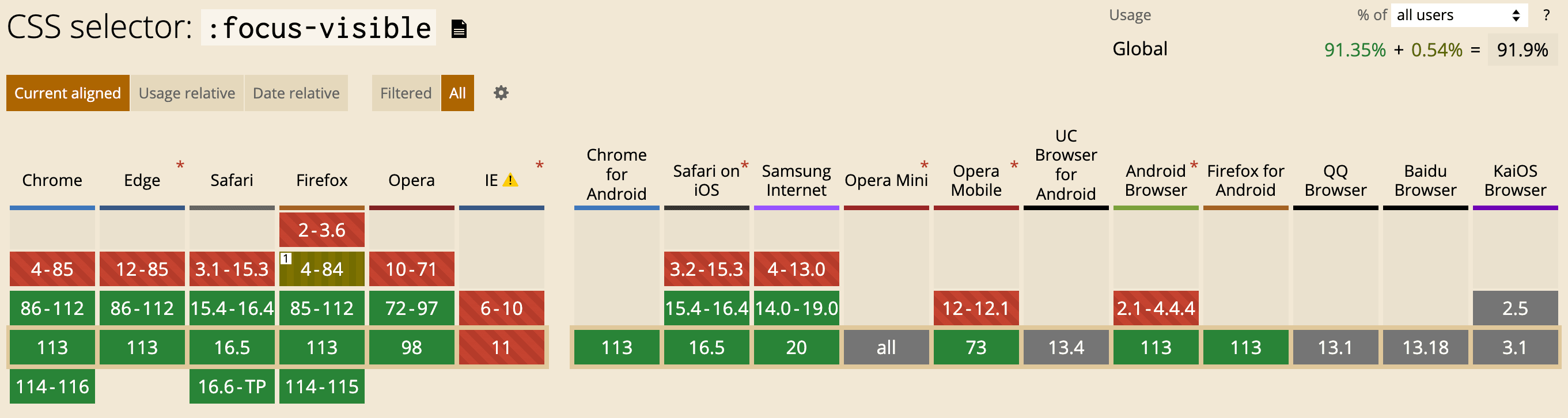
can i use에서 :focus-visible을 검색해 보면, chrome은 86부터 지원하며 IE는 전혀 지원하지 않는 것을 알 수 있습니다. IE 브라우저는 역사의 뒤안길로 사라졌지만, :focus에 비하면 지원하는 브라우저가 많지 않으므로 사용 시 주의가 필요합니다.

3. :focus-within
특정 요소가 포커스를 받았을 때 그 요소의 부모 요소에 스타일을 적용하고 싶다면 :focus-within을 사용하면 됩니다. 이는 포커스가 있는 요소가 부모 요소 내부에 있을 때 부모 요소에 스타일을 적용하게 되므로, input과 같은 폼 요소의 포커스 스타일링에 아주 유용합니다.
아래 코드는 input 요소에 포커스가 들어갈 경우, input의 부모 요소인 div의 border-color를 바꾸는 코드입니다. div는 별도의 처리 없이는 포커스를 받을 수 없는 요소이므로 div에 적용된 focus 스타일은 적용되지 않으며, :focus-within에 의해 자식 요소인 input의 포커스 상태에 따라 스타일이 적용되는 것을 볼 수 있습니다.
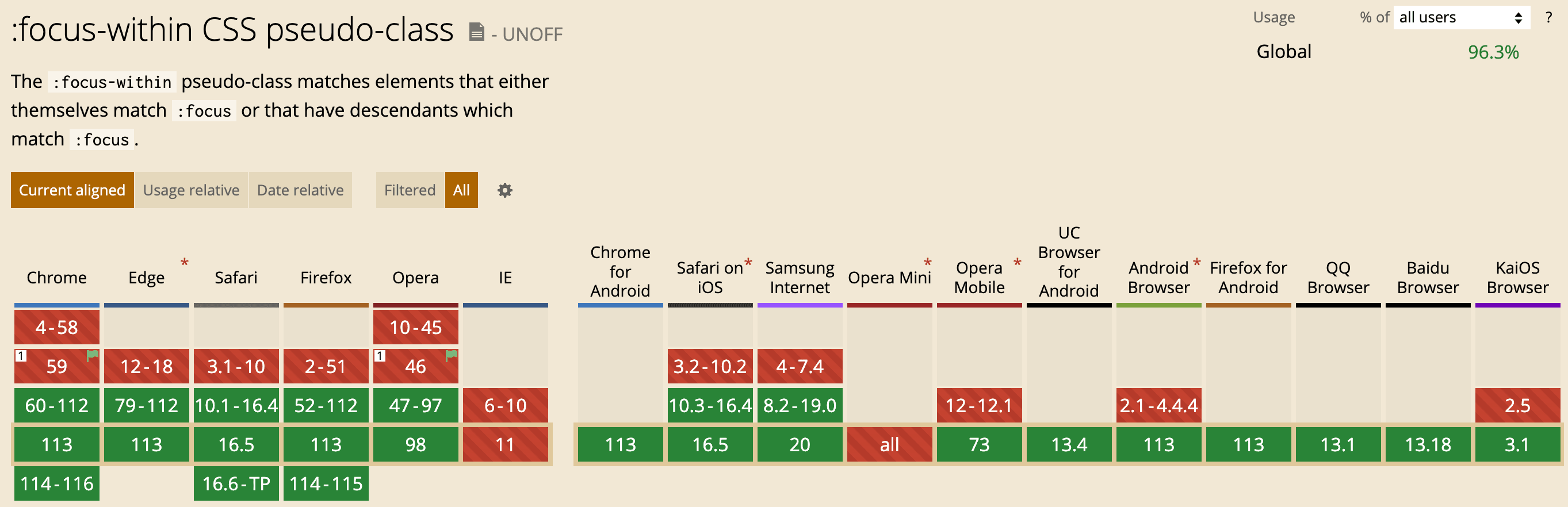
can i use에서 :focus-within을 검색해 보면, chrome은 60부터 지원하며 IE는 전혀 지원하지 않는 것을 알 수 있습니다. focus-visible과 마찬가지로 일부 브라우저는 지원하지 않으므로, :focus-within 역시 사용 시 주의가 필요합니다.

마치며
이번 포스트에서는 웹 접근성을 높이는 데 도움이 되는 CSS의 :focus, :focus-visible, :focus-within 속성을 통해 포커스 스타일링을 어떻게 적용하는지 살펴보았는데요. 이 속성들을 활용한 포커스 스타일링은 웹 접근성을 높이고 사용자 경험을 개선할 수 있습니다. 하지만 모든 브라우저가 :focus-visible, :focus-within을 지원하지는 않기 때문에 작업 전 프로젝트 브라우저 지원 범위를 꼭! 확인해 주시기를 바랍니다.
그럼, 이 글이 포커스 선택자에 대한 이해를 높이는 데 도움이 되었기를 바라며 마칩니다. 오늘도 읽어주셔서 감사합니다. 🙇♀️

